styleBinding可以控制宽高、定位、等
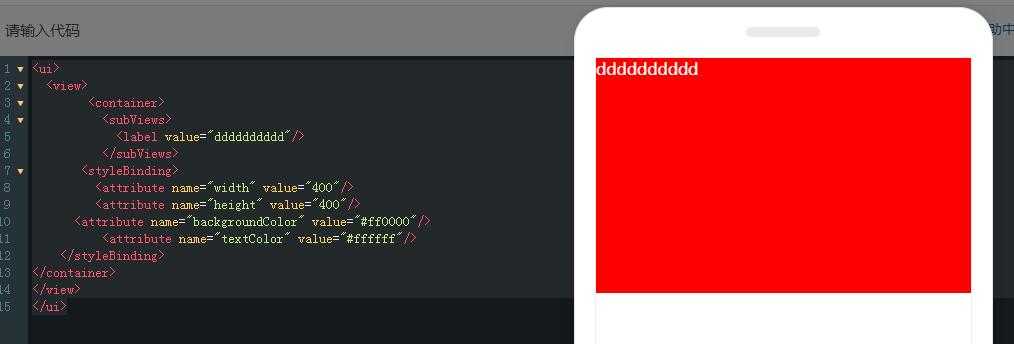
<ui> <view> <container> <subViews> <label value="dddddddddd"/> </subViews> <styleBinding> <attribute name="width" value="400"/> <attribute name="height" value="400"/> <attribute name="backgroundColor" value="#ff0000"/> <attribute name="textColor" value="#ffffff"/> </styleBinding> </container> </view> </ui>

样式用styleBinding包裹,里面的属性用attribute的name定义,value控制值
| 样式 | 值 |
|---|---|
| layout | linearLayout,absoluteLayout |
| width | 宽 |
| height | 高 |
| paddingTop | 内边距上下左右,会根据宽度640标准伸缩 |
| paddingLeft | |
| paddingRight | |
| paddingBottom | |
| marginBottom | 外边距上下左右,会根据宽度640标准伸缩 |
| marginLeft | |
| marginTop | |
| marginRight | |
| backgroundColor | 背景颜色,如#b2b2b2 |
| borderColor | 边框颜色 |
| borderWidth | 边框宽度 |
| invisible | true |
| textColor | 文本颜色 |
| fontSize | 字体颜色 |
详细:https://open.taobao.com/doc.htm?docId=107455&docType=1
原文:https://www.cnblogs.com/tinyphp/p/13588778.html