




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>水平居中布局解决方案1-text-align</title>
<style>
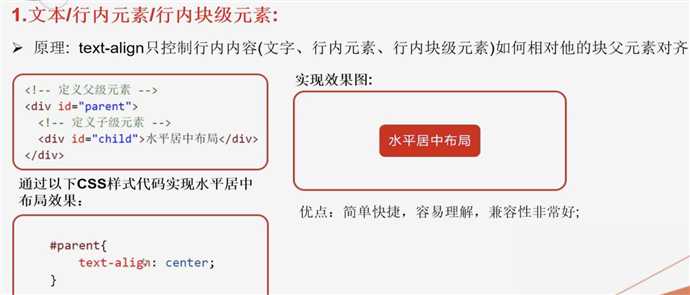
/* 文字元素、行内、行内块元素 => 文本 text-align: 控制文本的对齐方式 */
* {
margin: 0;
padding: 0;
}
#parent {
width: 100%;
height: 200px;
background: #ccc;
/*文本对齐 left 居左 center 居中 right 居右 */
text-align: center
}
#child {
width: 200px;
height: 200px;
background: #c9394a;
}
</style>
</head>
<body>
<!-- 定义父级元素 -->
<div id="parent">
<!-- 定义子级元素 -->
<div id="child">居中布局</div>
</div>
</body>
</html>
原文:https://www.cnblogs.com/jianjie/p/13771179.html