-
把一个URL变成一个屏幕上显示的网页。这个过程是这样的:
-
浏览器首先使用HTTP协议或者HTTPS协议,向服务端请求页面;
-
把请求回来的HTML代码经过解析,构建成DOM树;
-
计算DOM树上的CSS属性;
-
最后根据CSS属性对元素逐个进行渲染,得到内存中的位图;
-
一个可选的步骤是对位图进行合成,这会极大地增加后续绘制的速度;
- 合成之后,再绘制到界面上。

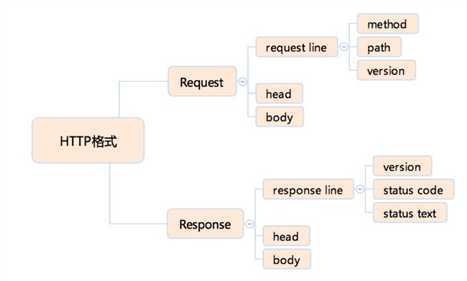
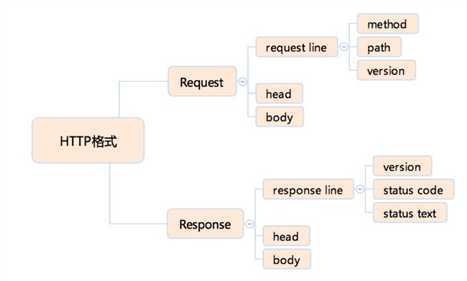
- HTTP协议
-
浏览器首先要做的事就是根据URL把数据取回来,取回数据使用的是HTTP协议

浏览器工作原理1
原文:https://www.cnblogs.com/LBJN/p/13360760.html