你是如何远程开发的?还在使用FTP/SFTP同步文件?那你out了,有了宇宙第一IDE:VS就不需要这么麻烦了,一起学习一下吧。
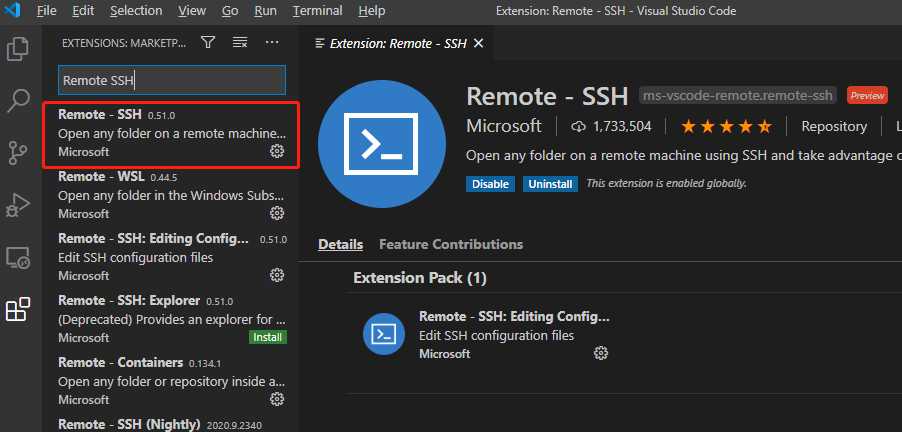
如图在vs code的左侧的插件栏中搜索remote ssh插件,点击安装

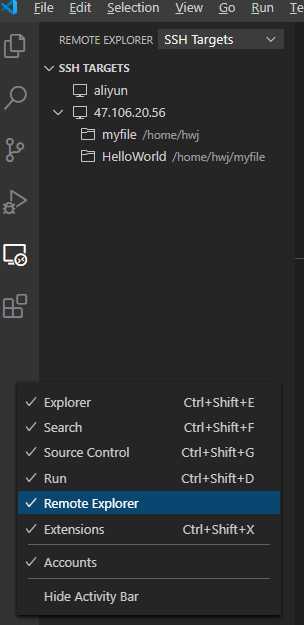
remote ssh插件安装后,vs code左侧边栏就会新增一个图标(第一步图中的左侧倒数第二个),如果没有找到这个图标就在左侧边栏右键,把remote explorer勾上。

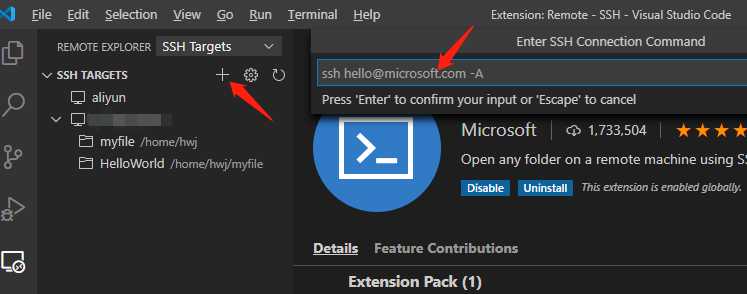
再点击下图的加号增加一个服务器,点击后 右边就会要求输入连接服务器的ssh命令,格式和使用终端连服务器一样,ssh user@serverip。

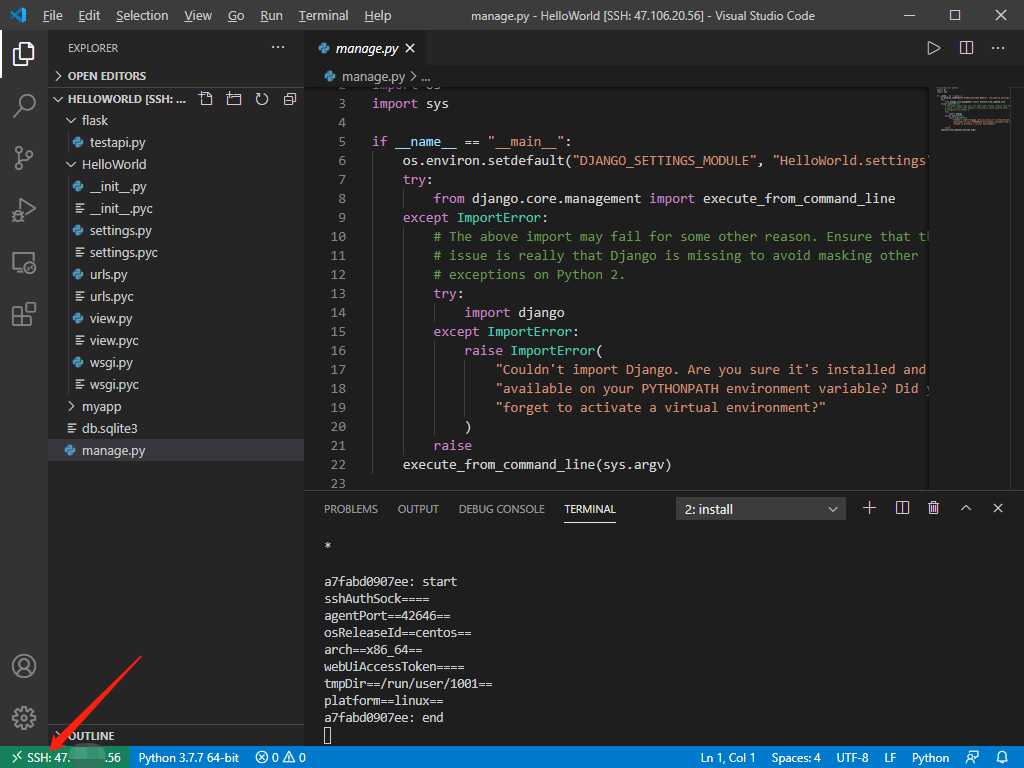
连接成功后vscode左下角就会出现ssh的字样,并且会打开你的服务器上的目录,如下:

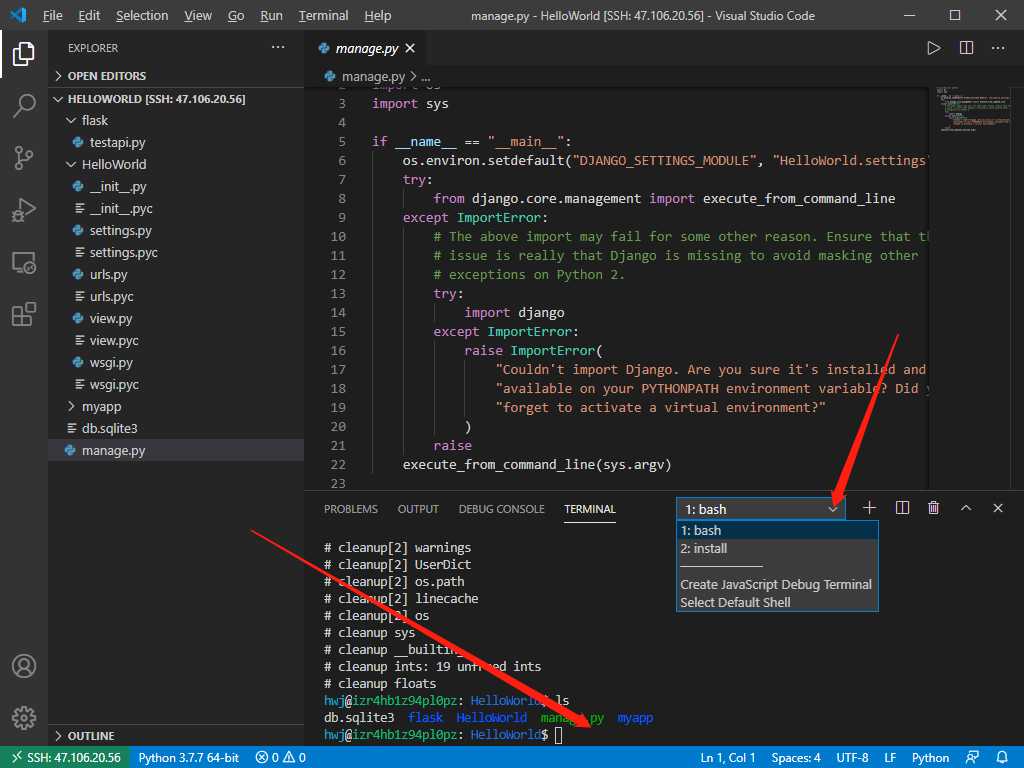
连接上后,就可以向在本地一样使用vs code了,同样的open folder,open file(只不过open的是服务器上的folder),同样的编译运行python,如果是C++或其他语言,以及你的服务器可能有多个环境等。可以结合下边栏的bash使用,在编辑完代码后ctrl+s保存后,不要直接点运行,就可以在下边栏选bash,使用shell来运行你的代码。

如果不关闭连接,下次打开vs code就还是会自动连接server。关闭方法就是File->Close Remote Connection。这样就回到本地开发了,再open folder出现的就会是本地的文件夹了。
原文:https://www.cnblogs.com/Davidhwj/p/remote.html