背景:python+selenium+pytest+html报告
环境:我的是本机的Jenkins配置本机的代码
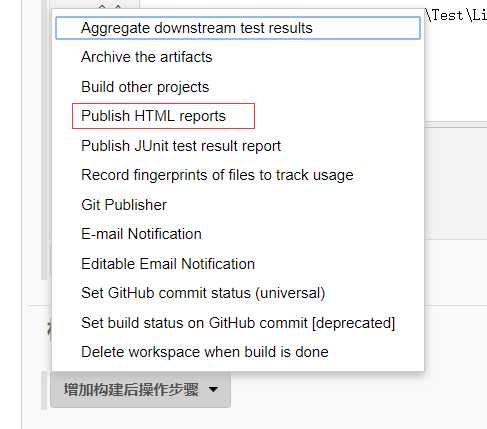
前提:要下载好HTML Publisher plugin插件【系统管理》管理插件》可选插件》搜索HTML,下载后在构建后操作就有Publish HTML report的选项】
配置:
step1:在项目的配置中设置【构建后操作》增加构建后操作步骤】

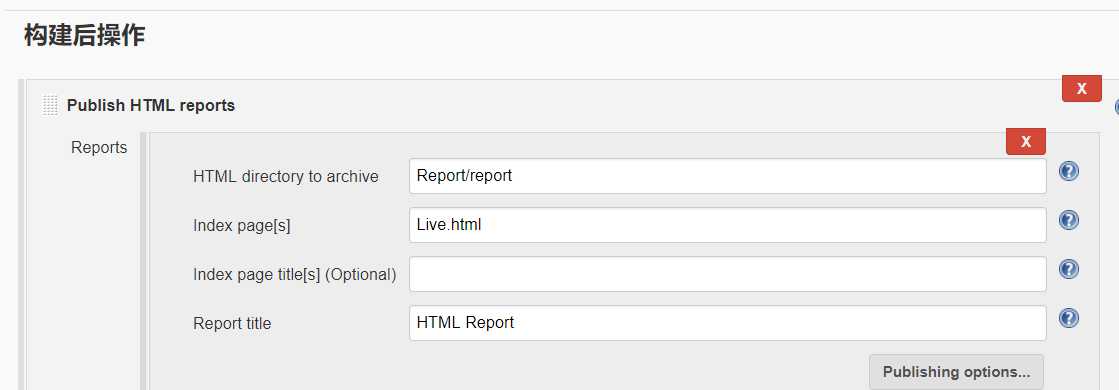
step2:设置生成HTML的目录+索引页+报告标题

HTML directory to archive:这个路径是相对于工作空间的运行完脚本后生成的测试报告路径,是相对路径。
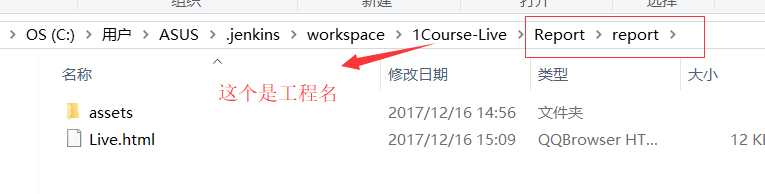
比如我是是用git自动拉取的代码,而且是windows,那就在workspace找到生成报告的路径,这里工程名称1Course-Live可以省略,相对路径填Report/report

报告名称:index.html,这个就是运行完脚本后,在report文件夹下生成报告的名称,自己随便取名,保证跟report文件夹下名称一致就行,我的是 Live.html
报告标题:显示在jenkins上的名称,默认HTML Report就行,也可以自己取名
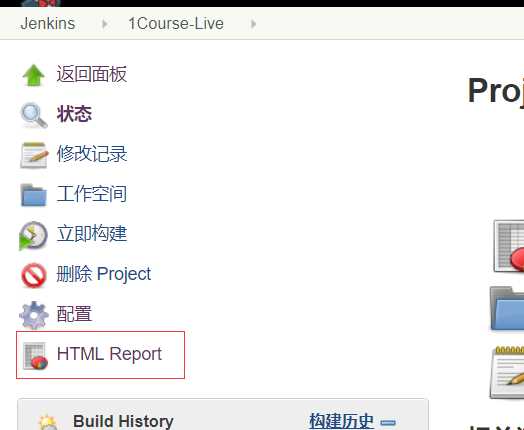
跑完后有:

其他:可以配置只保留最后生产的那个报告【右下角:publishing options】
扩展:
可能会遇到的问题【我还没碰到 http://blog.csdn.net/Care_sQueendom/article/details/78595825?locationNum=4&fps=1】
问题: 打开的html报告,没有加载css
解决: 在jenkins->系统管理->脚本命令行,输入:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")点击【运行】,就好了。
但这只是暂时的,重启jenkins后,就会恢复默认设置。
如果想永久解决这个问题
1. 需要安装startup-trigger-plugin和Groovy插件。
2. 在Job配置页面,构建触发器,勾选Build when job nodes start;
3. 在Job配置页面,增加构建步骤Execute system Groovy script,在Groovy Command中输入上面命令,即可:

