window.devicePixelRatio = 物理像素/理论像素;
目前window10系统可以通过 设置-显示 修改此比值;

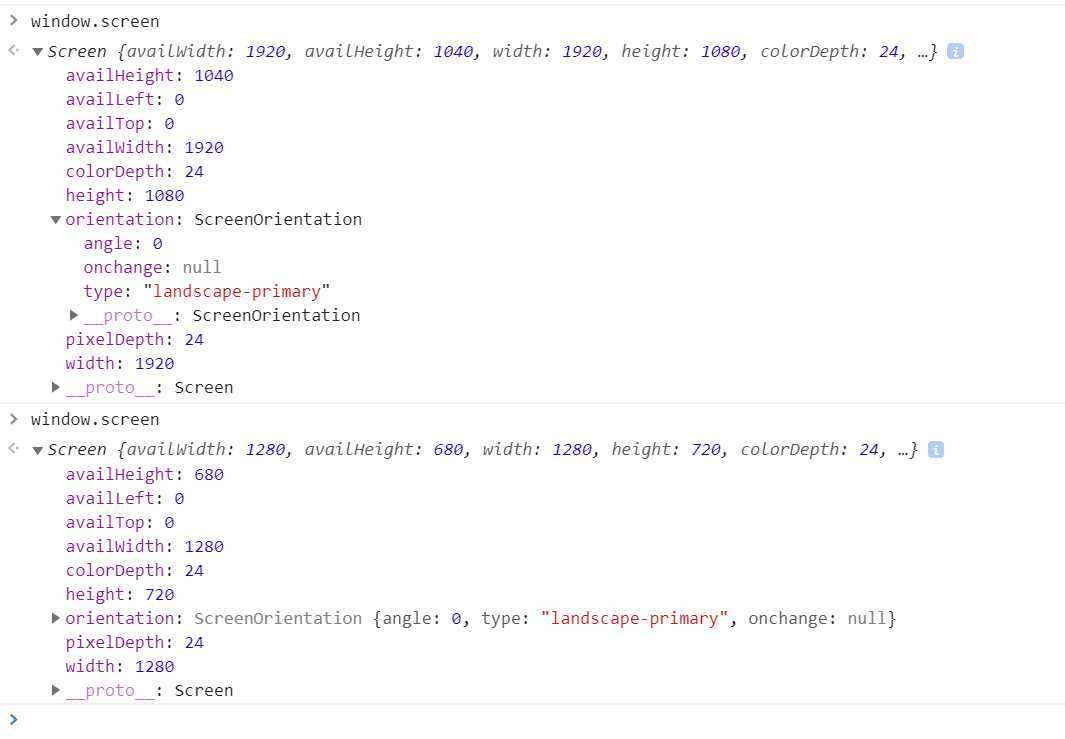
第一个window.screen是dpi为100%时的数据,第二个的dpi为150%;可见js中获取到的px都是 理论像素;
可参考文章:
移动前端开发之viewport,devicePixelRatio的深入理解
name="viewport" width="device-width" 到底都是啥
原文:https://www.cnblogs.com/iroading/p/13304743.html