正文
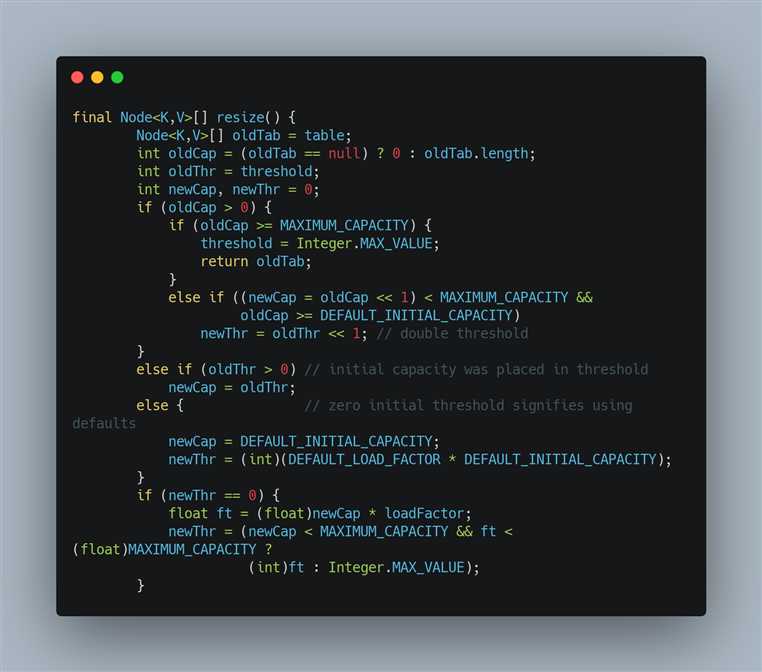
正常ide复制过来的代码是这个样子的,不算丑,但也不算好看
final Node<K,V>[] resize() {
Node<K,V>[] oldTab = table;
int oldCap = (oldTab == null) ? 0 : oldTab.length;
int oldThr = threshold;
int newCap, newThr = 0;
if (oldCap > 0) {
if (oldCap >= MAXIMUM_CAPACITY) {
threshold = Integer.MAX_VALUE;
return oldTab;
}
else if ((newCap = oldCap << 1) < MAXIMUM_CAPACITY &&
oldCap >= DEFAULT_INITIAL_CAPACITY)
newThr = oldThr << 1; // double threshold
}
else if (oldThr > 0) // initial capacity was placed in threshold
newCap = oldThr;
else { // zero initial threshold signifies using defaults
newCap = DEFAULT_INITIAL_CAPACITY;
newThr = (int)(DEFAULT_LOAD_FACTOR * DEFAULT_INITIAL_CAPACITY);
}
if (newThr == 0) {
float ft = (float)newCap * loadFactor;
newThr = (newCap < MAXIMUM_CAPACITY && ft < (float)MAXIMUM_CAPACITY ?
(int)ft : Integer.MAX_VALUE);
}
}
利用https://carbon.now.sh网站可直接生成图片,比较好看,像下面这个样子,

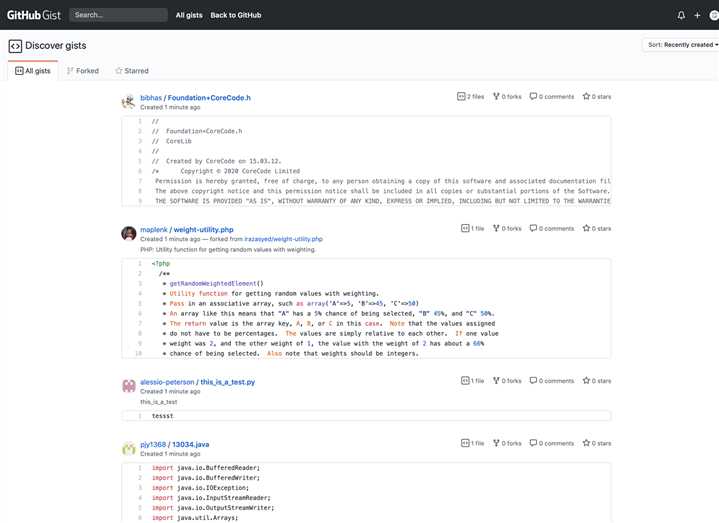
遇到好的代码片段,可以加到github的gist里,地址为 https://gist.github.com
也可以搜索,看看别人怎么写的。

遇到别人写的好的,直接copy过来用就好了。
可以考虑Sublime和github gist 管理代码片段
参考下面的文章:
https://www.jianshu.com/p/0db36a1ca8fa
原文:https://www.cnblogs.com/po-shi/p/13802516.html