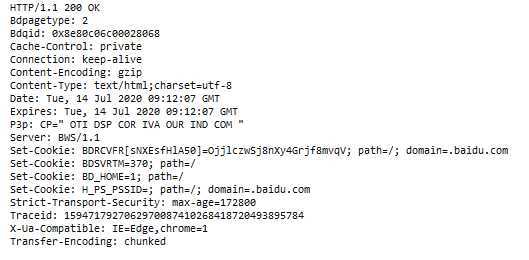
1. 响应行
1. 组成:协议 / 版本 响应状态码 状态码描述 如:HTTP/1.1 200 OK
2. 响应状态码:服务器告诉客户端浏览器本次请求和响应的一个状态
1. 状态码都是3位数字
2. 分类:
1. 1xx:服务器接收客户端消息,但没有接收完成,等待一段时间后,发送1xx多状态码
2. 2xx:成功。代表:200
3. 3xx:重定向。代表:302(重定向) 304(访问缓存)
4. 4xx:客户端错误。代表:404(请求路径没有对应的资源)405(请求方式没有对应的doXxx方法)
5. 5xx:服务器端错误。代表:500(服务器内部出现异常)

response.setStatus(302);
response.setHeader("location","/web_servlet/respnseDemo01")
@Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //告诉浏览器,服务器发送的消息体数据的编码 response.setHeader("Content-type","text/html;charset=utf-8"); //简单形式设置编码 response.setContentType("text/html;charset=utf-8"); //1.获取字符输出流 PrintWriter pw = response.getWriter(); //2.输出数据 pw.write("hello response"); }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> window.onload = function () { // 1.获取图片对象 var img = document.getElementById("checkcode"); // 2.绑定单击事件 img.onclick = function () { //加时间戳 var date = new Date().getTime(); //因为浏览器会从缓存里拿图片,而不是重新请求,所以我们修改路径,通过传参,达到修改了路径 img.src= "/servlet3/checkCode?" + date; }; document.getElementById("change").onclick = function () { // 1.获取图片对象 var img = document.getElementById("checkcode"); //加时间戳 var date = new Date().getTime(); //因为浏览器会从缓存里拿图片,而不是重新请求,所以我们修改路径,通过传参,达到修改了路径 img.src= "/servlet3/checkCode?" + date; } } </script> </head> <body> <img id="checkcode" src="/servlet3/checkCode"> <a id="change" href="">看不清,换一张</a> </body> </html>

package web.servlet; import javax.imageio.ImageIO; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.awt.*; import java.awt.image.BufferedImage; import java.io.IOException; import java.util.Random; @WebServlet("/checkCode") public class CheckCode extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { int width = 100; int height = 50; // 1.创建一对象,在内存中的图片(验证码图片对象) BufferedImage image = new BufferedImage(width,height,BufferedImage.TYPE_INT_RGB); // 2. 美化图片 // 2.1 填充背景色 Graphics graphics = image.getGraphics(); //画笔对象 // 设置画笔填充颜色 graphics.setColor(Color.PINK); graphics.fillRect(0,0,width,height); // 2.2 画边框 graphics.setColor(Color.BLUE); graphics.drawRect(0,0,width-1,height-1); String str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789"; // 生产随机角标 Random random = new Random(); for (int i = 1; i <= 4; i++) { int index = random.nextInt(str.length()); // 获取字符 char random_char = str.charAt(index); // 2.3 写验证码 graphics.drawString(random_char+"",width/5*i,height/2); } // 2.4画干扰线 graphics.setColor(Color.GREEN); for (int i = 0; i < 10; i++) { // 随机生成坐标点 int x1 = random.nextInt(width); int x2 = random.nextInt(width); int y1 = random.nextInt(height); int y2 = random.nextInt(height); graphics.drawLine(x1,y1,x2,y2); } // 3.将图片输出到页面展示 ImageIO.write(image,"jpg",response.getOutputStream()); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request,response); } }

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片下载</title>
</head>
<body>
<a href="img/九尾.jpg">九尾图片</a>
<hr/>
<a href="/case_download/downloadServlet?filename=九尾.jpg">九尾图片</a>
</body>
</html>

package download; import utils.DownLoadUtils; import javax.servlet.ServletContext; import javax.servlet.ServletException; import javax.servlet.ServletOutputStream; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.FileInputStream; import java.io.IOException; @WebServlet("/downloadServlet") public class DownloadServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 1.获取请求参数,文件名称 String filename = request.getParameter("filename"); // 2. 使用字节输入流加载文件进内存 // 2.1 找到文件的服务器路径 ServletContext servletContext = this.getServletContext(); String realPath = servletContext.getRealPath("/img/" + filename); // 2.2 用字节流关联 FileInputStream fis = new FileInputStream(realPath); //3. 设置response的响应头 //3.1 设置响应头类型:content-type String mimeType = servletContext.getMimeType(filename);//获取文件的mime类型 response.setHeader("content-type",mimeType); //3.2 设置响应头打开方式 content-disposition //解决中文文件名问题 //1. 获取user-agent请求头 //2. 使用工具类方法编码文件名 String agent = request.getHeader("user-agent"); filename = DownLoadUtils.getFileName(agent, filename); response.setHeader("content-disposition","attachment;filename="+filename); //4. 将输入流的数据写入到输出流中 ServletOutputStream sos = response.getOutputStream(); byte[] buff = new byte[1024*8]; int len = 0; while ((len = fis.read(buff))!=-1){ sos.write(buff,0,len); } fis.close(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { this.doPost(request,response); } }

package utils; import sun.misc.BASE64Encoder; import java.io.UnsupportedEncodingException; import java.net.URLEncoder; import java.util.Base64; public class DownLoadUtils { public static String getFileName(String agent, String filename) throws UnsupportedEncodingException { if (agent.contains("MSIE")) { // IE浏览器 filename = URLEncoder.encode(filename, "utf-8"); filename = filename.replace("+", " "); } else if (agent.contains("Firefox")) { // 火狐浏览器 BASE64Encoder base64Encoder = new BASE64Encoder(); filename = "=?utf-8?B?" + base64Encoder.encode(filename.getBytes("utf-8")) + "?="; } else { // 其它浏览器 filename = URLEncoder.encode(filename, "utf-8"); } return filename; } }
JavaWeb - Respnse响应消息、ServletContext对象
原文:https://www.cnblogs.com/caixiaowu/p/13300188.html