一.使用HBuilderX内置浏览器调试H5
1.内置浏览器的用法:
使用HBuilderX打开 uni-app 项目的页面,点击HBuilderX右上角的预览按钮,就可以在内置浏览器里面打开H5运行结果,也可以点右键打开控制台调试。
在页面上修改源码,点击保存之后,右边的浏览器内容可以自动刷新。
查看日志:在HBuilderX控制台里,可以直接看到内置浏览器打印的日志。
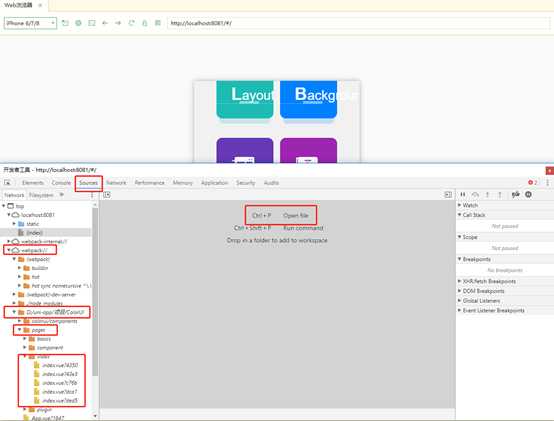
断点调试:打开内置浏览器的控制台的 Sources 栏,可以给 js 打断点调试。
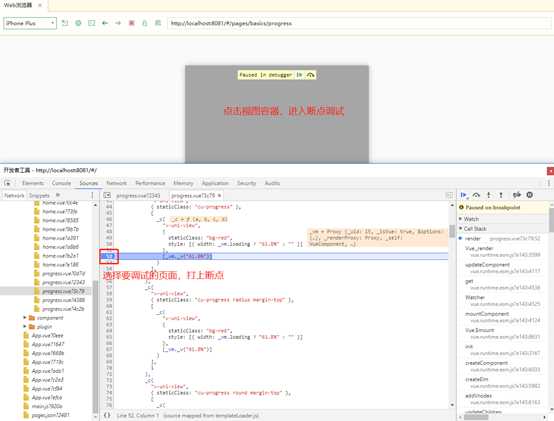
在 Network 下找到 webpack 里的工程目录,可直接找到对应的vue页面进行断点调试;或按 Ctrl+P搜文件名,进入页面调试;也可点击控制台的 log 信息,进入对应的页面进行调试。
(1)第一截图:快捷键和源码的位置

(2)第二个截图:断点调试

2. 内置浏览器新增功能
HBuilderX 2.6.10+版本,内置浏览器 增加 “查找代码中对应的DOM节点” 和 “高亮浏览器内对应元素” 功能
(1)在内置浏览器,右键菜单,点击查找代码中对应的DOM节点,即可跳转到编辑器相应位置
(2)在编辑器内,右键菜单,点击高亮浏览器内对应元素, 即可在内置浏览器显示相应元素
二.使用HBuilderX在其他浏览器上调试H5
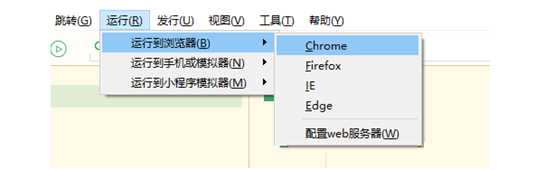
使用HBuilderX打开 要调试uni-app 项目,点击工具栏的运行 -> 运行到浏览器 -> 选择 Chrome,或者其他的浏览器。

它的日志的显示和调试与HBuilderX内置浏览器的相同。
原文:https://www.cnblogs.com/lenbor/p/13468509.html