问题:
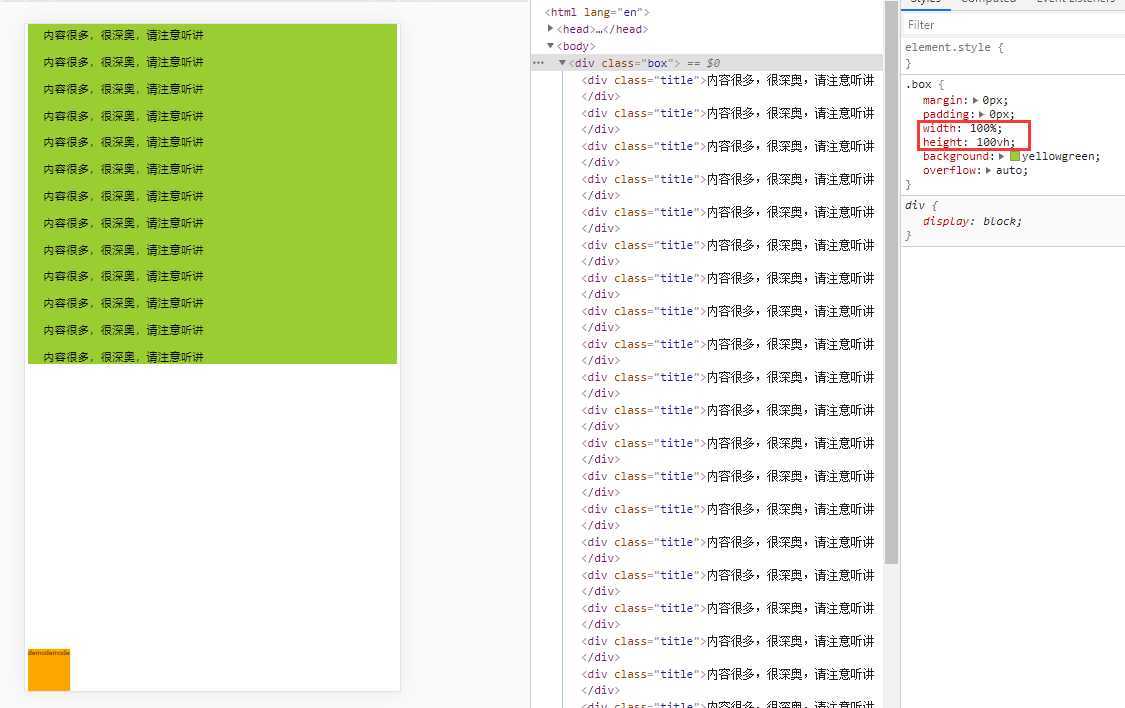
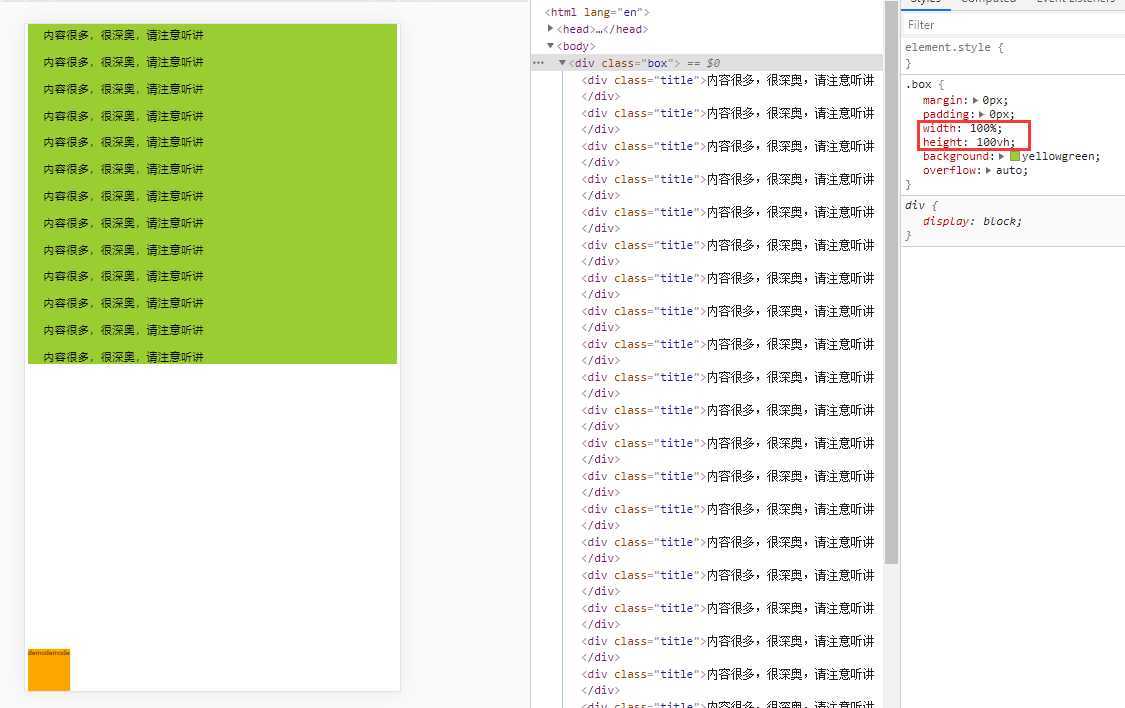
平常我们大多数做移动端开发,会有只占一屏且不滚动的页面,css属性设置 width:100%,height:100%,或者(width:100vw; height:100vh),
经常头部 +内容 +底部,这样三栏的经典布局,然后内容超过一定高度之后,设置overflow:auto,内容自适应滚动,
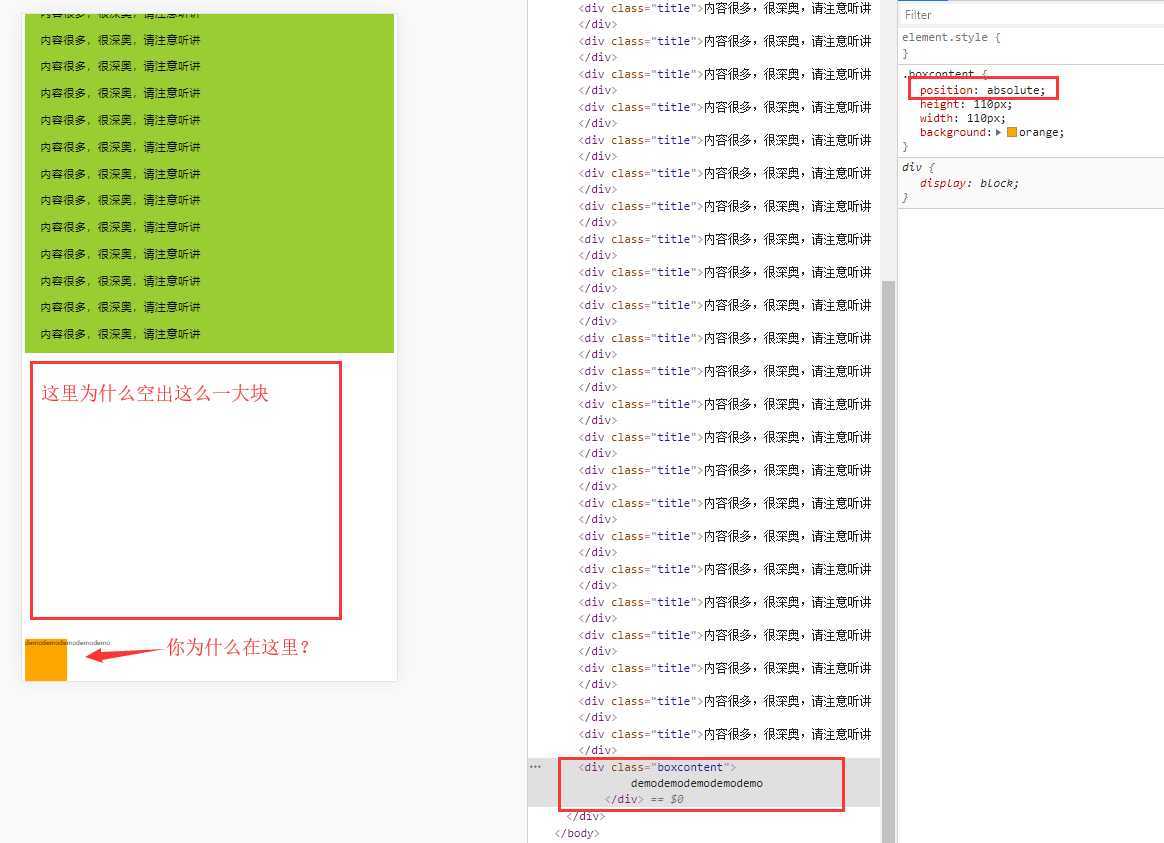
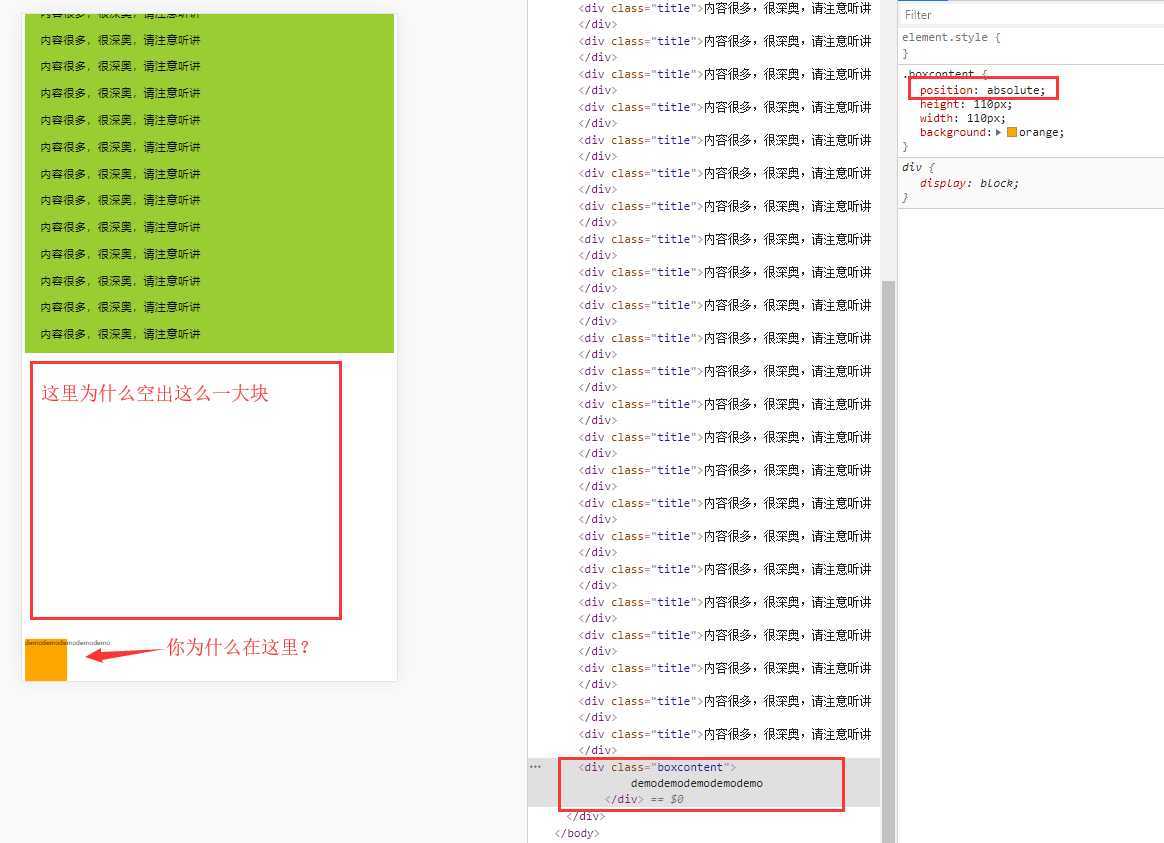
但是如果其子元素里面设置了position:absolute,且没有left right top bottom值,且祖父级没有relative相对定位,那么此时会出现内容超过height:100vh的bug,
小伙伴们是不是也经常遇到这种问题?当我们遇到这种问题应该如何解决呢?


请看这里解决方法:
- 给其父元素设置 relative;
- 给自身absolute的定位设置 top:0, left:0; 我们开发的时候一定要注意了,不要省略这两个属性值。
-
给body设置overflow:hidden,因为此时此刻的absolute是相对于body的定位,且不受父级的overflow控制,受body的overflow控制。
position:absolute 与overflow:auto的奇葩之旅
原文:https://www.cnblogs.com/tanwanwan2017/p/13236110.html