<!--引用对应的所有JS-->
<script src="~/Scripts/Extjs4.2/ext-all.js"></script>
<!--引用相关主题的CSS-->
<link href="~/Scripts/Extjs4.2/resources/ext-theme-neptune/ext-theme-neptune-all.css" rel="stylesheet" />
<!--引用相关主题的JS-->
<script src="~/Scripts/Extjs4.2/ext-theme-neptune.js"></script>
<!--最后输出一个功能框,显示Hellow World-->
<script>
Ext.onReady(function () {
Ext.MessageBox.alert(‘歡迎詞‘, ‘Hellow World!‘);
});
</script>
<!--
Ext.onReady:主要用于当整个页面加载完成后,才开始加载函数里面的内容。
Ext.onLoad:在页面所有元素加载完成后执行。
二者不同:
1.onready比onload先执行
2.onready是页面解析完成之后执行,而onload是在页面所有元素加载完成后执行
3.onload只执行最后一个而onready可以执行多个
Ext.MessageBox.alert():用于展示一个输入框,同时输出相应的内容
-->
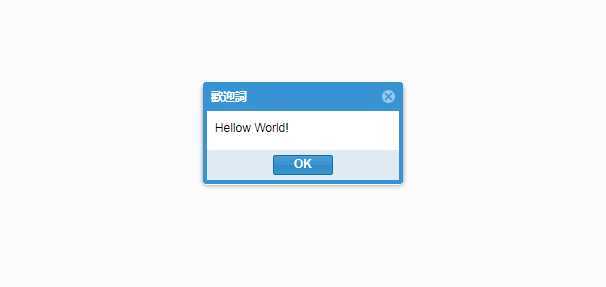
运行结果图:

原文:https://www.cnblogs.com/LY-CS/p/13217409.html