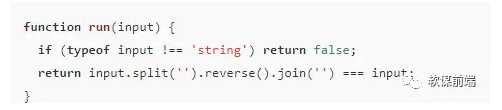
1:实现一个函数,判断输入是不是回文字符串。(回文:正读反读一样)

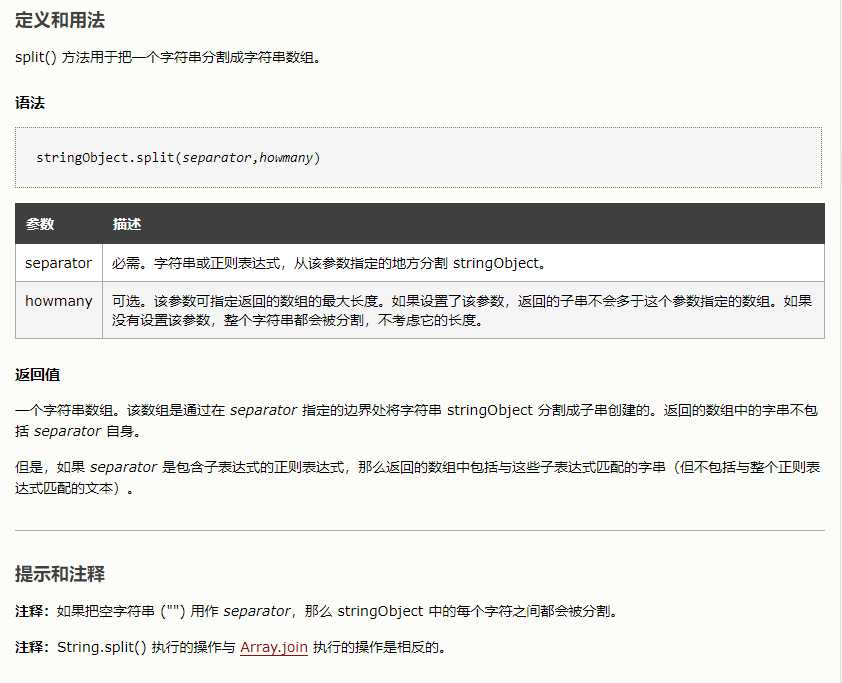
先用split将字符串分割成数组,之后用reverse将数组中元素的顺序颠倒过来,最用用join再将数组拼接成字符串,判断与输入值是否相等,相等则为回文。





2:两种以上方式实现已知或者未知宽度的垂直水平居中。
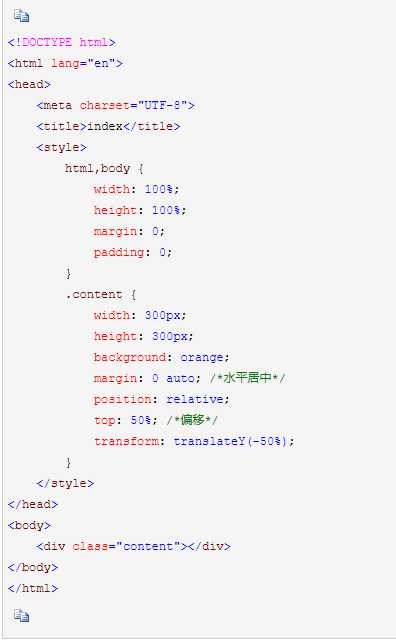
第一种方法:

top属性可以使得元素向下偏移的。但是,由于默认情况下,由于position的值为static(静止的、不可以移动的),元素在文档流里是从上往下、从左到右紧密的布局的,我们不可以直接通过top、left等属性改变它的偏移。所以,想要移动元素的位置,就要把position设置为不是static的其他值,如relative,absolute,fixed等。然后,就可以通过top、bottom、right、left等属性使它在文档中发生位置偏移(注意,relative是不会使元素脱离文档流的,absolute和fixed则会!也就是说,relative会占据着移动之前的位置,但是absolute和fixed就不会)
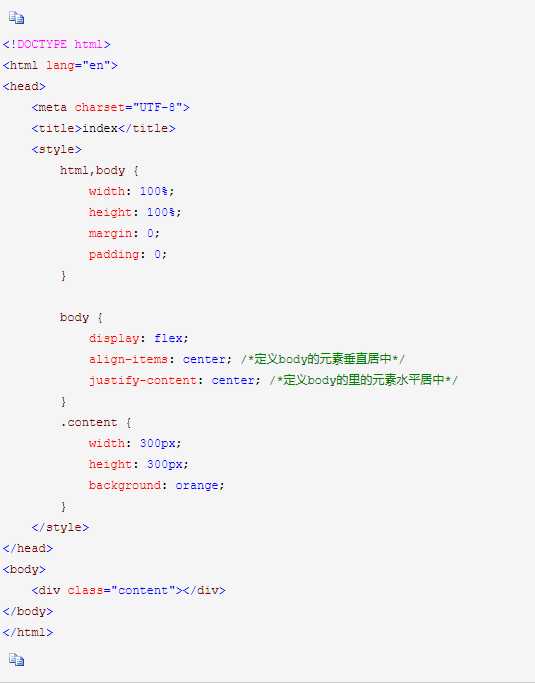
第二种方法:

有关flex布局可以链接到:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
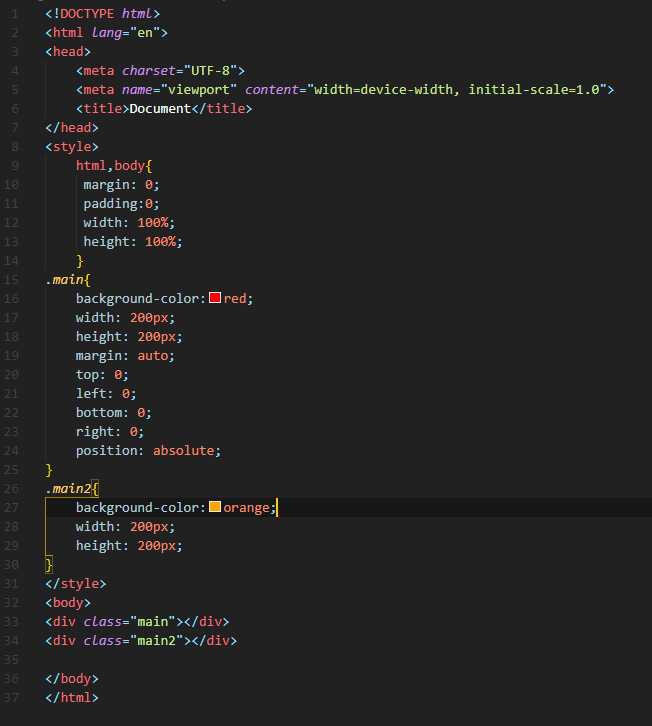
第三种方法(不推荐):

1.为块区域设置top: 0; left: 0; bottom: 0; right: 0;将给浏览器重新分配一个边界框,此时该块块将填充其父元素的所有可用空间,所以margin 垂直方向上有了可分配的空间,否则垂直方向无效。
因为在垂直方向上,块级元素不会自动扩充,它的外部尺寸没有自动充满父元素,也没有剩余空间可说。所以margin:auto不能实现垂直居中。通过position:absolute 和 top:0 bottom:0将元素设为流体特性的元素,这样该元素可自动填充父级元素的可用尺寸。
2.再设置margin 垂直方向上下为auto,即可实现垂直居中。(注意高度得设置)。
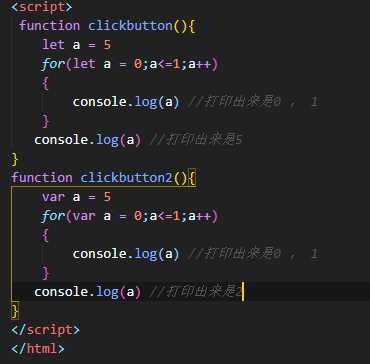
3:let和var的对比。

原文:https://www.cnblogs.com/lhwNo1/p/13564886.html