也许有的同学会问,如果我想给一条路径的两个端点加上箭头(三角形),或者小圆点,菱形等路标应该怎么做呢?
大家请看下面的例子:
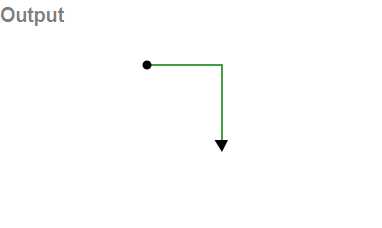
<html> <head> </head> <body> <svg> <defs> <marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5"> <circle cx="5" cy="5" r="3" style="stroke: none; fill:black;"/> </marker> <marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="6" orient="auto"> <path d="M2,2 L2,11 L10,6 L2,2" style="fill: black;" /> </marker> </defs> <path d="M100,10 L150,10 L150,60" style="stroke: green; stroke-width: 1px; fill: none; marker-start: url(#markerCircle); marker-end: url(#markerArrow); " /> </svg> </body> </html>

在<defs></defs> 中需要路标的尺寸和形状定义好,例如,下面的代码是定义一个圆形路标:
<marker id="markerCircle" markerWidth="8" markerHeight="8" refX="5" refY="5"> <circle cx="5" cy="5" r="3" style="stroke: none; fill:black;"/> </marker>

<marker>代表路标,id为改路标的标识,
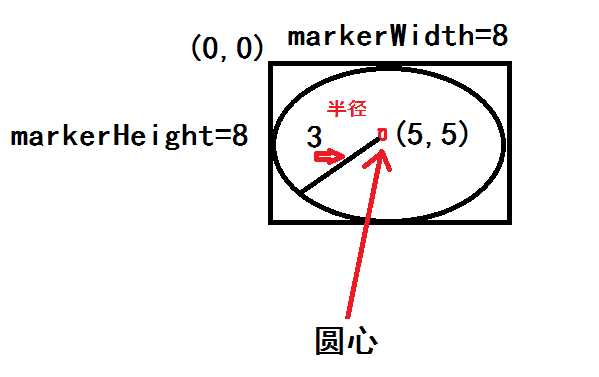
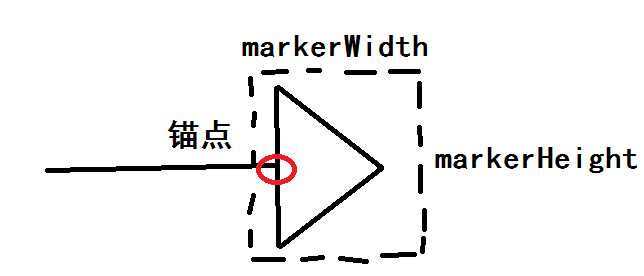
markerWidth和markerHeight为路标所在视窗坐标系的横轴与纵轴最大的刻度值。
视窗坐标系的原点在屏幕左上角,横轴正方向向右,纵轴正方向向下。
在SVG中需要在一个矩形视窗坐标系(viewport)中画路标,视窗坐标系的原点在屏幕左上角。
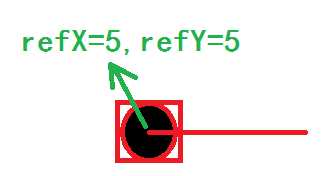
refX和refY定义将视窗中的哪个点作为锚点(在上面的例子以圆心为锚点)来挂在线段的端点上,如下图

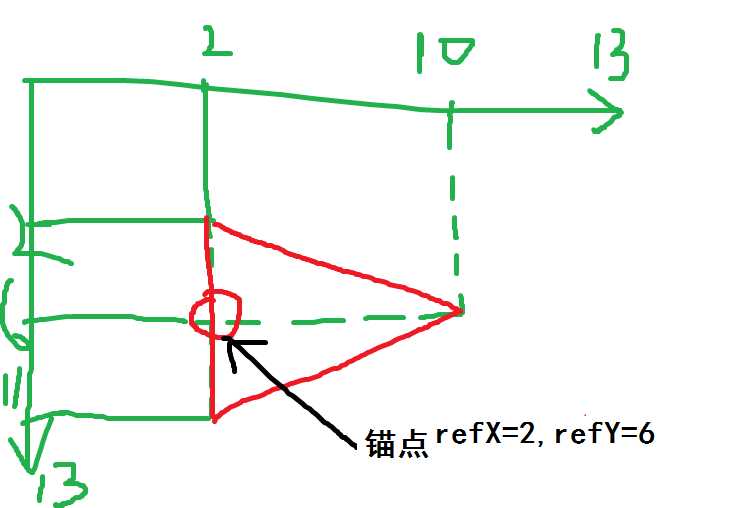
下面的代码是画一个箭头作为锚点
<marker id="markerArrow" markerWidth="13" markerHeight="13" refX="2" refY="6" orient="auto"> <path d="M2,2 L2,11 L10,6 L2,2" style="fill: black;" /> </marker>
示意图如下


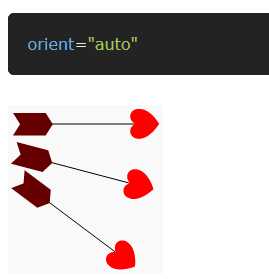
在上面的代码中orient="auto"是指箭头方向随着路径的方向而自动变化

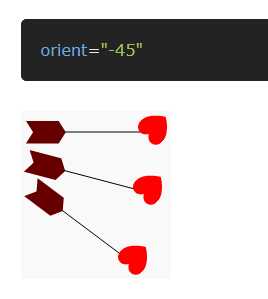
orient的值也可以用户自己定义

原文:https://www.cnblogs.com/gezhaoatdlnu/p/13724585.html