①父组件向子组件传参(props)
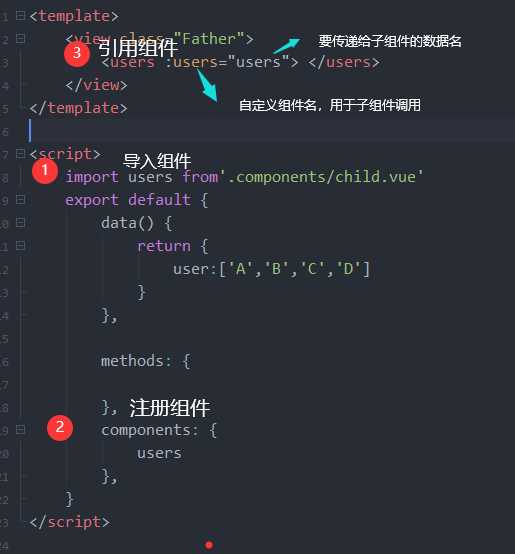
父组件:

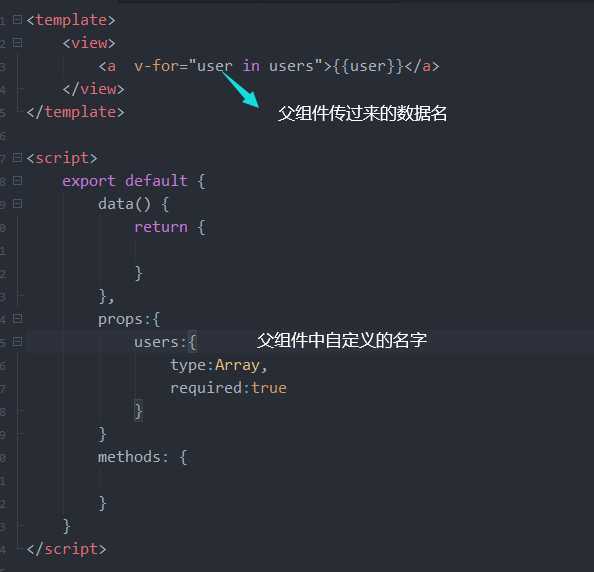
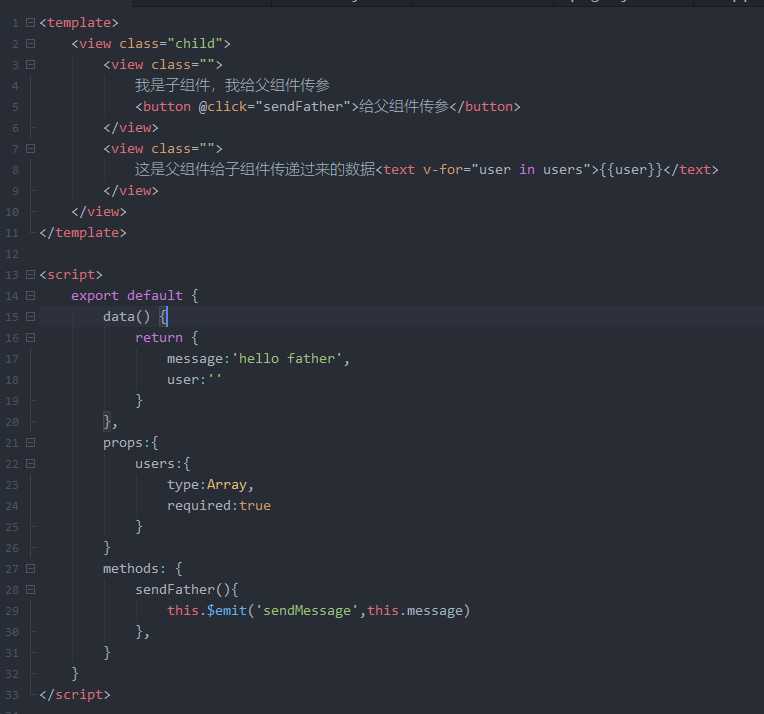
子组件:

总结:父组件通过props给子组件传递数据。
②子组件给父组件传递值($emit)
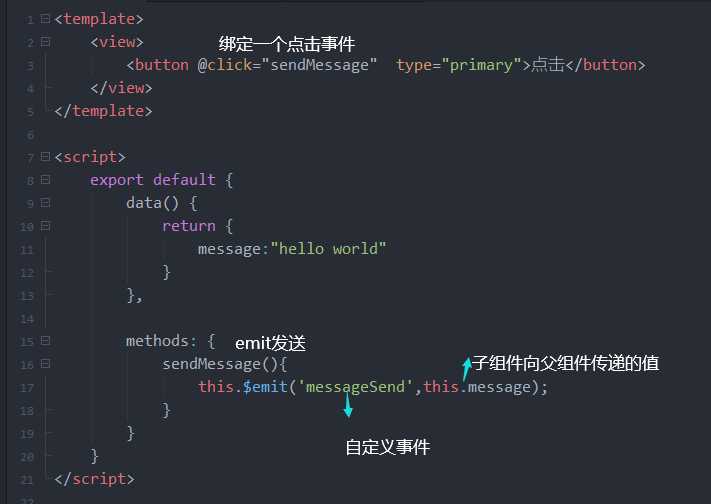
子组件:

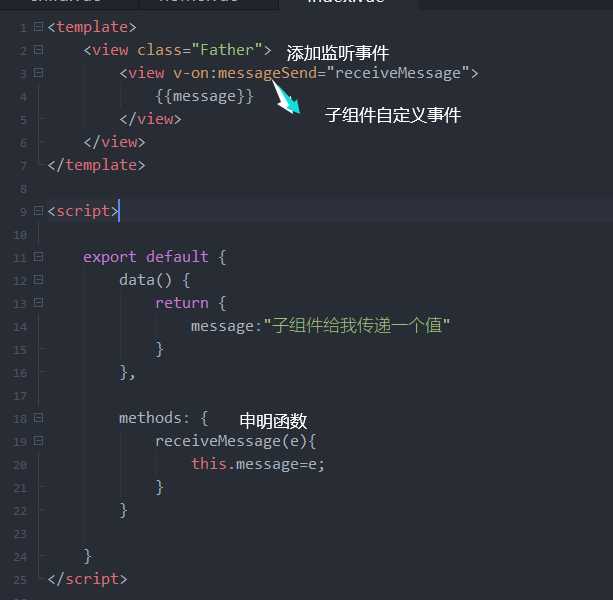
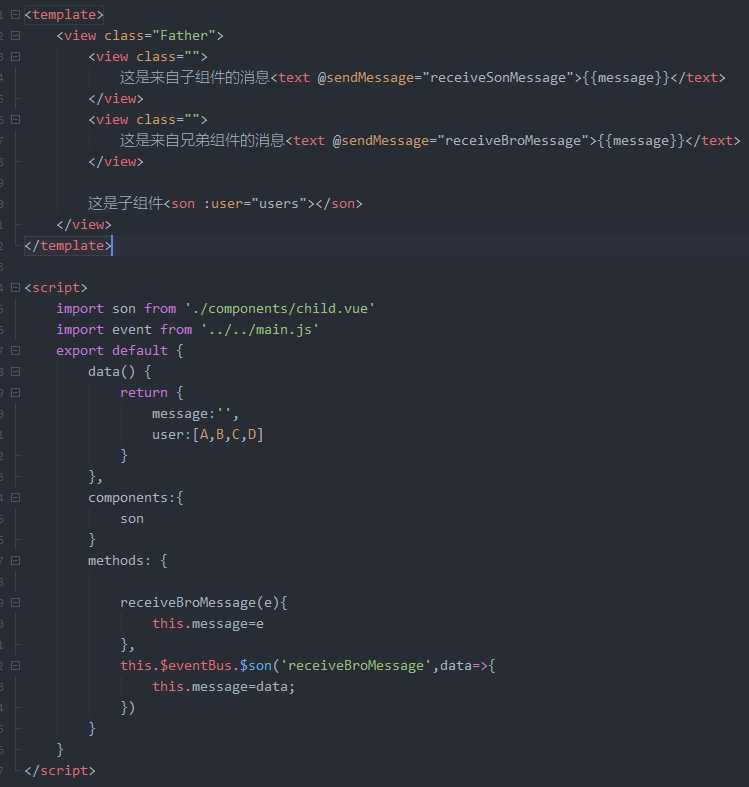
父组件:

总结:儿子组件向父组件传递数据的方式就是通过子组件内 $emit 触发自定义事件,子组件使用时 v-on 绑定监听自定义事件。
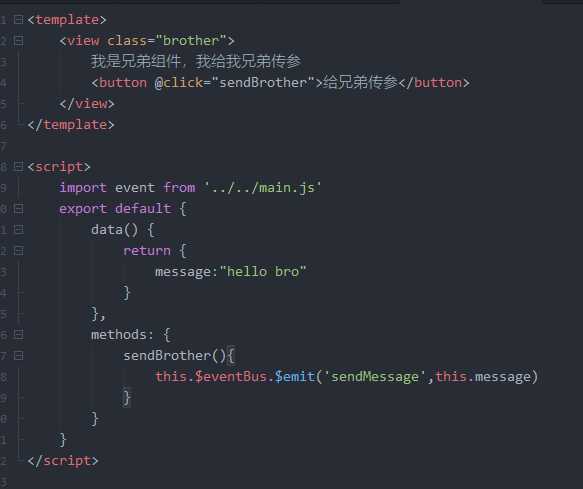
EventBus,就是创建一个事件中心,相当于中转站,可以用它来传递事件和接受事件,项目比较小时,用这个比较合适;
实现方式:
event.$emit(eventName,[...args]);
event.$son(eventName,callback)
event.$emit(事件名,数据); event.$son(事件名,data=>{})
main.js
挂载到vue原型上




创建一个数据仓库,整个项目全局都可以往这个仓库存放数据和读取数据。适合大项目中。
原文:https://www.cnblogs.com/babilong/p/13534469.html