<template>
<div> <h1>父组件内容</h1> 父组件显示:{{msg}} <!--3.第三步:把父组件的某一个属性传递给子组件--> <Child :data=‘msg‘ ></Child> </div>
import Father from ‘@/components/Father‘ // @修饰符指的是 src目录 export default new Router({ routes: [ { path: ‘/component‘, name: ‘Father‘, component: Father }, ] })


<template>
<div> 父组件显示:{{msg}}
<!--4.把父组件的一个方法传递给子组件-->
<Child
:data=‘msg‘
@changeMsg=‘change‘
></Child>
</div>
</template>
<script>
//1.导入
import Child from ‘@/components/Child‘
export default {
//2.注册
components: {
Child,
},data() {
return {
msg: ‘父组件的信息‘
}
},methods: {
//3.在父组件中定义一个change方法,可以在子组件中触发并传值给父组件
change(data) {
// data接收是子组件中传递的数据
// debugger
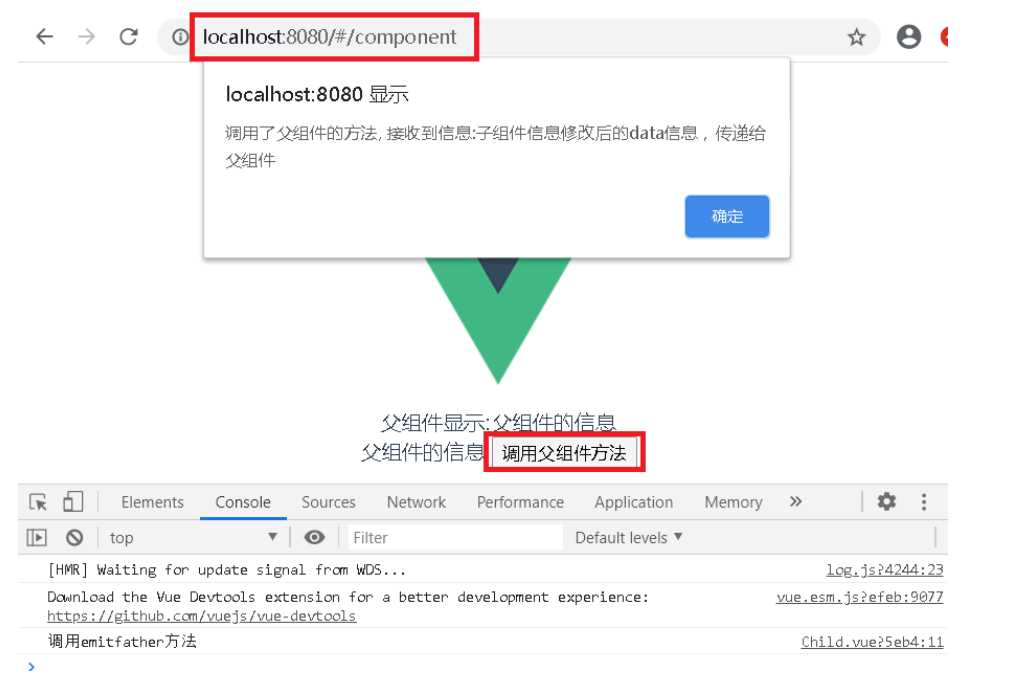
alert(‘调用了父组件的方法, 接收到信息:‘+data)
this.msg = data // 更新父组件的内容
}
}
}
</script>

原文:https://www.cnblogs.com/shanjiaaa/p/13749562.html