思路:为数据请求搭建一个api框架
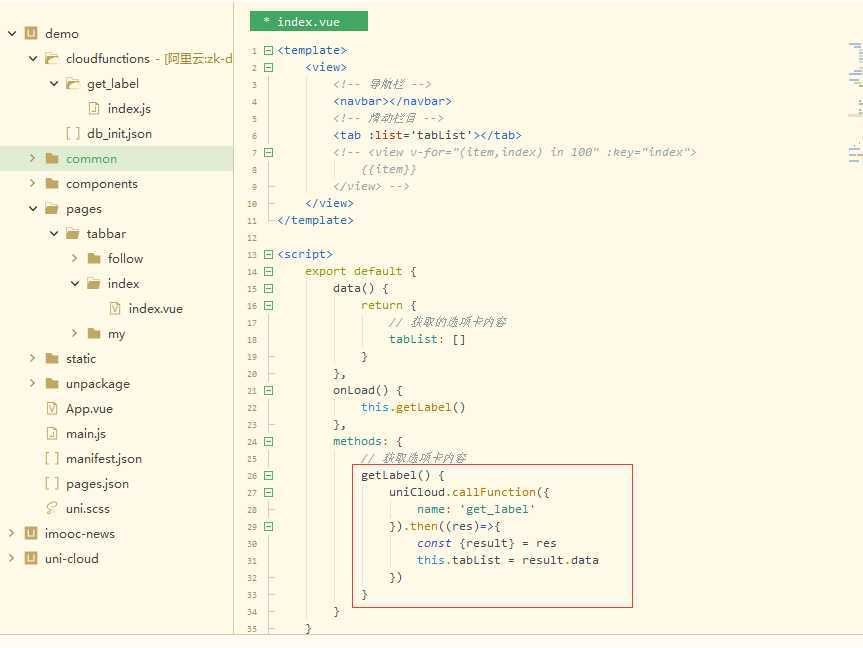
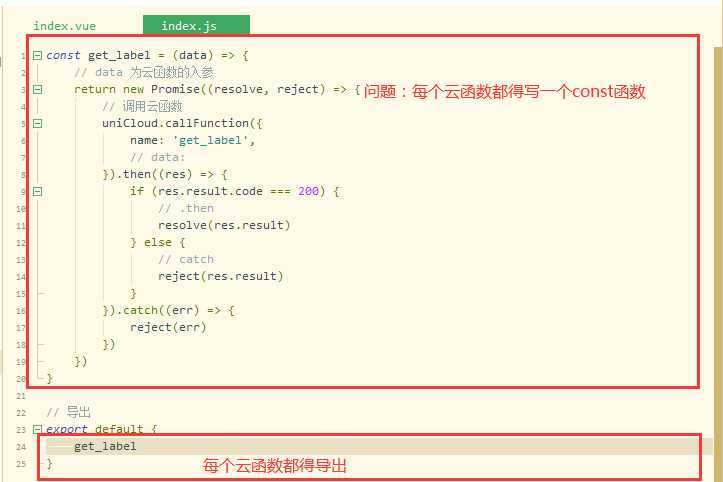
1. 原函数请求:

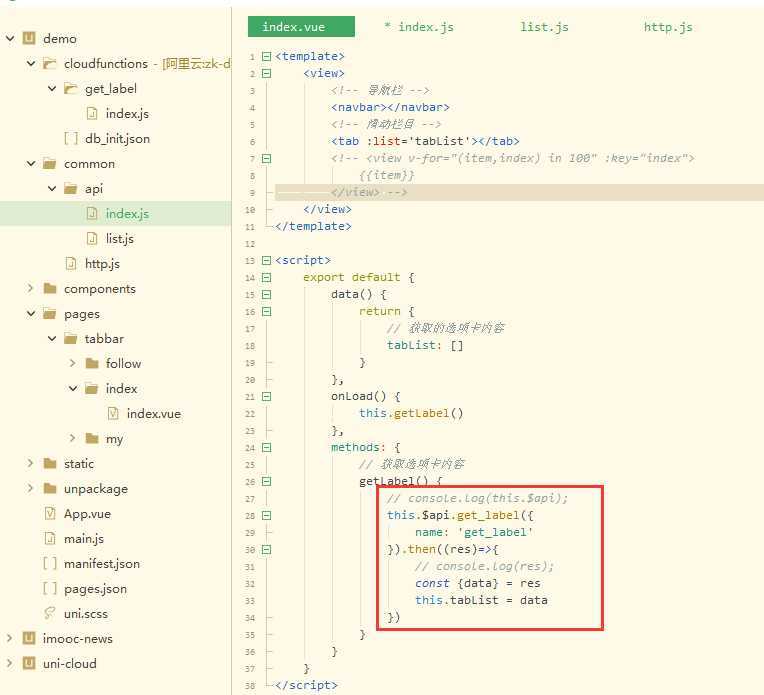
2. 封装get_label
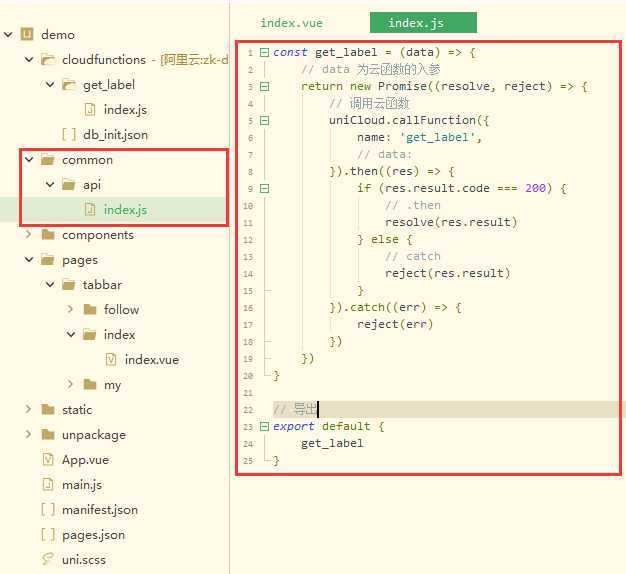
2.1 创建api->index.js

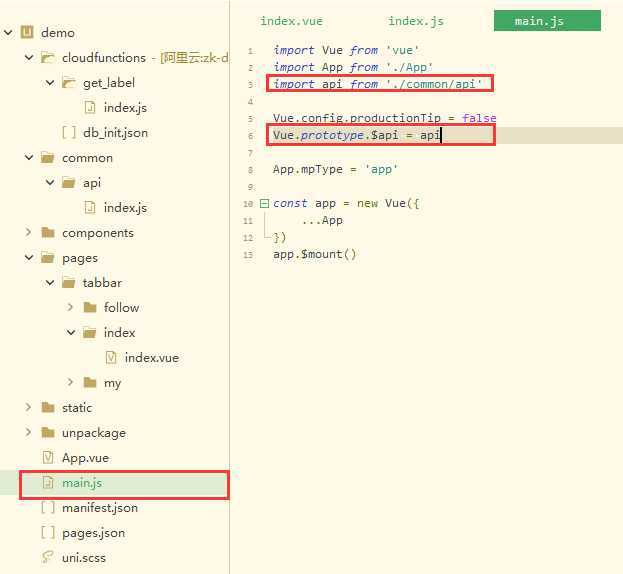
2.2 在main.js中引入

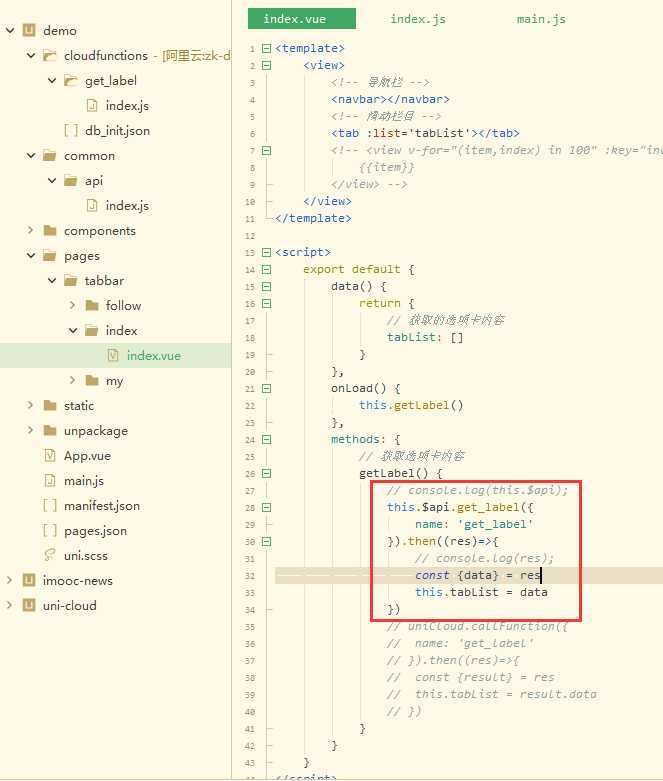
2.3 页面重新渲染

3. 继续封装
3.1 问题:

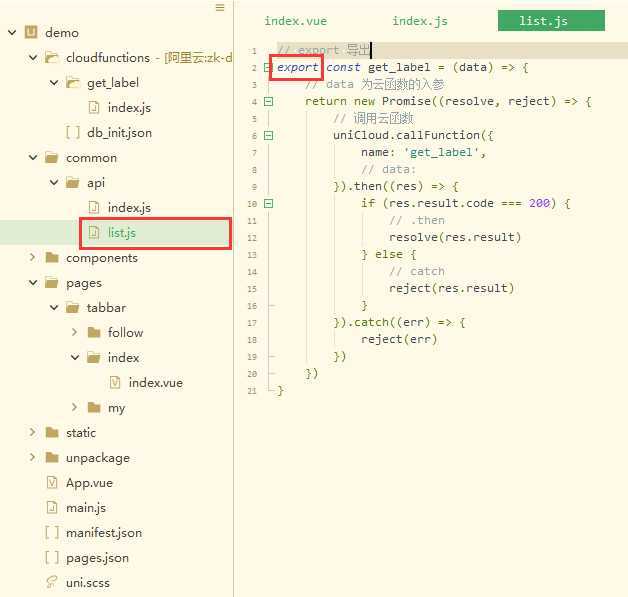
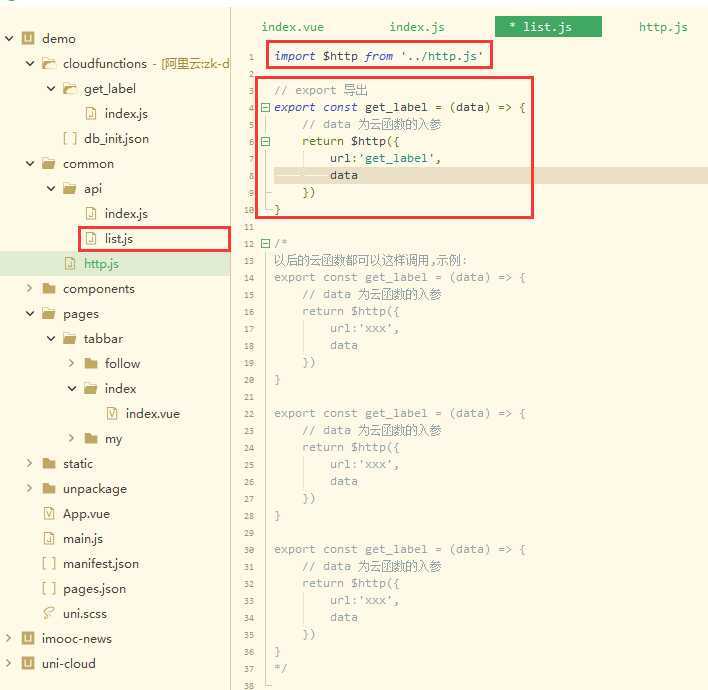
3.2 创建list.js,剪切const函数内容

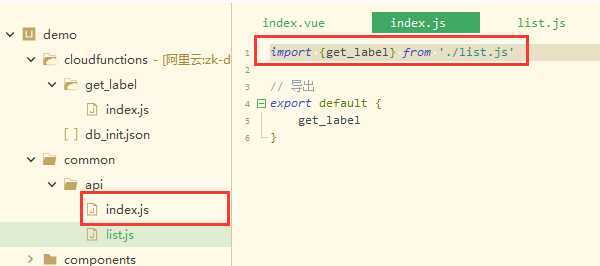
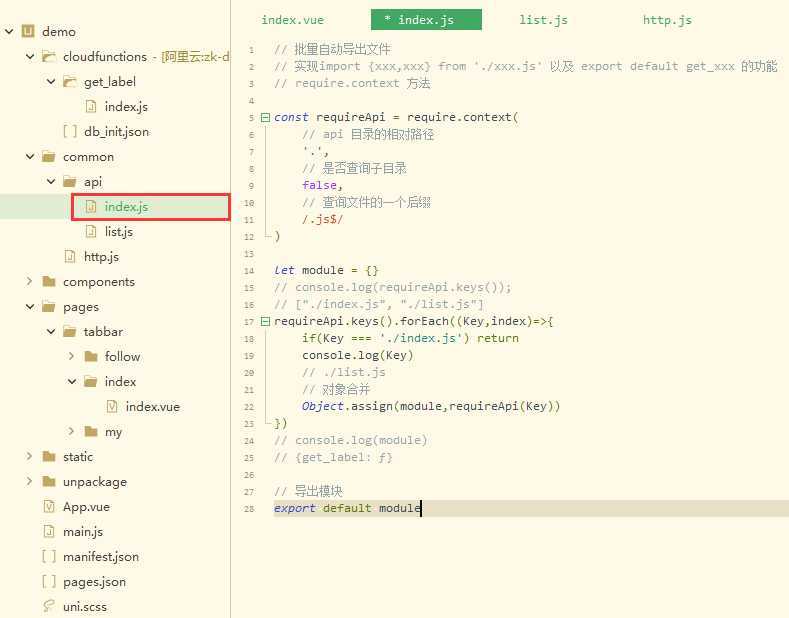
3.3 在index.js中引入,此时页面渲染正常,index.js 代码少了很多

3.4 封装promist请求
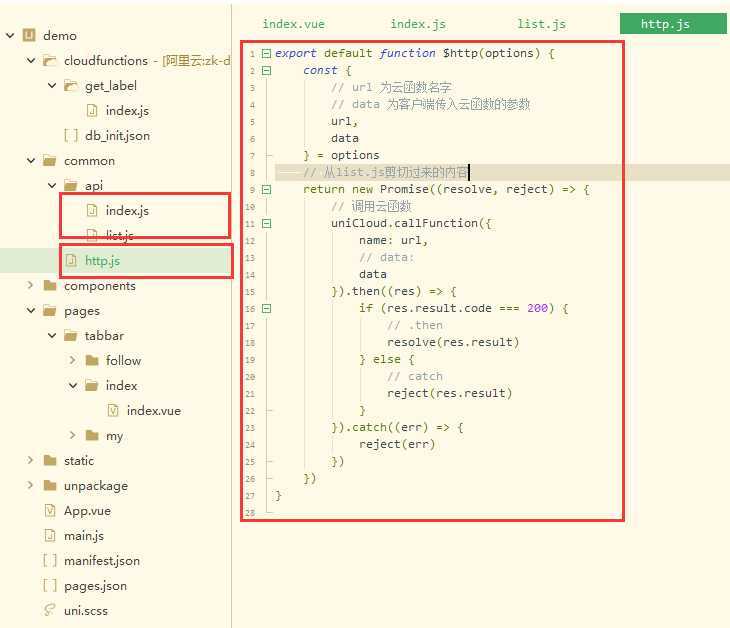
3.4.1 common下创建http.js

3.4.2 list.js中调用

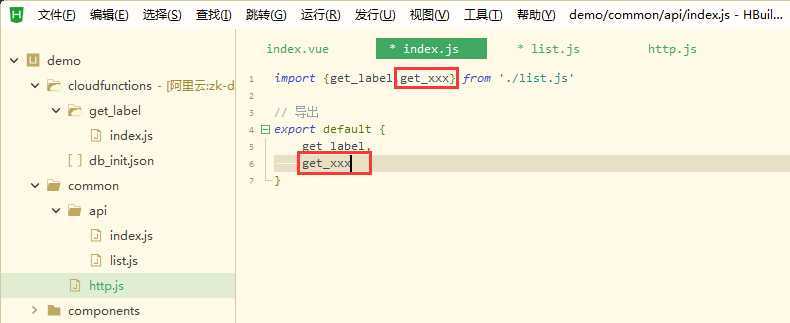
3.4.3 问题:index.js中存在多次引入导出的问题

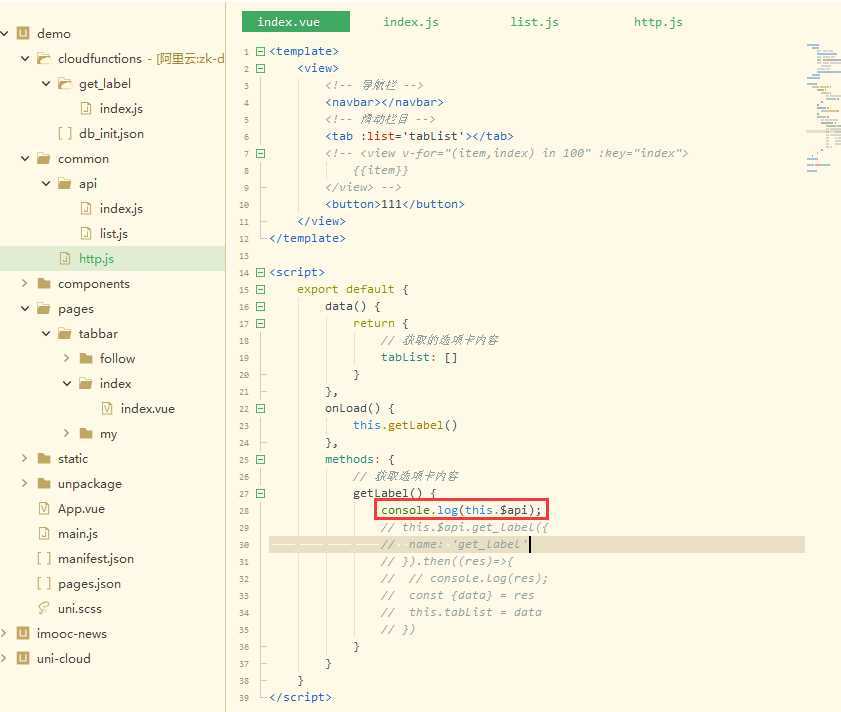
3.4.4 index.vue中 打开console

3.4.5 index.js中代码:

3.4.6 index.vue放开注释,页面正常渲染

以后只需要维护list.js中的内容了。
原文:https://www.cnblogs.com/luwei0915/p/13388810.html