实现思路:根据当前环境是否存在某个对象来判别,如果光存在还不足以判别就再判断属性,最终将结果返回。
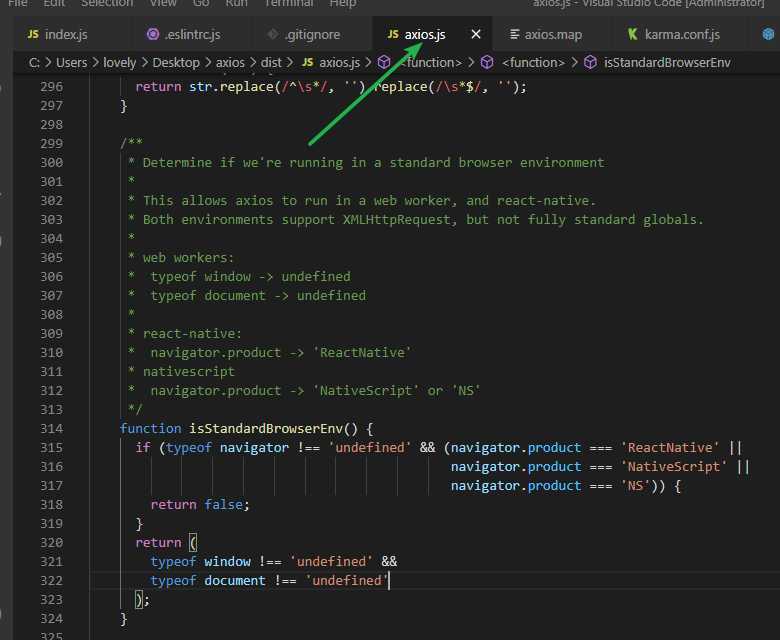
/**
* Determine if we‘re running in a standard browser environment
*
* This allows axios to run in a web worker, and react-native.
* Both environments support XMLHttpRequest, but not fully standard globals.
*
* web workers:
* typeof window -> undefined
* typeof document -> undefined
*
* react-native:
* navigator.product -> ‘ReactNative‘
* nativescript
* navigator.product -> ‘NativeScript‘ or ‘NS‘
*/
function isStandardBrowserEnv() {
if (typeof navigator !== ‘undefined‘ && (navigator.product === ‘ReactNative‘ ||
navigator.product === ‘NativeScript‘ ||
navigator.product === ‘NS‘)) {
return false;
}
return (
typeof window !== ‘undefined‘ &&
typeof document !== ‘undefined‘
);
}
代码来源:axios源码

原文:https://www.cnblogs.com/xiaolantian/p/13283060.html