vue-ant-a-table:表格内插入操作按钮快速使用:
具体更多需求看官网和案例自己总结(官网的比较乱而且没有直接解释出来,查询总结试验比较费劲)
现列出自己常用到的比较快速使用的方式总结:
a-table表格-某列的行内添加标签元素:
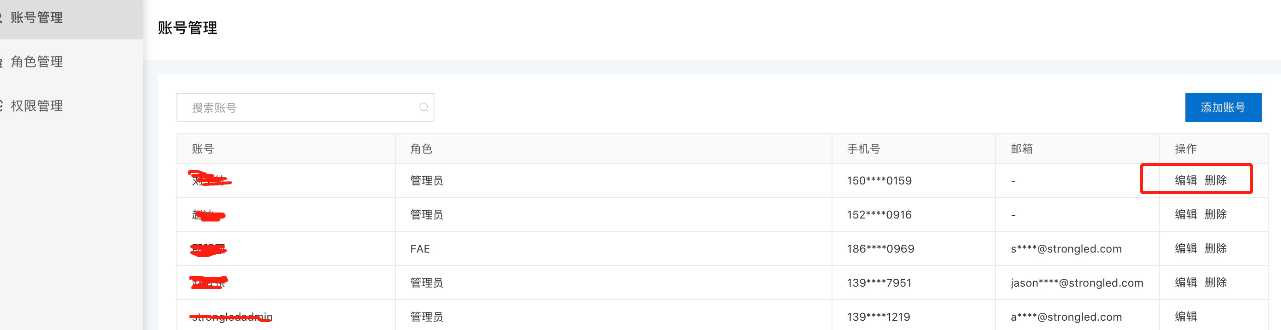
比较常见的是没一行的某一列通常最后一列有个编辑和删除按钮:
1:给column添加某列的属性
{ title: ‘操作‘, dataIndex: ‘tags‘, key: ‘tags‘, scopedSlots: { customRender: ‘tags‘ }, },
scopedSlots: { customRender: ‘tags‘ },一定不能少不然渲染不了html标签
2:在a-table 标签内插入想要显示的内容(插槽形式):
<a-table :row-selection="{ selectedRowKeys: selectedRowKeys,selectedRows:selectedRows, onChange: onSelectChange }" :columns="columns" :data-source="data" > <p slot="tags" slot-scope="text,tags,i"> <a-button @click="edit(text,tags,i)">编辑</a-button> <a-button>删除</a-button> </p> </a-table>
其中:slot="tags" 一定要和column内定义的dataIndex 统一
slot-scope="text,tags,i":slot-scope是内容内要用到的参数值,打印出来分别是console.log(text,tags,i)//点击本文本,本行数据,本行的索引
3:可动态数据填写也可静态填写:data数据内的tags值// tags:‘qweqw‘
主要点是:
slot="tags"
scopedSlots: { customRender: ‘tags‘ },


原文:https://www.cnblogs.com/zbbk/p/13723924.html