自己开发了一个股票智能分析软件,功能很强大,需要的点击下面的链接获取:
https://www.cnblogs.com/bclshuai/p/11380657.html
1.问题描述
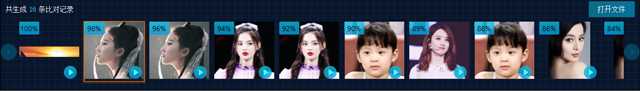
项目中需要添加自定义的widget,有图片文字和按钮,如下图所示,但是Qlistwidget常规只能添加图片加文字,就需要自定义一个widget上面添加内容,并且自动按照相似度排序。

2.实现步骤
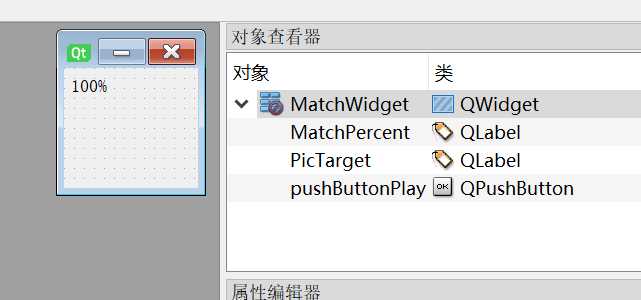
(1)自定义widgetItem界面

(2)定义类去实现这个界面
//头文件
#ifndef COMPAREVIEW_H #define COMPAREVIEW_H #include <QWidget> #include "ui_CompareView.h" #include <QImage> #include"FaceDefine.h" class CompareView : public QWidget { Q_OBJECT public: CompareView(MatchData matchData); ~CompareView(); private: Ui::MatchWidget ui; MatchData m_matchData; }; #endif // COMPAREVIEW_H //源文件 #include "CompareView.h" CompareView::CompareView(MatchData matchData) { ui.setupUi(this); setWindowFlags(Qt::FramelessWindowHint); this->resize(120, 120); m_matchData = matchData; ui.MatchPercent->setText(QString::number(m_matchData.matchPercent*100)+"%"); QPixmap pix(matchData.strTargetPath); pix = pix.scaled(this->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation); ui.PicTarget->setPixmap(pix); } CompareView::~CompareView() { }
(3)定义往里面添加的函数
int FaceMatch::AddToMatchList(MatchData matchData)
{
CompareView* cItemWidget = new CompareView(matchData);//新建widget对象
QListWidgetItem* pItem = new QListWidgetItem(QString::number(matchData.matchPercent));//新建listwidget的一个item
pItem->setData(257, matchData.matchPercent);//设置相似度,方便按照相似度排序
pItem->setTextAlignment(Qt::AlignCenter);//设置居中显示
pItem->setSizeHint(QSize(130, 130));//设一项的大小
ui.listMatchWidget->addItem(pItem);//加入listwidget
ui.listMatchWidget->setItemWidget(pItem, cItemWidget);//将新建的widget加入到item中
ui.listMatchWidget->sortItems(Qt::DescendingOrder);//自动排序
ui.labelMatchCount->setText(QString::number(ui.listMatchWidget->count()));//设置总的数量
return HPR_OK;
}
原文:https://www.cnblogs.com/bclshuai/p/13749268.html