一、preparation
1、download starter-template-master
2、command line-->cnpm install
3、change "{{ name }}"(package.json) to your project name
4、command line-->npm run dev
5、change title(nuxt.config.js-->head-->title)
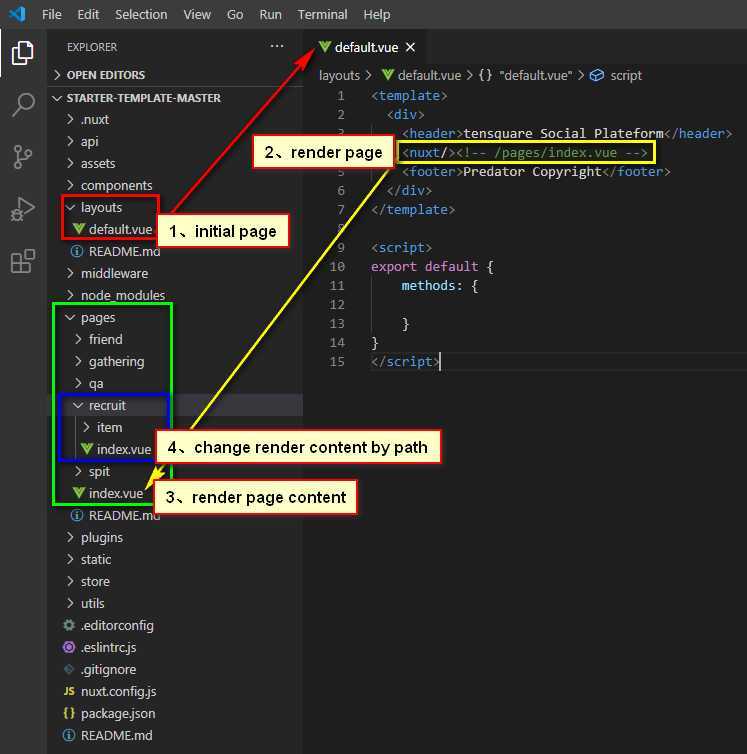
二、layout/default.vue
1 <template> 2 <div> 3 <header>tensquare Social Plateform</header> 4 <nuxt/><!-- /pages/index.vue --> 5 <footer>Predator Copyright</footer> 6 </div> 7 </template> 8 </script>
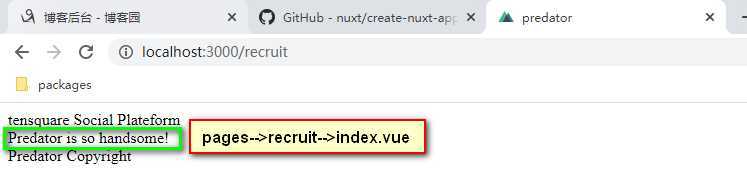
三、page route


原文:https://www.cnblogs.com/DotSDot/p/13338861.html