
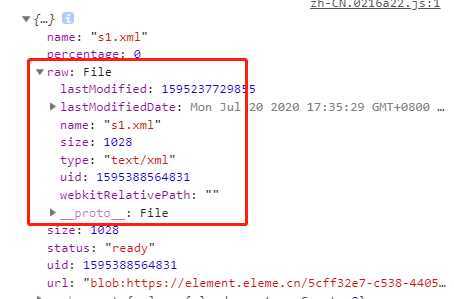
上图中的截图是el-upload组件上传附件后返回的内容,其中raw字段的值便是文件的信息,如果我们想要读取文件中的具体信息,用以下方式:
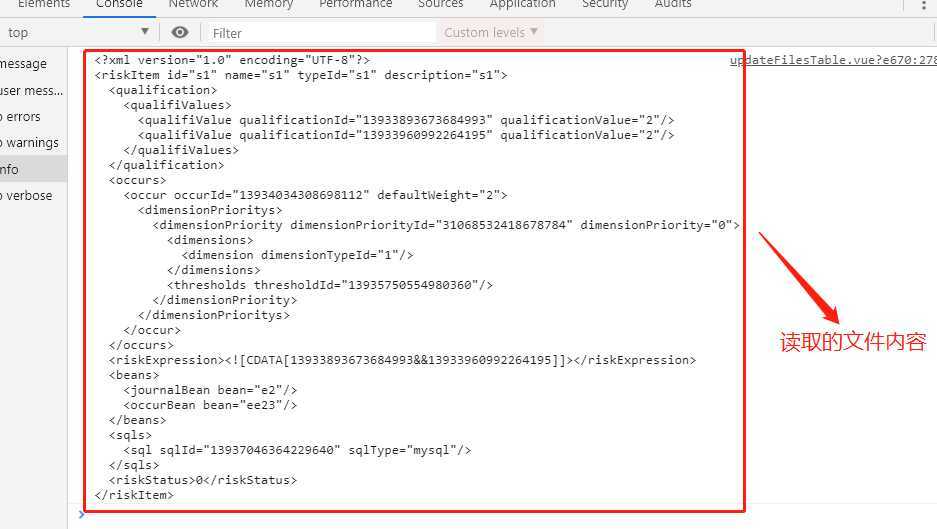
1 let reader = new FileReader(); 2 reader.readAsText(file.raw); // 以字符串的格式读取文件 3 reader.onload = function() { 4 console.log(this.result); //文件的内容 5 }; 6 // 其他的读取方式可以查看下面链接 7 https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader

上图我们已经知道raw字段的值便是待上传的附件信息
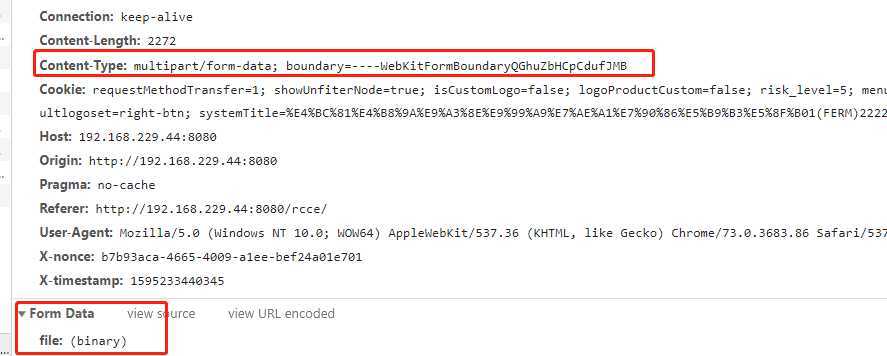
1 // 附件上传 2 var formdata = new FormData(); 3 formdata.append("file", file.raw); 4 // 下图列子中,formdata作为手动上传中post请求中的body参数的值

原文:https://www.cnblogs.com/grow-up-up/p/13345243.html