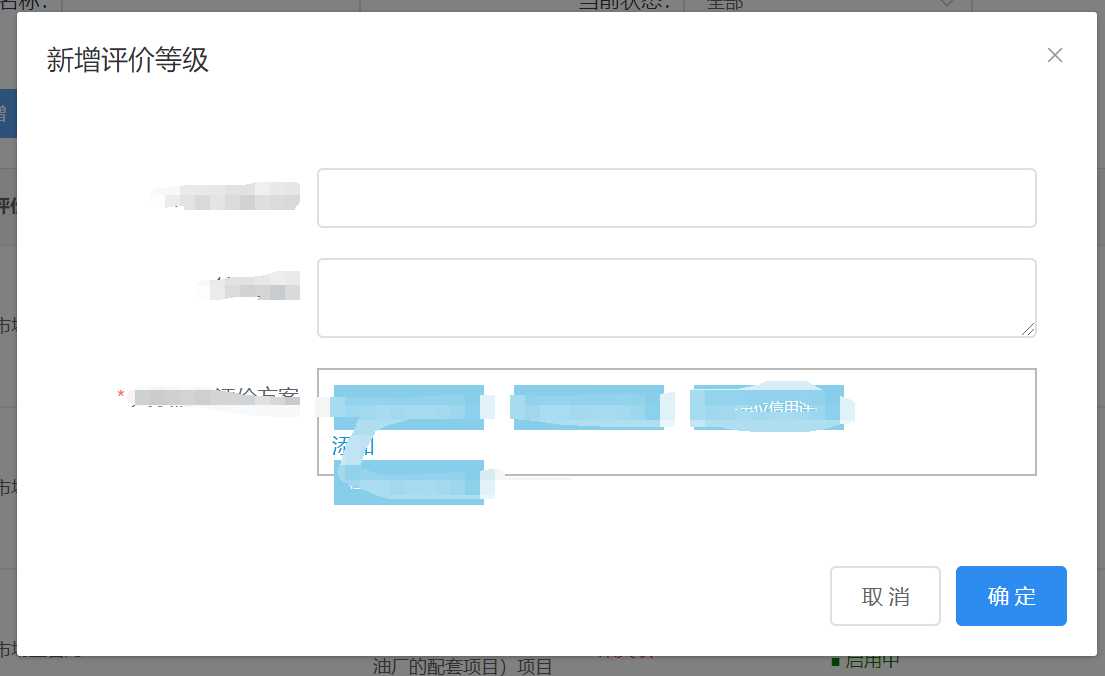
如下是dialog做出来的效果:

但我希望头部和底部都有border样式,区分开来,查看源代码之后我在style里面这样写了:
<style lang="scss" scoped> .el-dialog__header{ border-bottom: 1px solid #e8eaec; } .el-dialog__footer { border-top: 1px solid #e8eaec; } </style>
但是不生效,查了很多资料,发现是scope的祸,scope表示只在当前组件生效,但是dialog是在另一个组件,这样就肯定不会生效,当然解决方案就是去掉scope了。
.el-dialog__header{ border-bottom: 1px solid #e8eaec; } .el-dialog__footer { border-top: 1px solid #e8eaec; } </style>
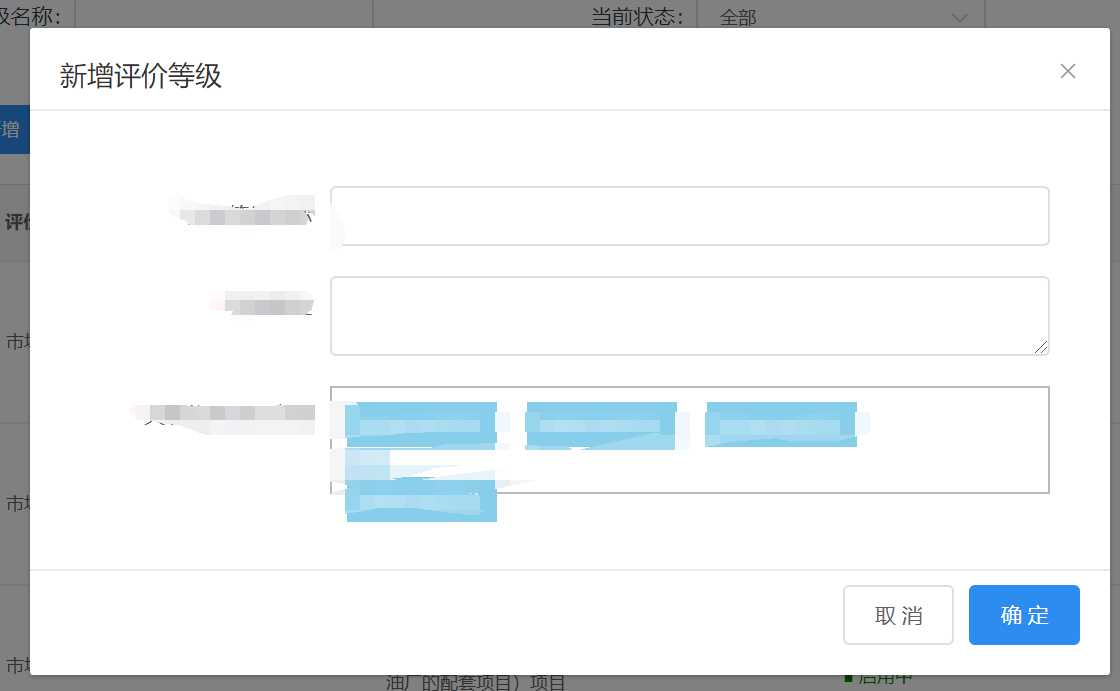
这样就完美了。
如下:

原文:https://www.cnblogs.com/lyt0207/p/13434820.html