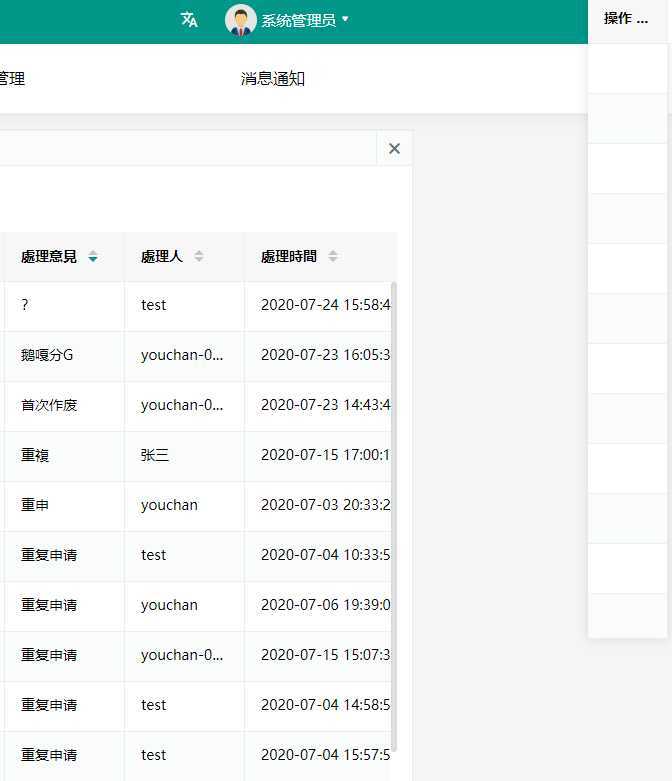
Element Table表格使用出现的bug 使用表格中的fixed属性
固定栏 element ui的表格列设置fixed后表格就乱

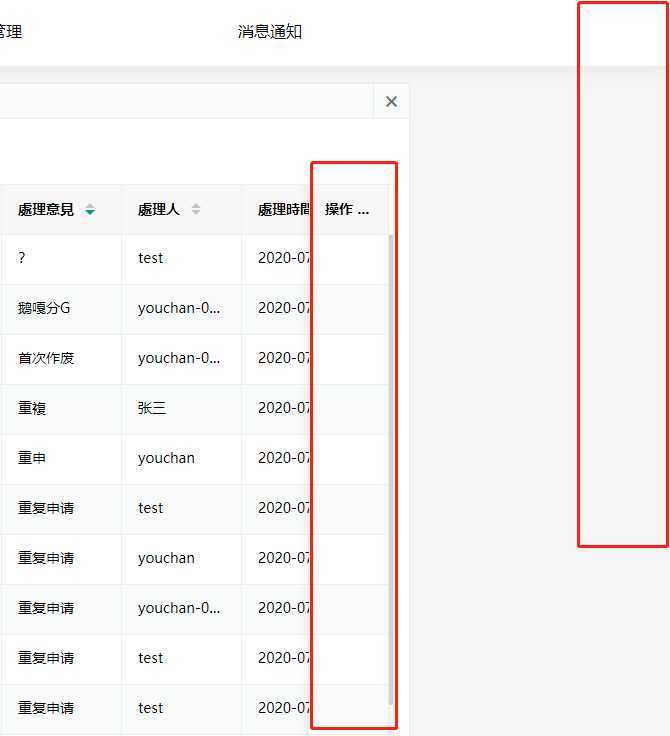
当操作列过多,点击任意排序时候会导致使用fixed属性的操作列溢出
解决:
.el-main .searchTable_main {
position: relative;
}
.el-table__fixed-right {
position: absolute;
}
产生的bug,元素浮动


原因:使用fixed属性之后的栏会对该列使用固定定位,而使用固定定位的元素父级会以窗口为定位 fixed:right 代表 元素使用固定定位 right:0
故导致点击排序,元素向窗口右上角浮动,解决方式给最相邻的父级元素添加position:releative即可
Element Table表格使用出现的bug 固定栏 element ui的表格列设置fixed后表格就乱了
原文:https://www.cnblogs.com/Azune/p/13396310.html