最近大家在学习vue相信大家一定是知道它是一个单页面的应用,大家知道单页面和多页面应用的区别嘛,这一篇短文希望可以给你一个整体的认识。这里也会介绍单页应用实现的核心 —— 前端路由。
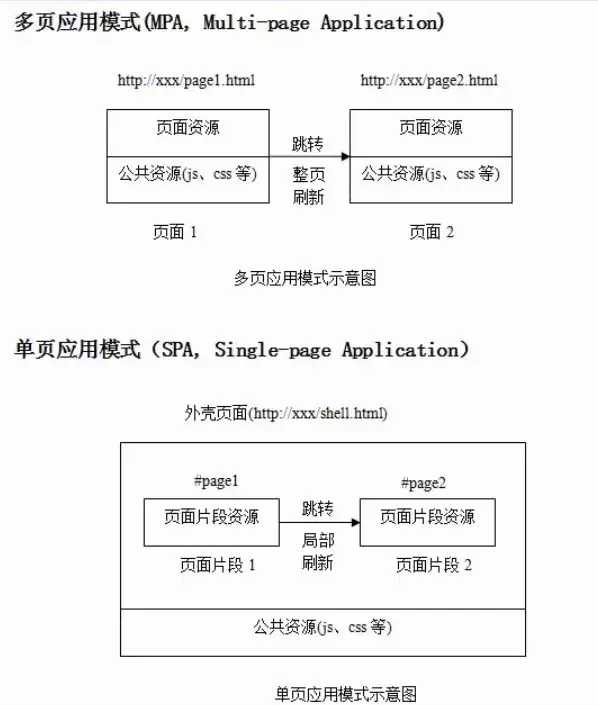
这是一张对比图

单页应用(SinglePage Application,SPA)
指只有一个主页面的应用,一开始只需加载一次 js,css 等相关资源。所有的内容都包含在主页面,对每一个功能模块组件化。单页应用跳转,就是切换相关组件,仅刷新局部资源。
多页应用(MultiPage Application,MPA)
指有多个独立的页面的应用,每个页面必须重复加载 js,css 等相关资源。多页应用跳转,需要整页资源刷新。

前端路由的核心:改变视图的同时不会向后端发出请求。
讲一下vue-router 路由的两种模式:hash模式和history模式
hash 模式背后的原理是 onhashchange 事件。
window.addEventListener( hashchange ,function(e){console.log(e.oldURL);console.log(e.newURL)},false);
通过 window.location.hash 属性获取和设置 hash 值。
由于 hash 发生变化的 url 都会被浏览器记录下来,所以浏览器的前进后退可以使用,尽管浏览器没有请求服务器,但是页面状态和 url 关联起来。后来人们称其为前端路由,成为单页应用标配。
hash 模式的特点在于 hash 出现在 url 中,但是不会被包括在 HTTP 请求中,对后端没有影响,不会重新加载页面。
利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState(),它们提供了对历史记录进行修改的功能。
相关的 API:
history.back()、history.forward()、history.go()方法原文:https://www.cnblogs.com/dongdong1996/p/13637729.html