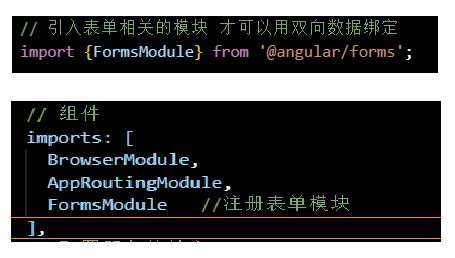
在angular中使用双向数据绑定需要引入相关的模块,并且在组件中配置好
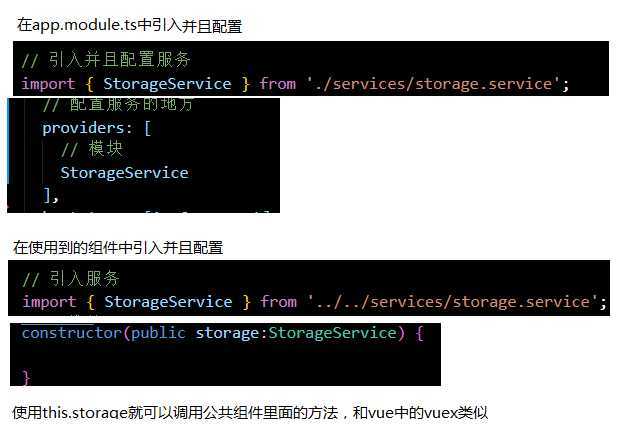
angular也有和vuex类似的服务,名为services,通过ng g s servicename创建服务
angular可以用自带的ViewChild操作DOM,先引入ViewChild:
①.给模板中的dom起一个名字,<div #myBox></div>
②.在业务逻辑里面引入ViewChild , import { Component, OnInit ,ViewChild} from ‘@angular/core‘;
③.写在类里面 @ViewChild(‘myBox‘)myBox:any;
④.ngAfterViewInit生命周期函数里面获取dom,使用方法:this.myBox.nativeElement
原文:https://www.cnblogs.com/ttaoai/p/13343315.html