1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>密码框</title> 6 <link rel="stylesheet" href="../css/bootstrap.min.css"/> <!-- 写入具体的bootstrap 和 font-awesome 路径 --> 7 <link rel="stylesheet" href="../font-awesome-4.7.0/css/font-awesome.css"/> 8 </head> 9 <body> 10 <div class="content"> 11 <div class="input_block"> 12 <input type="password" id="password" placeholder="密码"/> 13 <i class="fa fa-eye" onclick="hideShowPsw()" id="eye"></i> 14 </div> 15 </div> 16 <script type="text/javascript"> 17 var eye = document.getElementById("eye"); 18 var password = document.getElementById("password"); 19 //隐藏text block,显示password block 20 function hideShowPsw(){ 21 if (password.type == "password") { 22 password.type = "text"; 23 eye.className=‘fa fa-eye-slash‘ 24 }else { 25 password.type = "password"; 26 eye.className=‘fa fa-eye‘ 27 } 28 } 29 </script> 30 </body> 31 </html>
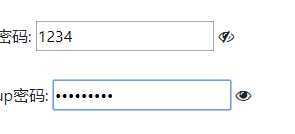
效果

jquery 实现 <imput>标签 密码框显示/隐藏密码功能
原文:https://www.cnblogs.com/weijie0717/p/13215090.html