自己跟着官网学习了一段时间,发觉过一遍了解了一点,但没什么太深刻的东西,所以跟着网上视频最近又拉了一遍,加深了一下记忆,并且有一些新的收获,所以想记录一下,记录顺序根据学习顺序来记录,没有什么特别含义......
学习的网站是b站技术胖(自称:jspang)
一、静态类型(Static Typing):一旦被定义,就不可以被改变
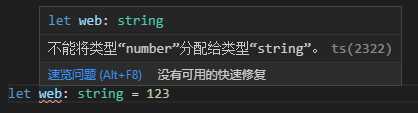
// 举个栗子 let web: string = ‘Hello World‘
: string 是对数据变量web的类型定义,其限制web变量的数据只能为 string 类型,否则根据TypeScript语法会进行报错

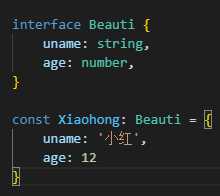
除了对基础数据进行类型定义以外,还能够对复杂数据类型进行定义:

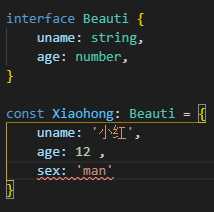
interface可以暂时理解为 “标准” ,后面会进行详细解释。也就是说对象 "Xiaohong" 的内部数据结构必须和 "interface" 所制定的标准结构一样,否则也会进行报错

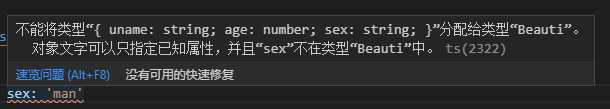
错误说明:

常见的数据类型有:null, undefined, boolean, string, number, void, symbol, never等
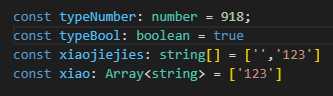
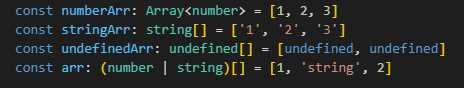
目前为止,我们已经定义过字符串、对象,那么如何定义数字、布尔值和数组呢?

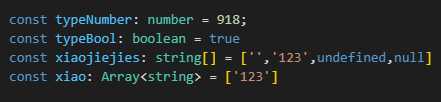
string[] 表示有一个数组,数组的内部数据类型为字符串,如果出现其他类型则会报错,其中 undefined 和 null 除外,因为它们是所有数据类型的子类

string[] 和 Arrat<string> 所表示的含义一样;
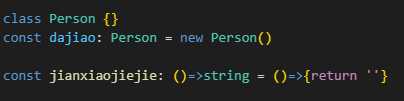
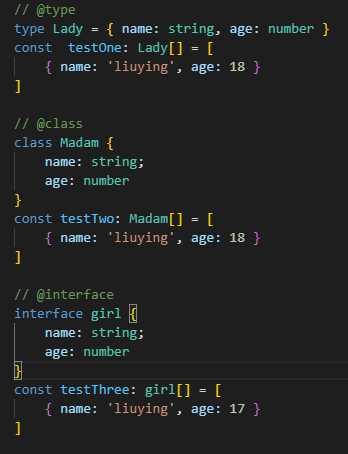
除了对象、字符串等数据能限制数据类型外,类和函数也一样:

二、类型推断、类型注解
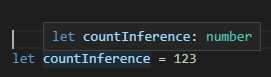
类型推断:即能够根据已知数据推断出数据类型

类型注解:即对变量进行数据类型写入

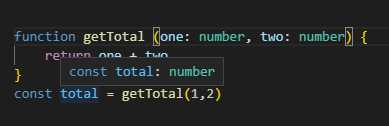
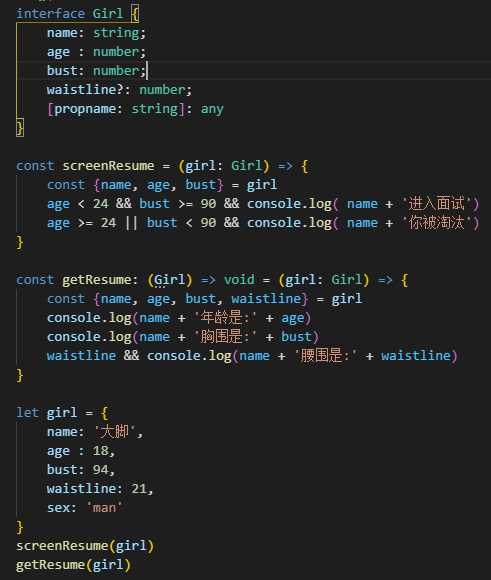
三、函数类型注解
注解原则:若类型推断能自行推断出数据类型的,则不需进行类型注解,否则需要注解数据类型

若函数无返回值,则注解函数类型为空

若函数类型永远不可能执行完,则注解函数类型为never(即永不结束的)

四、联合数据类型

(number | string)[] 表示数据既可以为number也可以为string,这种数据形式表示联合数据类型
除了联合数据类型外,我们也能用类型别名来表示数组里面的不同数据类型

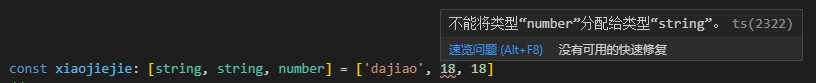
五、元组
由于联合数据类型仅能限制数据中的数据类型,而不能一一对应,所有有了元组,方便更加详细的追踪数据


六、接口
正如之前所说一样,接口表示定义的一个标准,如果注解的数据类型是这个接口的话,则数据内部结构一定符合定义的接口标准

?: 表示可选参数,表示可传可不传。
[propname: string]: string
第一个: string表示限制属性键为字符串类型。第二个: string表示 属性对应的值为string类型
原文:https://www.cnblogs.com/hhj-blog/p/13838869.html