实体
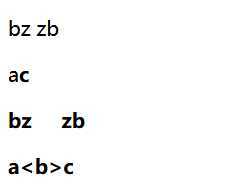
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <p> bz zb </p> <!-- 在网页中编写多个空格默认情况会自动被浏览器解析为一个空格 --> <p> a<b>c </p> <!-- 要显示a<b>c,而<b>是加粗 有些时候不能直接写一些特殊符号,比如多个连续空格,字母两侧的大于号小于号 这种情况就要用实体(转义字符) 语法: &实体名字; 空格 > 大于号 < 小于号 --> <p> bz zb </p> <p> a<b>c </p> </body> </html>

更多字符实体:https://www.w3cschool.cn/html/html-tutorial.html
meta标签

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <!-- meta主要用于设置网页中的一些元数据,元数据不是给用户看的 charset 指定网页的字符集 name 指定的数据的名称 content 指定的数据的内容 keywords 表示网站的关键字 就是在搜索时能搜到 可以同时指定多个关键字,关键字用,隔开 京东的关键字:<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/> 淘宝的关键字:<meta name="keyword" content="淘宝,掏宝,网上购物,C2C,在线交易,交易市场,网上交易,交易市场,网上买,网上卖,购物网站,团购,网上贸易,安全购物,电子商务,放心买,供应,买卖信息,网店,一口价,拍卖,网上开店,网络购物,打折,免费开店,网购,频道,店铺" /> description 用于指定网站的描述 <meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"/> 网站的描述会显示在搜索引擎的搜索的结果中 title标签的内容会作为搜索结果上的超链接的文字显示
<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title> --> <meta name="keywords" content="HTML6,前端,CSS3"> <meta name="description" content="这是一个非常不错的网站"> <meta http-equiv="refresh" content="3;url=https://www.xmu.edu.cn/"> <!-- 将页面重定向到另一个网站 --> <title>Document</title> </head>
<body> </body> </html>
原文:https://www.cnblogs.com/rakanXayan/p/13386854.html