
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=key"></script>
<title>框选地图</title>
<style>
html,body,#container{
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
}
button{
width:100px;
height:30px;
border-radius:6px;
border:none;
position: absolute;
bottom: 100px;
right: 100px;
z-index: 2;
background: #0ae;
color: #fff;
}
</style>
</head>
<body>
<div id="container"></div>
<button onclick="reChoose()">框选地区</button>
<button onclick="clearred()" style="bottom: 50px;">清除框选</button>
<script type="text/javascript">
var map = new BMap.Map("container");//创建地图实例
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point,12);
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.addControl(new BMap.NavigationControl());//添加平移缩放控件
map.addControl(new BMap.ScaleControl());//添加比例尺控件
map.addControl(new BMap.OverviewMapControl());//添加缩略地图控件
map.addControl(new BMap.ScaleControl({
anchor:BMAP_ANCHOR_BOTTOM_LEFT
}));//左下角比例尺
map.enableScrollWheelZoom();//启用滚动轮放大缩小
map.enableContinuousZoom();//启用地图惯性拖拽,默认禁用
map.addControl(new BMap.MapTypeControl());//添加地图类型控件
map.setCurrentCity(r.address.city);//设置地图显示城市,此项必须
}
else {
alert(‘failed‘+this.getStatus());
}
},{enableHighAccuracy: true})
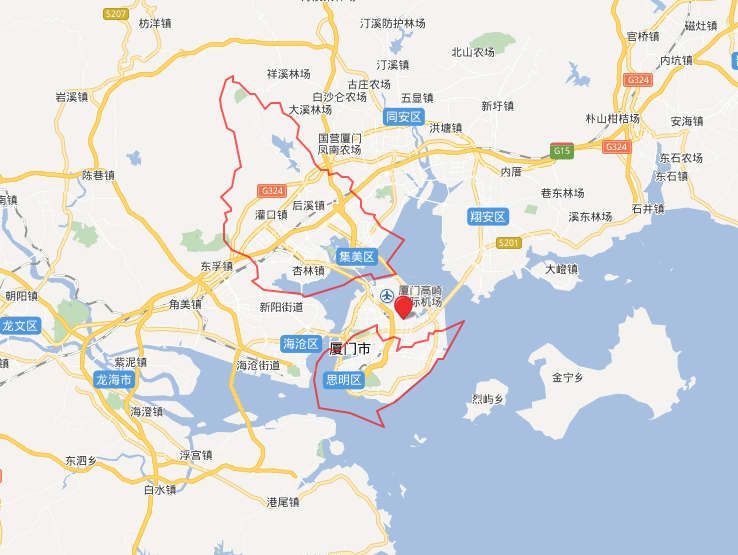
function bindAreas(){
var address = prompt("请输入需要框选的区域")
var arrAreas = [address];
for(var i = arrAreas.length - 1;i>=0;i--){
var bdary = new BMap.Boundary();
var temName = arrAreas[i];
bdary.get(temName,function(rs){//获取行政区域
var count = rs.boundaries.length;//行政区域的点有多少个
for(var i = 0;i<count;i++){
var ply = new BMap.Polygon(rs.boundaries[i],{
strokeWeight:2,
strokeColor:"#f00"
});//建立多边形覆盖物
ply.setFillOpacity("0");//设置多边形填充透明度
map.addOverlay(ply);//添加覆盖物
}
})
}
}
function reChoose(){
bindAreas()
}
function clearred(){
window.location.reload();
}
</script>
</body>
</html>原文:https://blog.51cto.com/yzhipeng/2538018