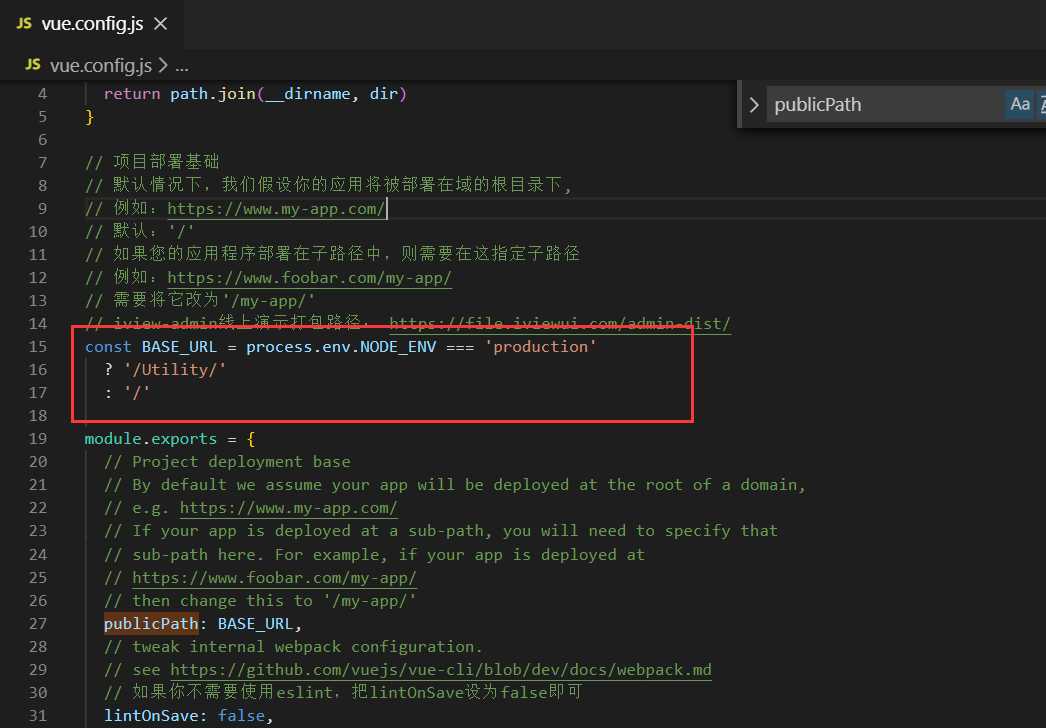
问题:由于项目部署在子路径中,所以指定了子路径。在vue文件中使用绝对路径引用public下面的文件,发布之后找不到地址

解决办法:
<template>
<div class="trait">
<iframe :src="`${publicPath}map/hunan-new.html`" width="100%" height="100%"></iframe>
</div>
</template>
<script>
import Vue from "vue";
export default {
data() {
return {
publicPath: process.env.BASE_URL,
};
}
};
</script>
原文:https://www.cnblogs.com/chenwan1218/p/13644084.html