1、v-model使用
<body>
<div id ="app">
<!-- 双向绑定 -->
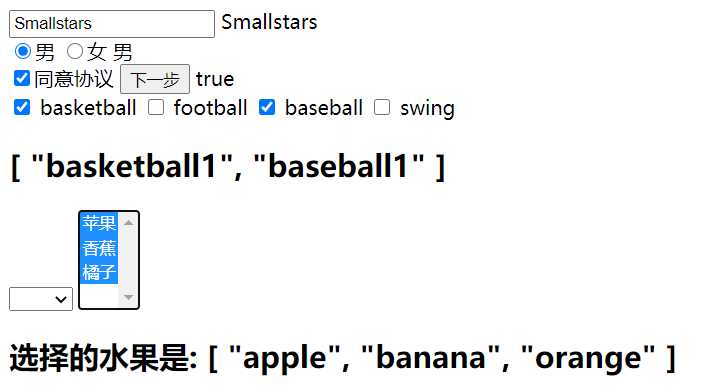
<input type="text" v-model="message">
{{message}}
<br>
<!-- v-model和radio的联合使用 -->
<!-- 若变量有值则是默认一个 -->
<label for="male">
<input type="radio" id="male" value="男" v-model="general">男
</label>
<label for="female">
<input type="radio" id="female" value="女" v-model="general">女
</label>
{{general}}
<br>
<!-- v-model和checkbox的联合使用 -->
<!-- 单选框 对应的是bool值-->
<label for="license">
<input type="checkbox" id="license" v-model="isAgree">同意协议
<button :disabled="!isAgree">下一步</button>
</label>
{{isAgree}}
<br>
<!-- 多选框 对应的是数组-->
<!-- <label for="">
<input type="checkbox" value="basketball" v-model="hobbies">篮球
<input type="checkbox" value="football" v-model="hobbies">足球
<input type="checkbox" value="swing" v-model="hobbies">游泳
<input type="checkbox" value="baseball" v-model="hobbies">棒球
</label> -->
<!-- 动态绑定 -->
<label v-for="item in originHobbies" >
<input type="checkbox" :value = "item+1" v-model="hobbies">
{{item}}
</label>
<h2>{{hobbies}}</h2>
<!-- v-model和select的联合使用 -->
<!-- 单选 -->
<select name="abc" v-model="fruit">
<option value="apple">苹果</option>
<option value="banana">香蕉</option>
<option value="orange">橘子</option>
</select>
<!-- 多选 -->
<select name="abc" v-model="fruit" multiple>
<option value="apple">苹果</option>
<option value="banana">香蕉</option>
<option value="orange">橘子</option>
</select>
<h2>选择的水果是: {{fruit}}</h2>
</div>
<script>
//创建Vue实例,得到 ViewModel
const vm = new Vue({
el: ‘#app‘,
data: {
message: ‘Smallstars‘,
general: ‘男‘,
isAgree: false,
hobbies: [],
fruit: ‘‘,
originHobbies: [‘basketball‘, ‘football‘, ‘baseball‘, ‘swing‘],
},
methods: {},
computed: {},
});
</script>
</body>

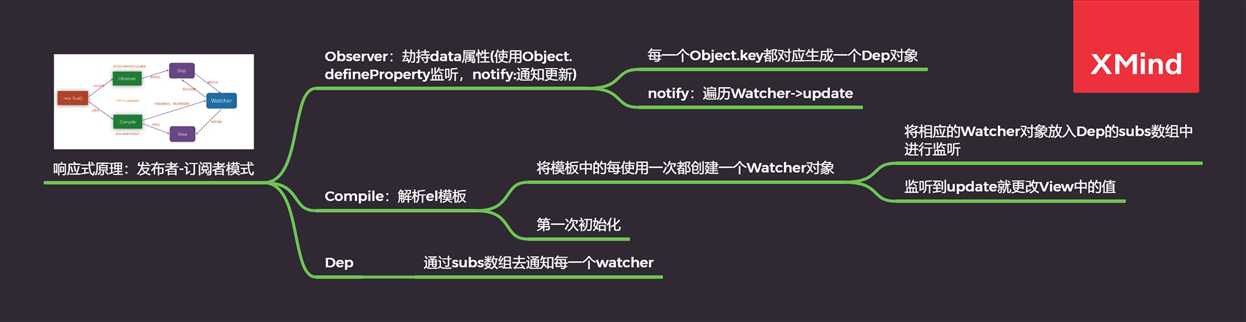
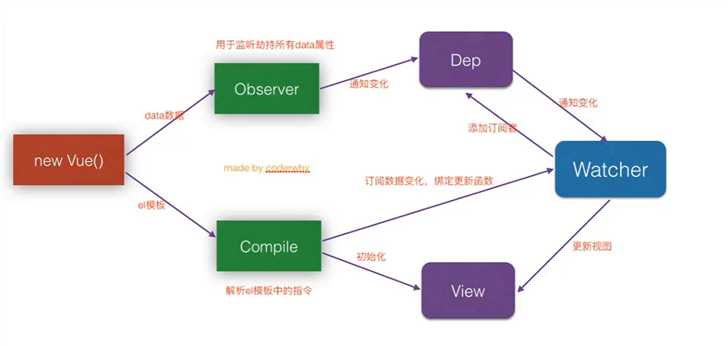
2、Vue双向绑定原理


响应式代码稍后整理
参考:https://www.bilibili.com/video/BV15741177Eh?p=229
原文:https://www.cnblogs.com/smallstars/p/13508714.html