npm install vue-loader vue-template-compiler --save-dev
webpack.const.js
rules中配置
{
test:/\.vue$/
use: [‘vue-loader‘],
}
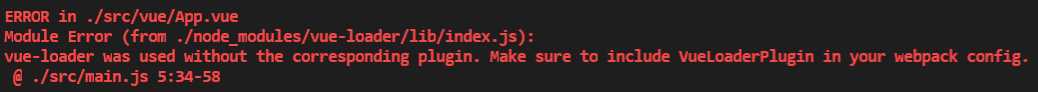
此时npm run build,运行后报错

貌似是说缺少插件
const VueLoaderPlugin = require("vue-loader/lib/plugin")
plugins: [new VueLoaderPlugin()]
原文:https://www.cnblogs.com/kami233/p/13795734.html