1.首先当然是安装nodejs,因为这边我已经装过了 所以就不再安装了 直接下一步下一步完成安装。

2.get~安装完成后先测试一下是否在本地已经安装成功了,能出现下面这两个提示就说明安装已经成功了
命令:npm -v node-v


3.接下来安装vuecli脚手架,因为我们实地在用的过程中不可能一直停留在低版本的脚手架版本,所以我们这边直接安装最新版本的vuecli 4.x 之后再到配置里选择制定的vue版本项目创建。
vuecli 3.x~4.x 的安装命令为 npm install -g @vue/cli

安装中...

安装成功~

测试一下是否安装成功

ok 完成安装
4.下一步开始创建vue项目
vue create 你的项目名字(不能有大写和使用驼峰来命名)

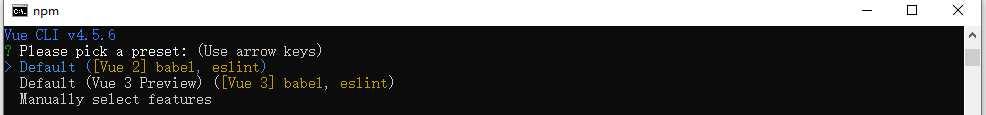
会出现下图

这边可供选择的有vue2.X的项目和vue3.x的项目,第三项是基于3.0做自动配置 我们先跳过 直接选择2.0的项目建立起来 选择 vue2
安装中.... 耐心等待项目安装完成

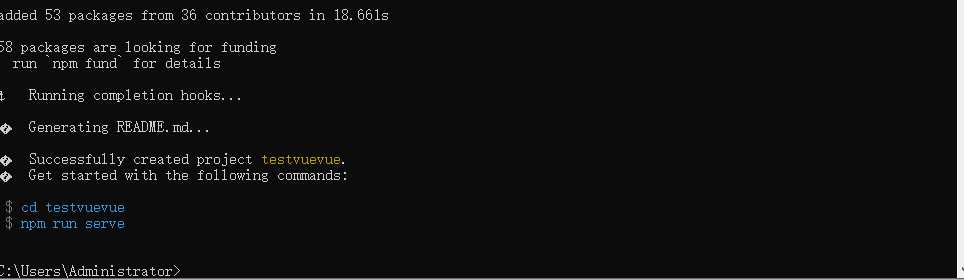
出现下图 说明已经安装成功

然后先不用着急运行 先cd到项目文件夹下 cd 你的项目名

将路径复制下来

复制到文件路径中打开

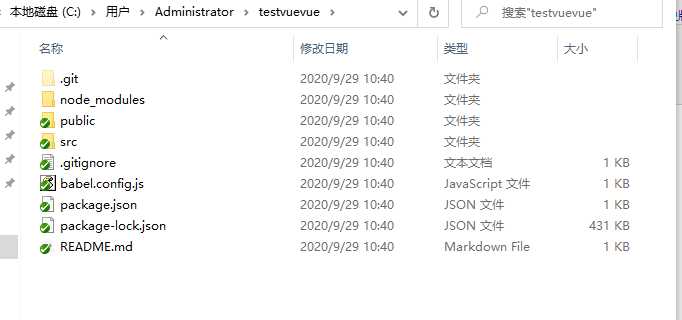
这样就到了文件目录中

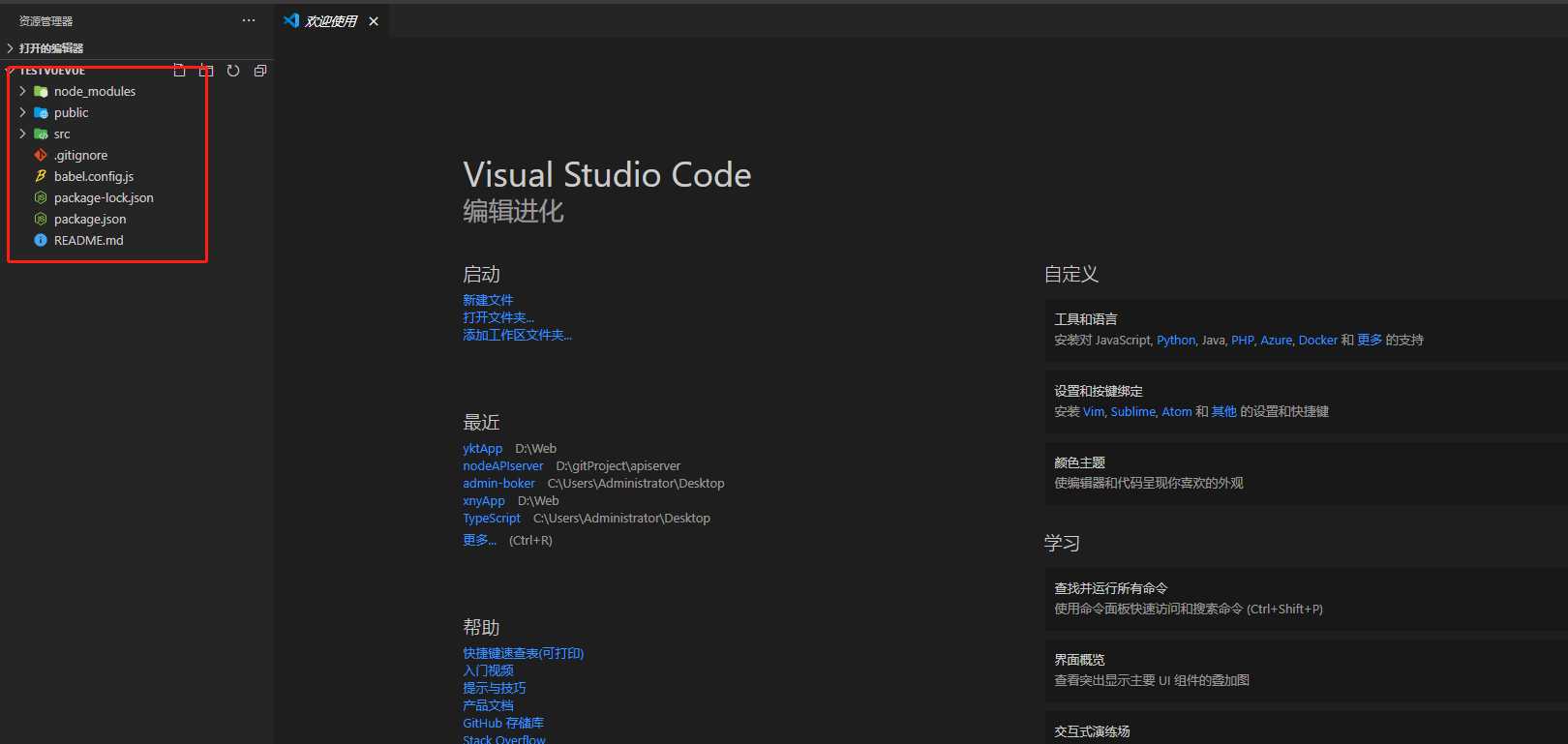
下一步就是把项目拉倒我们的vscode中

这是项目结构

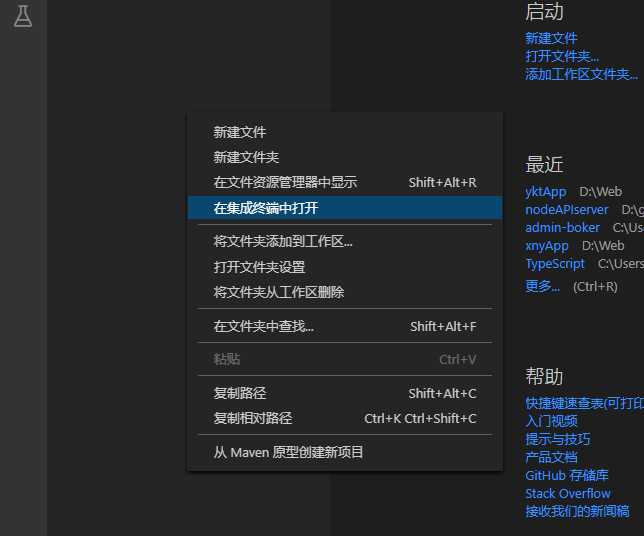
选在集成终端中打开cmd 运行 npm install --save 安装一下包依赖

安装完成

最后一步运行项目 npm run serve

ok 启动成功了 打开页面

接下来安装 i-view ui https://www.iviewui.com/docs/introduce 官方文档链接
官方文档已经明确指出 使用npm的方式来安装viewui ok 照着做就行

在命令行输入 npm install view-design --save

安装完成

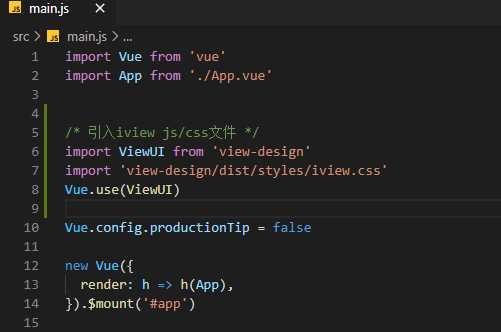
安装完成后我们需要到项目目录下的 main.js 文件里全局引入
依照官方文档 我们需要引入主js文件和css样式文件
import ViewUI from ‘view-design‘
import ‘view-design/dist/styles/iview.css‘
在引用到vue实例中
Vue.use(ViewUI)

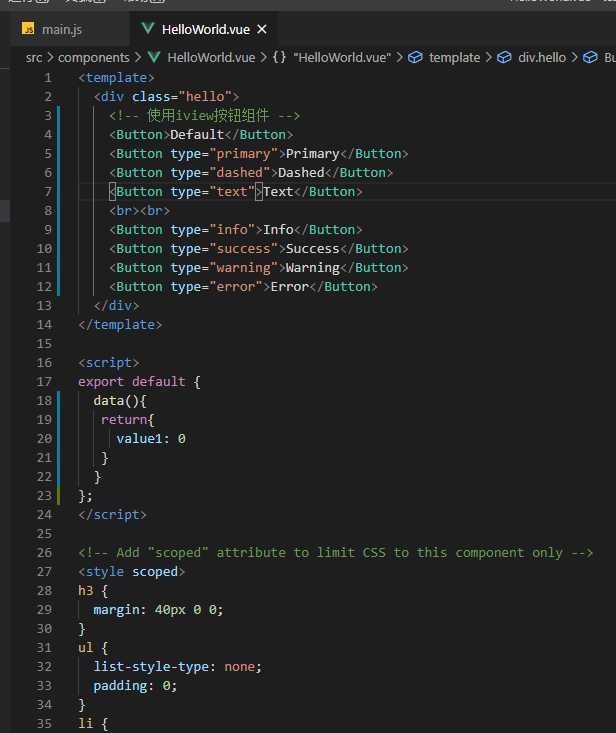
ok 这样就完成安装了 下一步引入一个viewui的组件到 helloworld 页面里试试看~~

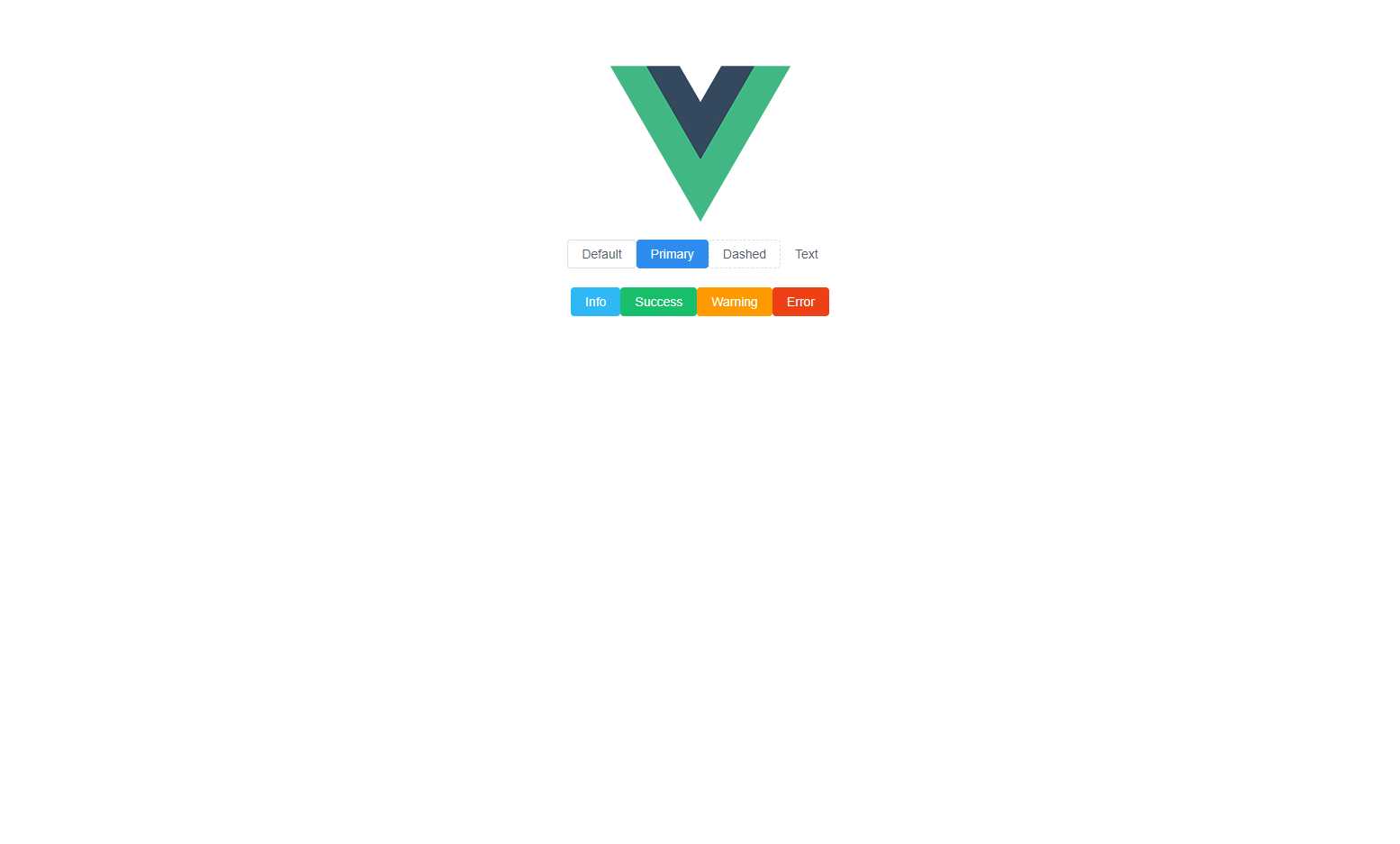
保存 到页面里看一下效果

ok 没问题 这样子搭建vue2.x项目和iviewui框架的引入就完成了
vue-cli4.x+部署vue2.x开发环境 引入iview
原文:https://www.cnblogs.com/Lastly1999/p/13748569.html