后台返回给前端的富文本数据如:
{
"status": 1,
"info": "获取活动数据成功",
"data": [
{
"id": "000",
"img_src": "http://zt.52hangjia.com/Uploads/Picture/Picture/2020-07-18/710_280_5f129d7074a92.png",
"name": "广告测试",
"adpic": "生活如此多娇,引无数英雄竞折腰<img src="http://zt.52hangjia.com/Uploads/Attached/image/20200718/20200718150334_88259.png" />"
}
]
}
如果直接 将adpic的数据append,或者html 是不起作用,这样只能利用浏览器的解析成html代码的字符串,所以首先我们要先将特殊字符转换,如下解析
var date=ret.data;
if(ret.status==1){
function escape2Html(str) {
var arrEntities={‘lt‘:‘<‘,‘gt‘:‘>‘,‘nbsp‘:‘ ‘,‘amp‘:‘&‘,‘quot‘:‘"‘};
return str.replace(/&(lt|gt|nbsp|amp|quot);/ig,function(all,t){return arrEntities[t];});
}
var strHT=escape2Html(date[0].adpic);
$("#chess").html(strHT)
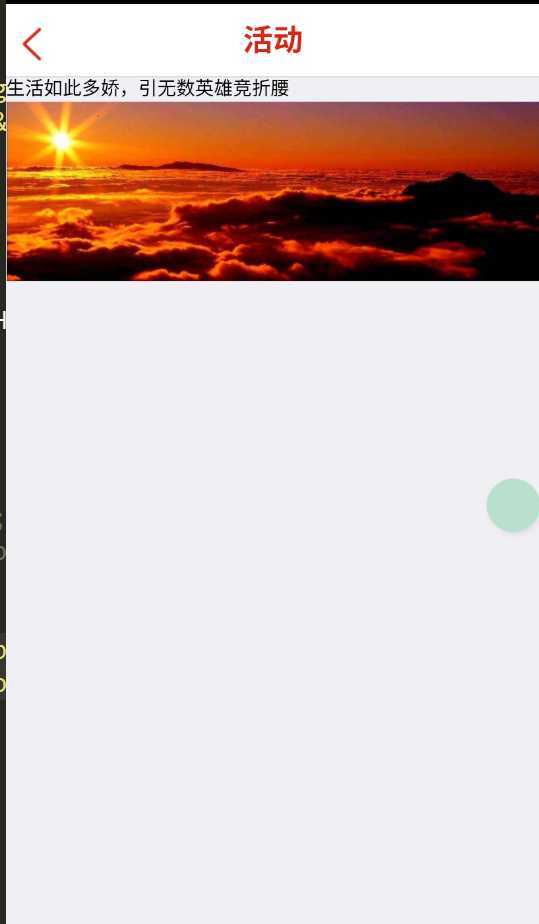
展示如下:

原文:https://www.cnblogs.com/hongzhuang/p/13335891.html