我们在做flex布局的时候经常会遇到这种问题:
父级元素添加display:flex;
子集元素添加width:100px;
但是子集元素宽失效!!!!
css
.flex-box{
display: flex;
align-items: center;
width: 300px;
height: 50px;
border: 1px solid black;
}
.flex-item{
width: 100px;
background-color: gray;
color:hotpink;
line-height: 50px;
}
p{
color: red;
line-height: 50px;
background-color: gainsboro;
HTML
<div class="flex-box"> <div class="flex-item">flex-item</div> <p>这里是一段文本。</p> </div

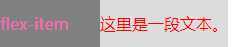
这是一个很正常的flex布局,就是左边定宽,右边自动伸缩
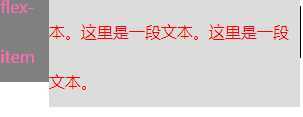
添加文字后,看小效果。

现在是自动伸缩了,但是根本不是我们想要的,因为左边已经被挤没了。
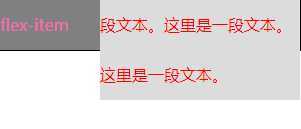
flex-shrink 这个属性默认为1 ,即空间不足会自动缩小,我们只要设置0就可以了。
再看下效果。已经没问题了。

设置display flex后,设置的宽度无效的解决办法--flex-shrink
原文:https://www.cnblogs.com/DeerLin/p/13296277.html