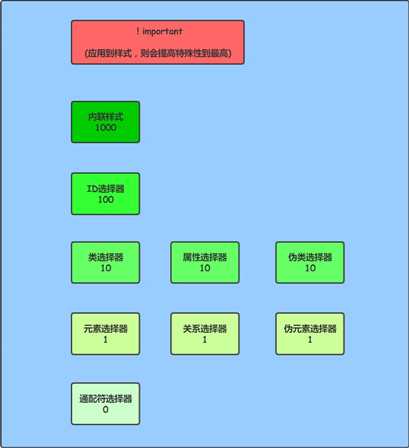
1.根据权值计算
div .class1 #people的权值等于1+10+100=111
.class2 li #age的权值等于10+1+100=111
2.权值相同,那么以后定义的为准。
3.一般在类选择器、属性选择器、伪类选择器优先级比较容易出错。

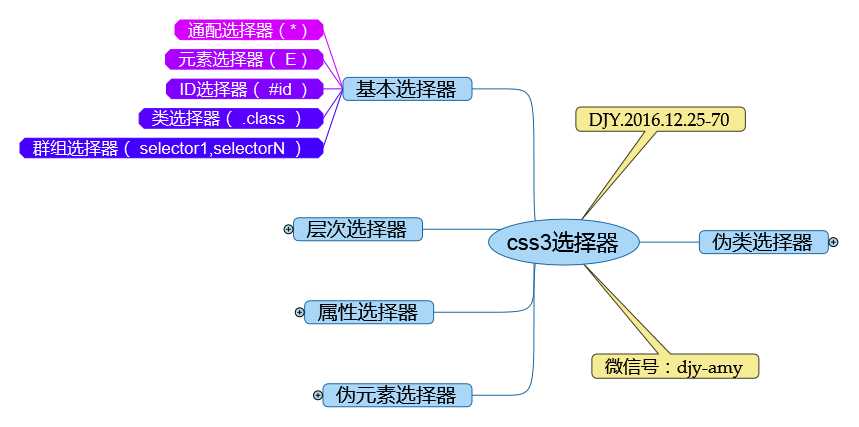
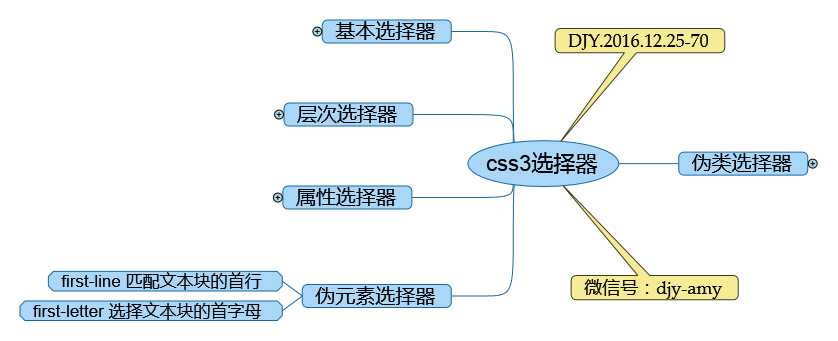
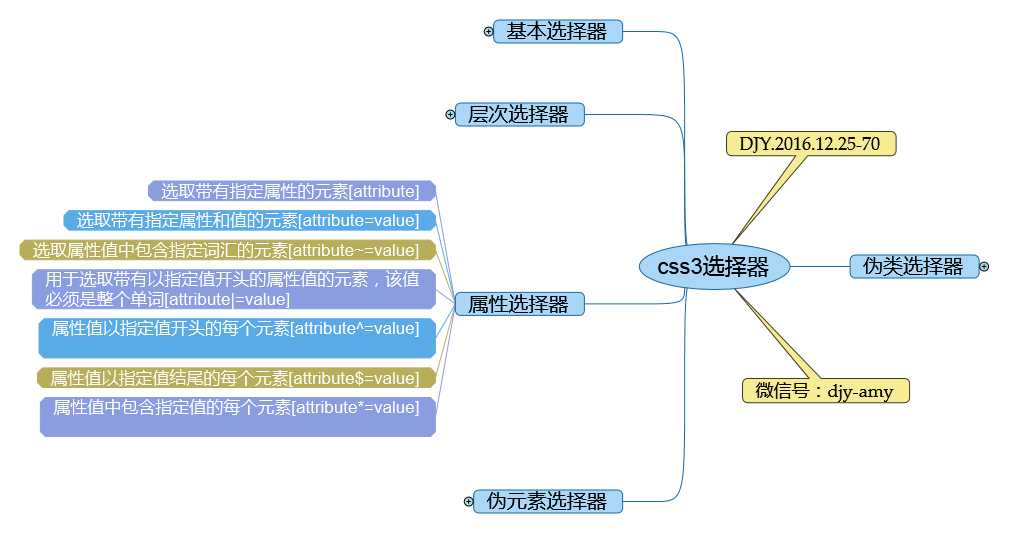
css3选择器主要有:基本选择器 , 层次选择器, 伪类选择器 , 伪元素选择器 , 属性选择器
基本选择器

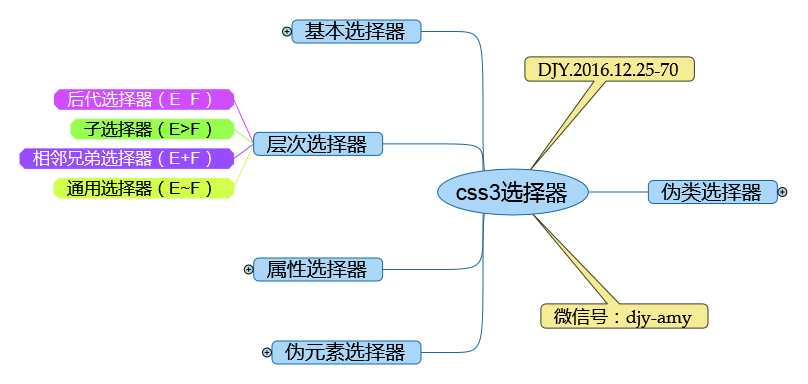
层次选择器

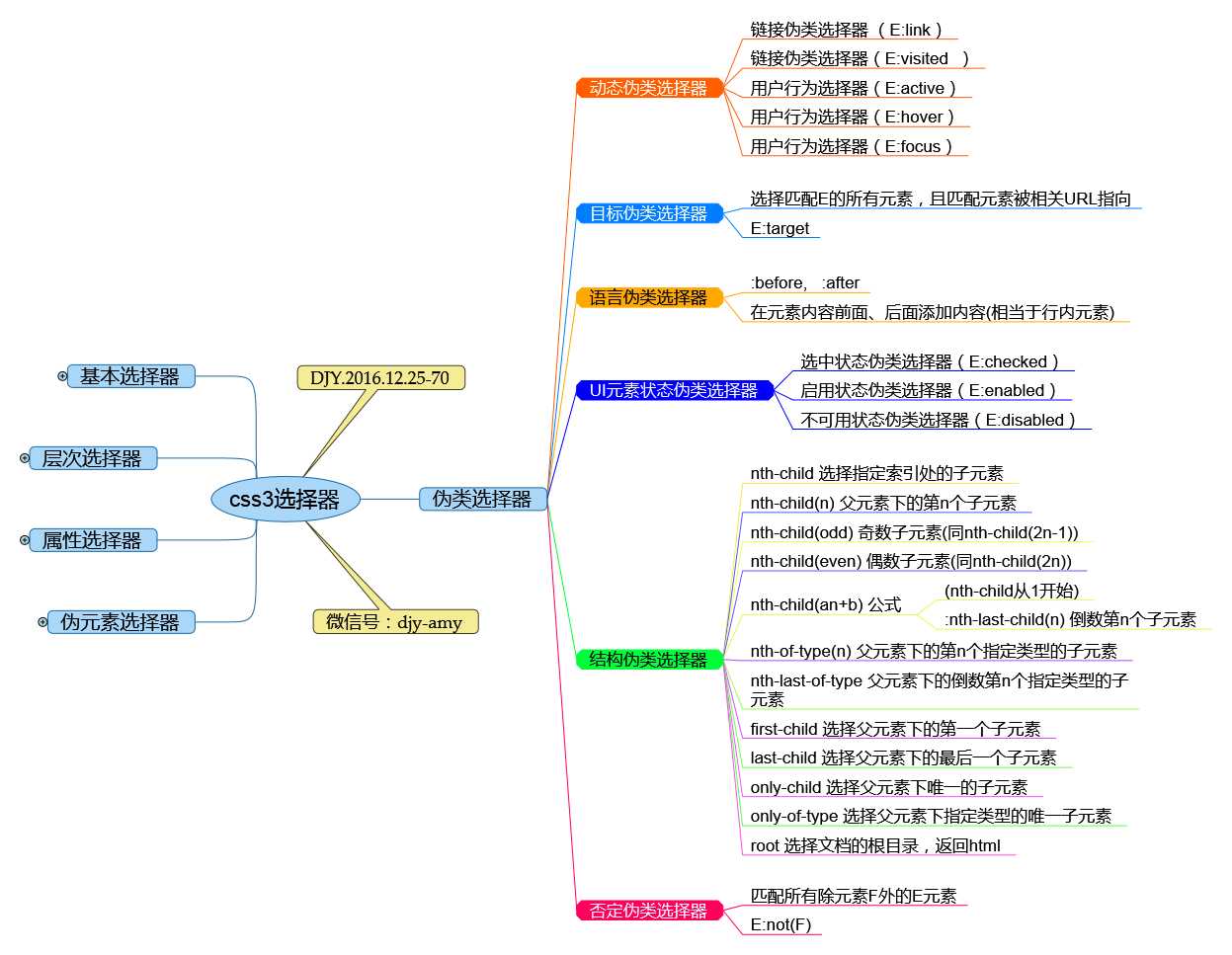
伪类选择器分为 动态伪类选择器, 目标伪类选择器, 语言伪类选择器, UI元素状态伪类选择器,结构伪类选择器,否定伪类选择器

伪元素选择器

属性选择器

原文:https://www.cnblogs.com/caoshouling/p/13519127.html