// 错误的写法
const firstName = message.body.user.firstName;
// 正确的写法
const firstName = (message
&& message.body
&& message.body.user
&& message.body.user.firstName) || ‘default‘;
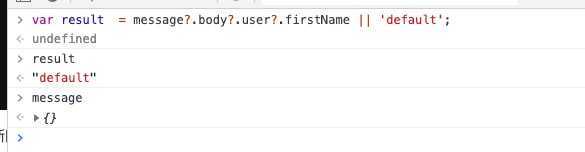
ES6的写法如下:

a?.b
// 等同于
a == null ? undefined : a.b
a?.[x]
// 等同于
a == null ? undefined : a[x]
a?.b()
// 等同于
a == null ? undefined : a.b()
a?.()
// 等同于
a == null ? undefined : a()**
摘自:https://es6.ruanyifeng.com/#docs/object
原文:https://www.cnblogs.com/c-x-a/p/13278234.html