一、变量
在Javascript中可以通过变量名获取到储存在该变量内的数据,变量相当于一个容器,里面可以放不同类型的数据,同时变量的值也是可变的。
变量声明方法:var i (其中var是声明变量固定格式,i为变量的名字,可以根据规则随意取名,var+变量名的方式声明变量)
变量赋值方法:i = 1 (变量名+等号+值)
变量声明并赋值:var i = 1 (javascript支持在声明变量的时给变量赋值)
同时声明多个变量方法:var a,b,c,d,e; (一次同时声明了a,b,c,d,e五个变量)
同时声明多个变量并赋值方法: var a = 1,
b = 2,
c = 3;
变量命名规则:1、变量名必须以英文字母、下划线、$符号、开头
2、变量名可以包括数字、英文字母、下划线、$符号
3、变量名不可为Javascript关键字、保留字段 (关键字是由特殊含义的词,例如var的含义是声明变量,因此变量的名称就不可以是var。保留字段是Javascript公司为以后开发Javascript系统保留给未来使用的关键词,因此为防止因Javascript升级所造成的语法错误,故而尽量避免使用保留字段)
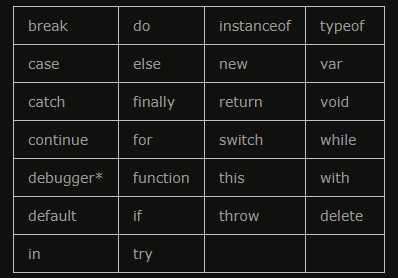
javascript关键字表:

javascript保留字段表:

原文:https://www.cnblogs.com/Fairy-code/p/13430515.html