Vue/cli是Vue官方提供的用于初始化Vue项目的脚手架工具,下面我们来看一下它的安装与配置。
一、安装vue/cli
1.1 命令:npm install -g vue/cli。安装在全局的环境下,安装完成后,命令行输入vue -V如果能查看到版本号,则说明安装成功。如下图所示,安装的是4.4.6版本。

1.2 进入到项目存放的目录,用cd xxx.
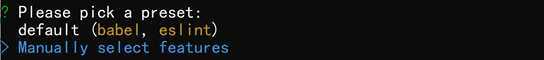
1.3 生成项目。vue create 项目名。使用上下箭头来选择需要的特性。默认的包含最基本的Babel和ESLint。也可以选择手动选择特性。
如果是在 Windows 上Git Bash发现上下箭头不可用。可以将vue create 项目名这个指令修改成winpty vue.cmd create 项目启动这个命令。
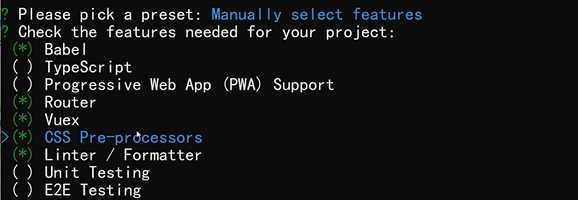
1.4 手动设置提供了很多的选择,面向生产的项目更加需要。下面用space键来进行选择。

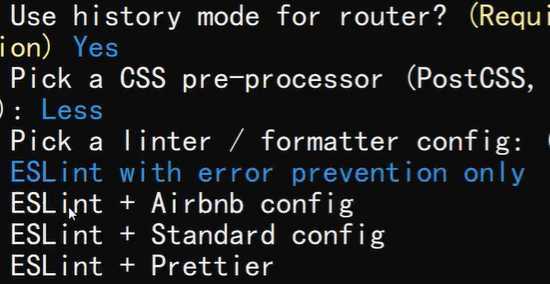
1.5 是否需要router模式。简单来说,就是是否路径带#,现在暂时直接走默认。css的预处理器选择的是less。选择ESLint代码校验规则,提供一个插件化的js的代码检测工具,这里使用的是默认选项。

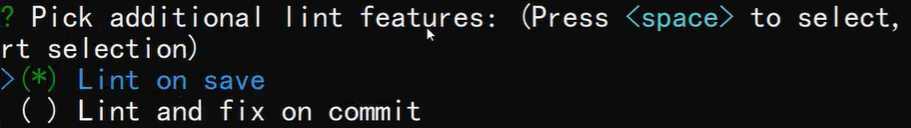
1.6 选择什么时候进行代码检验,lint on save保存就检查,lint and fix on commit的时候检查,建议选择第一个。

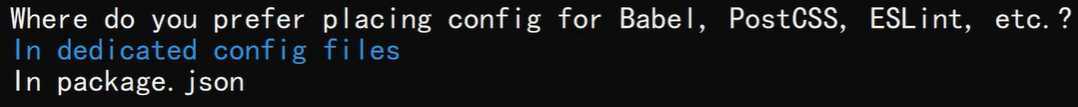
1.7 配置的存放,是单独文件,还是在package.json中。选择了默认单独文件。

1.8 最后就是是日正当中 保存本次的配置,N是不记录,如果选择Y需要输入保存名字,这里直接选默认。出现下图所示内容就是在搭建项目,建立依赖的过程。

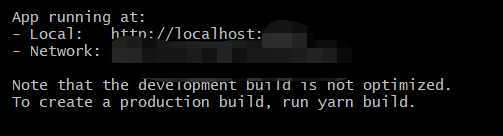
1.9 切换到项目中,通过npm run serve来检验是否成功,如果能顺利的打开localhost则是安装配置成功。


二、引入组件
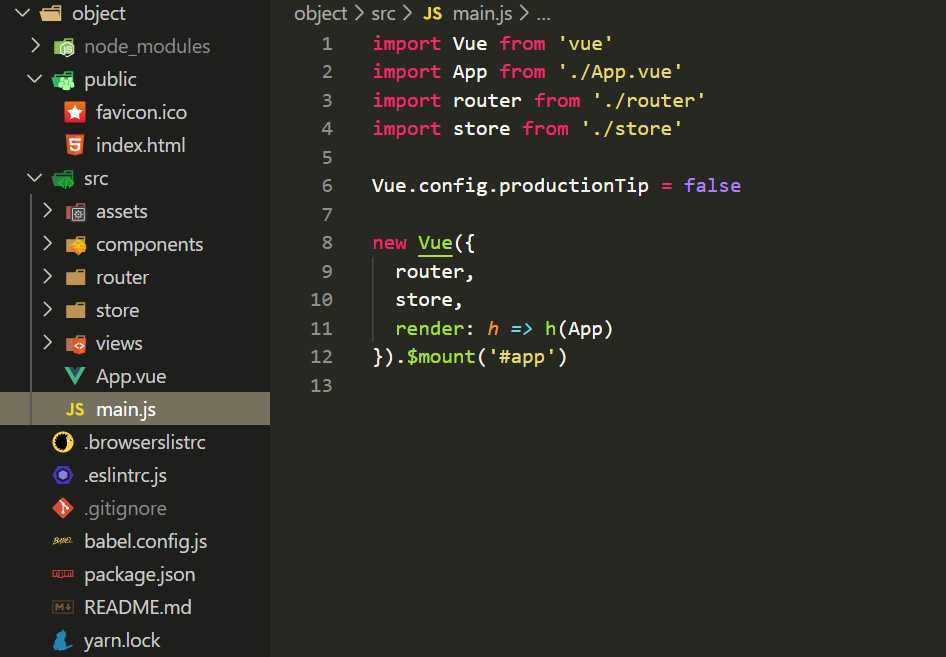
搭建好的项目如下图所示:node_modules里面放的是各种依赖;public里最重要的就是html模板用来生成项目的入口文件;src是源码目录我们写的代码基本上都会放到这里,其中assets是公共文件存放处,components它是vue公共组件存放位置,App.vue页面的入口文件,main.js程序入口文件,加载各种公共组件;.browserslistrc它是配置浏览器的兼容性问题;.eslintrc.js里面主要是扩展和各种规则;package.json里各种依赖各种配置等。

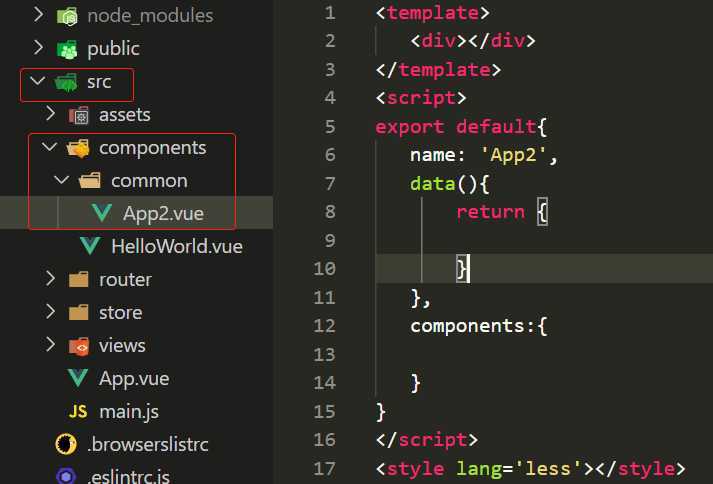
2.1 在项目中专门创建一个放置自定义组件的文件夹。这里我放置的是在components下的common文件夹下。创建一个app2.vue文件,也就是app2.vue组件。可以模仿HelloWorld开始进行编写代码,即html结构写在template里面,js部分写在script下,使用export default{}暴露出去,css写在style内。

2.2 引入组件
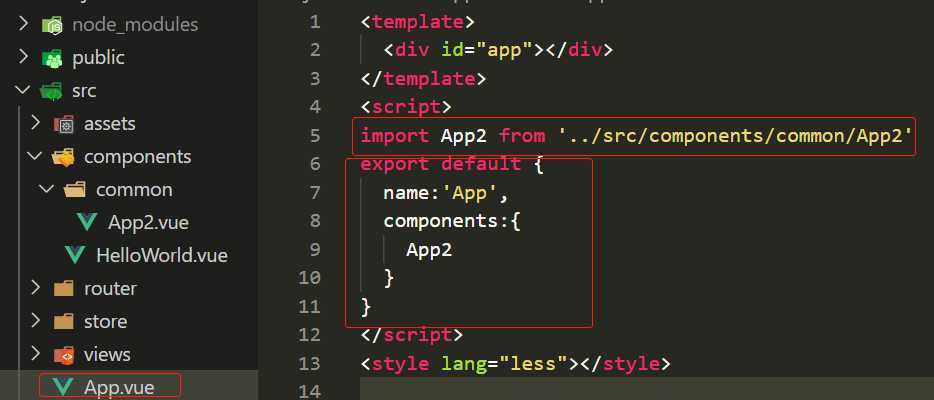
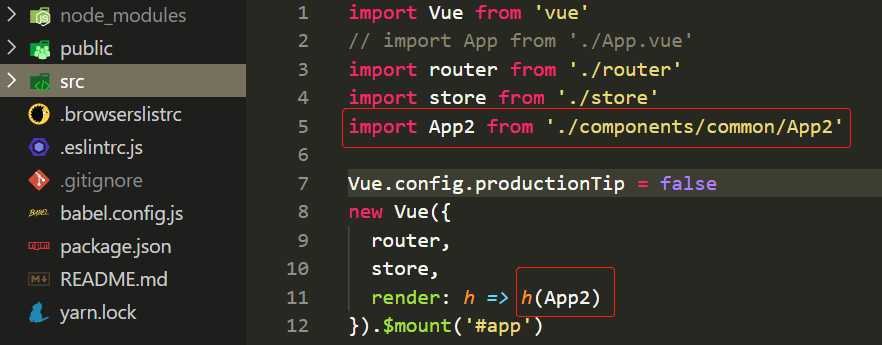
在页面文件入口App.vue中进行引入修改或者是可以更改main.js页面文件入口


原文:https://www.cnblogs.com/davina123/p/13356241.html