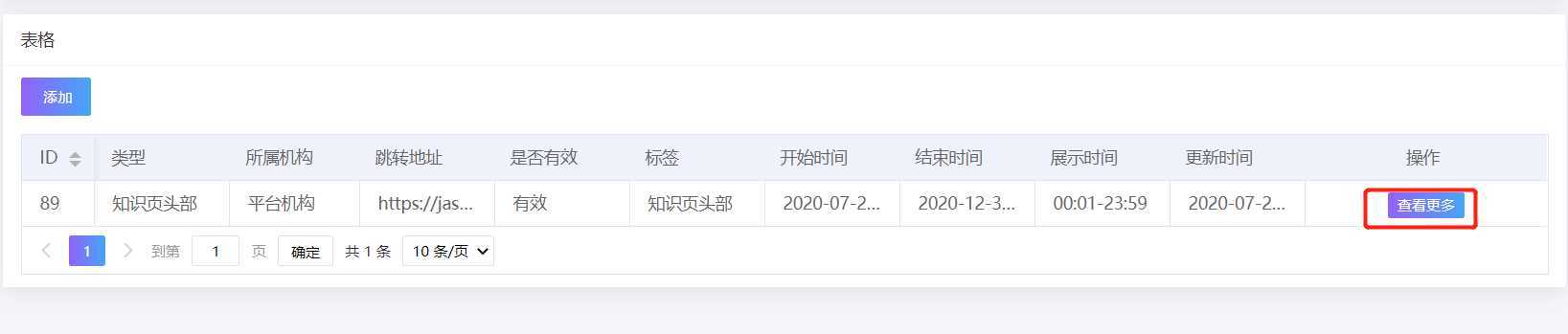
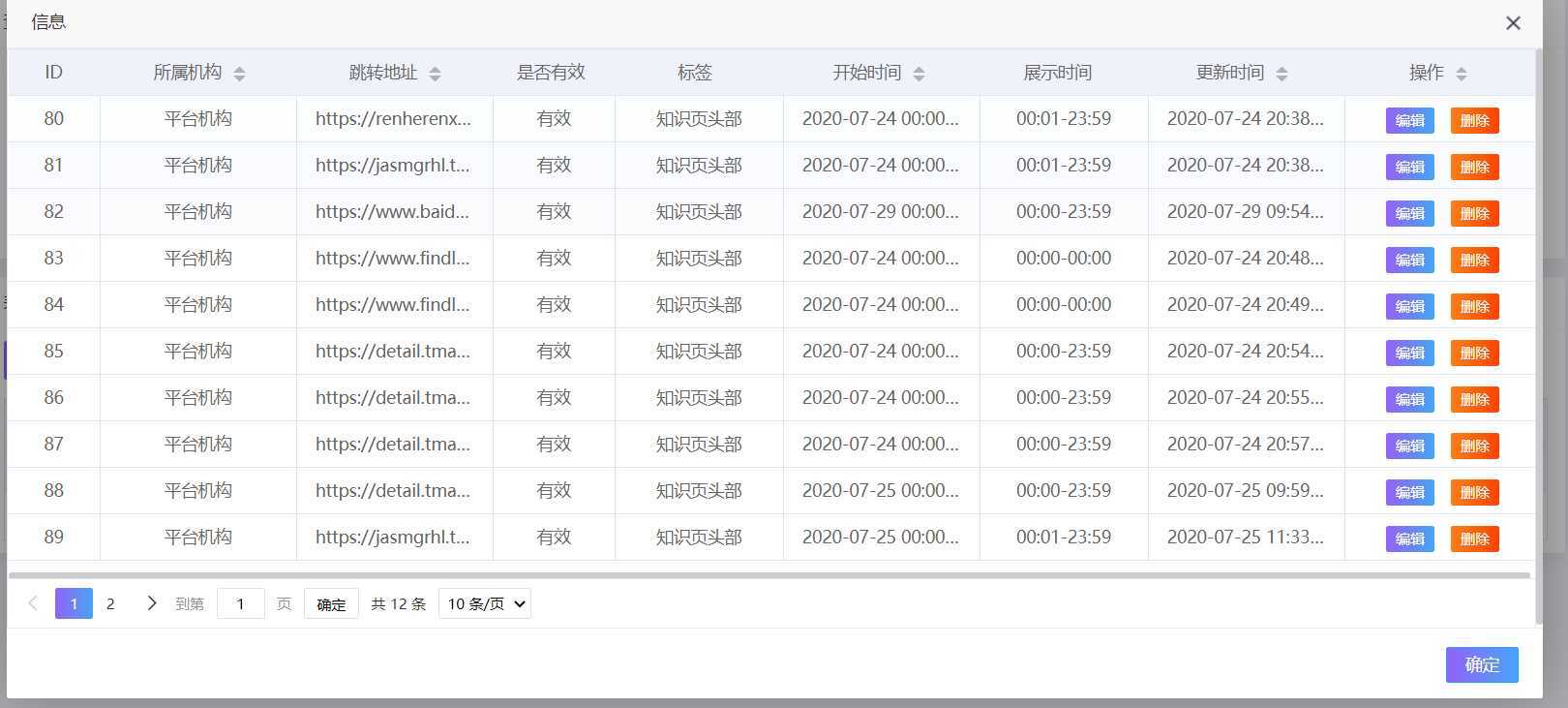
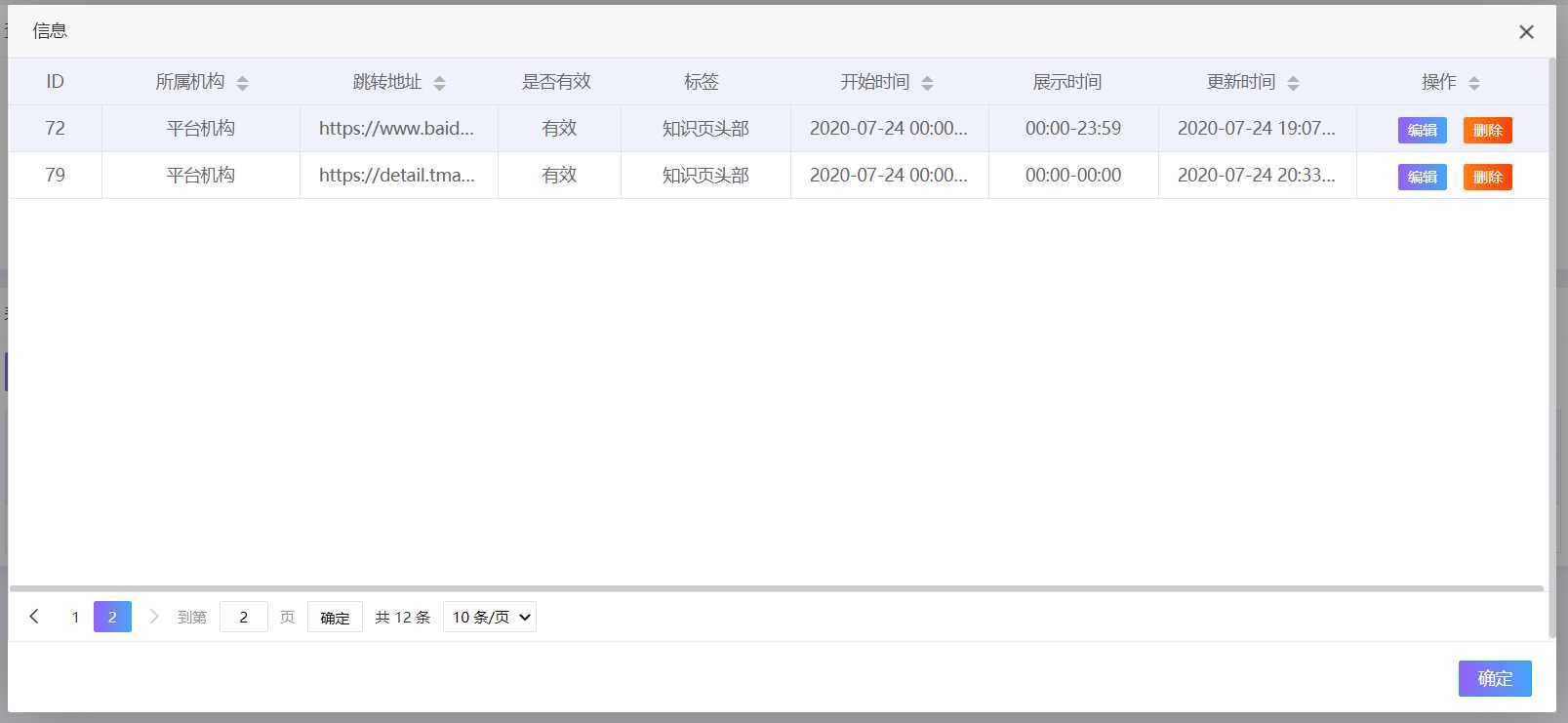
1. 需求:点击查看更多,展示该类别 所有数据,并分页
2. 参考文档:
(1) https://www.jianshu.com/p/40da11ebae66
(2) https://blog.csdn.net/coderbruis/article/details/82424862
(3)https://blog.csdn.net/qq_43303896/article/details/105820439
3. 效果图:



4. 前端代码:
<!DOCTYPE html><html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns="http://www.w3.org/1999/html"><head th:include="layout/head ::com-style"></head><body class="body-iframe"> <!-- 表单模块 --> <div class="layui-card shadow"> <div class="layui-card-header"> 查询表单 </div> <div class="layui-card-body layui-fluid" id="queryForm"> <form class="layui-form"> <div class="layui-row"> <div class="layui-form-item"> <!-- 类型 S--> <div class="layui-inline"> <label class="layui-form-label">类型</label> <div class="layui-input-inline" style="width: 280px"> <select name="type" id="selectKey"> <option value="">请选择</option> <option value="1">欢迎页</option> <option value="2">首页浮窗</option> <option value="3">好物推荐</option> <option value="4">身体报告页底部</option> <option value="5">知识页头部</option> <option value="6">首页弹窗</option> <option value="7">服务页头部</option> </select> </div> </div> <div class="layui-inline" style="padding-top: 20px;padding-left: 300px"> <label class="layui-form-label">机构</label> <div class="layui-input-inline" style="width: 280px"> <input type="text" placeholder="搜索" value="" class="layui-input" name="institutionName"> <i class="layui-edge"></i> </div> </div> <!-- 机构 E--> </div> </div> </form> <!-- <div class="layui-form-item layui-row" style="padding-left: 450px;padding-bottom: 20px">--> <div class="layui-row" style="padding-left: 492px;padding-bottom: 20px"> <button class="layui-btn layui-btn-sm" data-type="reload">立即查询</button> <button class="layui-btn layui-btn-sm layui-btn-primary" type="reset" id="resetTab"> 重置 </button> </div> <!-- </div>--> </div> </div> <!-- 表格模块 --> <div class="layui-card shadow"> <div class="layui-card-header">表格</div> <div class="layui-card-body"> <!-- 按钮栏 --> <div class="layui-btnbar"> <button class="layui-btn layui-btn-sm"> <i class="layui-icon"></i>添加 </button> </div> <!-- 数据表格实例 --> <table class="layui-table" id="tableId" lay-filter="tableFilter" lay-data="{method: ‘post‘, page: true, url:‘/appbanner/queryListSingle/‘}"> <thead> <tr> <th lay-data="{field:‘id‘, width:60, sort: true, fixed: true,templet: ‘#titleTpl‘}">ID</th> <th lay-data="{field:‘typeDesc‘}">类型</th> <th lay-data="{field:‘institutionName‘,width:108, fixed: false}">所属机构</th> <th lay-data="{field:‘url‘}">跳转地址</th> <th lay-data="{field:‘validDesc‘}">是否有效</th> <th lay-data="{field:‘typeDesc‘}">标签</th> <th lay-data="{field:‘startTime‘}">开始时间</th> <th lay-data="{field:‘endTime‘}">结束时间</th> <th lay-data="{field:‘showTime‘}">展示时间</th> <th lay-data="{field:‘modifyTime‘}">更新时间</th> <th lay-data="{fixed: ‘right‘, width:200, align:‘center‘, toolbar: ‘#demoToolbar‘}">操作</th> </tr> </thead> </table> </div> </div> <!--列表操作按钮--> <script type="text/html" id="demoToolbar"> <a class="layui-btn layui-btn-xs" lay-event="show_more">查看更多</a> </script> <!--页面方法--> <script> layui.use(‘table‘, function () { var table = layui.table; var $ = layui.$, active = { reload: function () { from = $("#queryForm"); var data = getFormData(from); //执行重载 table.reload(‘tableId‘, { page: { curr: 1 //重新从第 1 页开始 } , where: data }); }, }; // 添加查询按钮事件 $(‘.layui-card-body .layui-btn‘).on(‘click‘, function () { var type = $(this).data(‘type‘); if (type === ‘reload‘) { active[type] ? active[type].call(this) : ‘‘; } else { from = $("#queryForm"); resetFormData(from); } }); // 添加新增按钮事件 $(‘.layui-btnbar .layui-btn‘).on(‘click‘, function () { layer.open({ type: 2, title: ‘新增‘, shadeClose: true, area: [‘85%‘, ‘85%‘], fixed: false, maxmin: true, content: "/abc/detail", btn: [‘保存‘, ‘取消‘], yes: function (index) { // 保存表单 var body = layer.getChildFrame(‘body‘, index); var from = body.find(‘#detailForm‘); saveForm(from, index, ‘‘, ‘/appbanner/save‘); }, btn1: function (index) { layer.close(index); } }); }); //监听工具条 -- 弹窗代码 S table.on(‘tool(tableFilter)‘, function (obj) { var data = obj.data; if (obj.event === ‘show_more‘) { // 查看更多 var type = data.type; layer.open({ type: 1, area: [‘95%‘, ‘95%‘], //宽高 btn: ["确定"], btn1: function (index) { layer.close(index); window.location.reload(); }, maxmin: false, content: ‘<div><table id="openProductBox" lay-filter="openProductTable"></table></div>‘, //先定义一个数据表格的div框 success: function () { table.render({ elem: ‘#openProductBox‘, type: ‘get‘, url: "/abc/queryList?type=" + type, height: ‘full-130‘ , page: true //使用分页 , limits: [10, 20, 30] //动态设置每页显示数据的条数 , pageSize: 10, //默认每页多少条 cols: [[ //表头 {field: ‘id‘, title: ‘ID‘, width: ‘6%‘, align: ‘center‘}, {field: ‘institutionName‘, title: ‘所属机构‘, sort: true, align: ‘center‘}, {field: ‘url‘, title: ‘跳转地址‘, sort: true, align: ‘center‘}, {field: ‘validDesc‘, title: ‘是否有效‘, width: ‘8%‘, align: ‘center‘}, {field: ‘typeDesc‘, title: ‘标签‘, width: ‘11%‘, align: ‘center‘}, {field: ‘startTime‘, title: ‘开始时间‘, sort: true, align: ‘center‘}, {field: ‘showTime‘, title: ‘展示时间‘, width: ‘11%‘, align: ‘center‘}, {field: ‘modifyTime‘, title: ‘更新时间‘, sort: true, align: ‘center‘}, { title: ‘操作‘, minWidth: 135, templet: ‘#toolbar‘, sort: true, align: "center" } ]] }) } }) } }); // 弹窗代码 E //监听弹框内部 table 工具条 table.on(‘tool(openProductTable)‘, function (obj) { var data = obj.data; if (obj.event === ‘del‘) { layer.confirm(‘真的删除行么‘, function (index) { $.ajax({ url: ‘/abc/deleteById‘, type: ‘post‘, data: {‘id‘: data.id}, dataType: "json", success: function (data) { layer.close(index); if (data.code == 0) { $(".layui-laypage-btn")[0].click(); layer.msg("删除成功", {icon: 6}); } else { layer.msg("删除失败", {icon: 5}); } } }) }); } else if (obj.event === ‘edit‘) { layer.open({ type: 2, id: ‘editDiv‘, title: ‘编辑‘, shadeClose: true, area: [‘90%‘, ‘90%‘], fixed: false, maxmin: true, content: "/abc/detail?id=" + data.id, btn: [‘保存‘, ‘取消‘], yes: function (index) { //保存表单 var body = layer.getChildFrame(‘body‘, index); var from = body.find(‘#detailForm‘); saveForm(from, index, data.id, ‘/appbanner/save‘) }, btn1: function (index) { layer.close(index); } }); } }); // 重置 select 框 $(‘#resetTab‘).on(‘click‘, function () { var form = layui.form; $("#selectKey").val(""); $("#selectKey1").val(""); form.render(); }); });
5. 后端代码(隐私起见,内部包 已删除,接口前缀已改):
package com.abc.controller; import org.apache.commons.lang.StringUtils; import org.springframework.beans.BeanUtils; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import javax.annotation.Resource; import javax.servlet.http.HttpServletRequest; import java.util.ArrayList; import java.util.Comparator; import java.util.List; @Controller @RequestMapping("/abc") public class AppBannerController { @Resource private AppBannerService appBannerService; /** * 根据条件分页查询 * * @param query * @return */ @RequestMapping(value = "/queryList") @ResponseBody public WebResult queryList(AppBannerQuery query) { WebResult webResult = new WebResult(); PageInfo<AppBannerSo> pageInfo = appBannerService.queryPageInfo(query); List<AppBannerVo> vos = new ArrayList<>(); for (AppBannerSo so : pageInfo.getList()) { AppBannerVo vo = new AppBannerVo(); BeanUtils.copyProperties(so, vo); vo.setStartTime(DateUtils.format(so.getStartTime())); vo.setEndTime(DateUtils.format(so.getEndTime())); vo.setModifyTime(DateUtils.format(so.getModifyTime())); vo.setTypeDesc(BannerTypeEnum.getDescByKey(so.getType())); vo.setValidDesc(ValidEnum.getDescByKey(so.getValid())); vo.setPixel(BannerTypeEnum.getPixelByKey(so.getType())); vo.setShowLogoDesc(ShowLogoEnum.getDescByKey(so.getShowLogo())); vos.add(vo); } // 按 id 正序 vos.sort(Comparator.comparingLong(AppBannerVo::getId)); webResult.setCode(WebResultCodeEnum.SUCCEED.getKey()); webResult.setCount(pageInfo.getTotal()); webResult.setData(vos); return webResult; } /** * 根据条件分页查询 - 单类型展示 * * @param query * @return */ @RequestMapping(value = "/queryListSingle") @ResponseBody public WebResult queryListSingle(AppBannerQuery query) { WebResult webResult = new WebResult(); PageInfo<AppBannerSo> pageInfo = appBannerService.queryListSingle(query); List<AppBannerVo> vos = new ArrayList<>(); for (AppBannerSo so : pageInfo.getList()) { AppBannerVo vo = new AppBannerVo(); BeanUtils.copyProperties(so, vo); vo.setStartTime(DateUtils.format(so.getStartTime())); vo.setEndTime(DateUtils.format(so.getEndTime())); vo.setModifyTime(DateUtils.format(so.getModifyTime())); vo.setTypeDesc(BannerTypeEnum.getDescByKey(so.getType())); vo.setValidDesc(ValidEnum.getDescByKey(so.getValid())); vo.setPixel(BannerTypeEnum.getPixelByKey(so.getType())); vo.setShowLogoDesc(ShowLogoEnum.getDescByKey(so.getShowLogo())); vos.add(vo); } webResult.setCode(WebResultCodeEnum.SUCCEED.getKey()); webResult.setCount(pageInfo.getTotal()); webResult.setData(vos); return webResult; } }
原文:https://www.cnblogs.com/wtx106/p/13396529.html