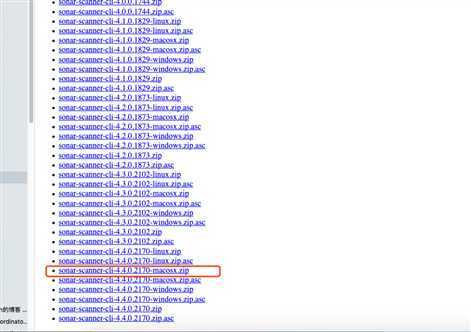
1.首先我们去下载sonar-scanner:(https://binaries.sonarsource.com/Distribution/sonar-scanner-cli)

这里我是下的sonar-scanner-4.4.0.2170-macosx 版本。
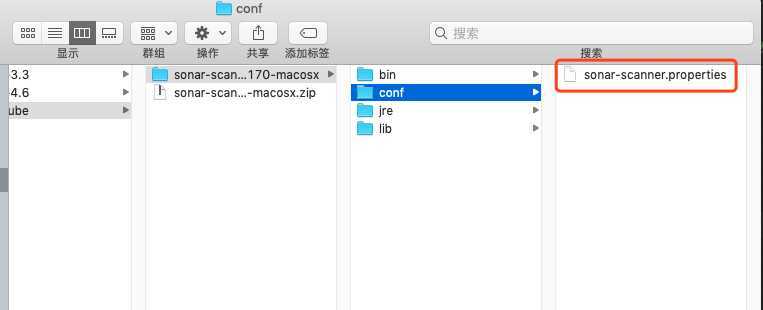
2.下载完成,解压进入conf目录下,找到sonar-scanner.properties

3.我们打开sonar-scanner.properties,进行更改配置参数。
#Configure here general information about the environment, such as SonarQube server connection details for example #No information about specific project should appear here #----- Default SonarQube server sonar.host.url=http://10.0.2.127:9010 #----- Default source code encoding sonar.sourceEncoding=UTF-8 sonar.login=admin sonar.password=QB-XwcVyohvdjj7GEQntym sonar.projectKey=android sonar.projectName=easyscaffold sonar.projectVersion=1.1 sonar.sources=app/src sonar.language=java sonar.java.binaries=.
4.我们配置好sonar-scanner.properties后,在终端进入我们的项目根路径

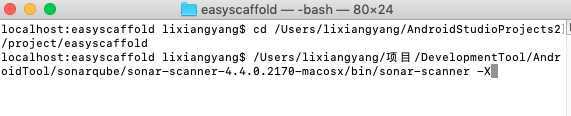
5.指定sonar的bin目录下的sonar-scanner 进行-X运行。

6.运行成功

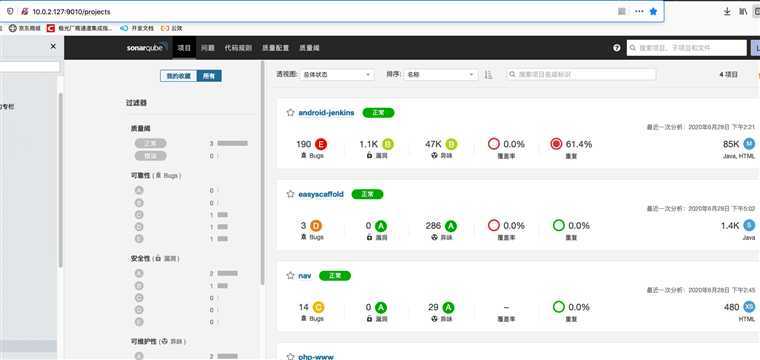
7.登录我们的sonar服务端http://10.0.2.127:9010/projects

8.这样就可以了。
原文:https://www.cnblogs.com/lixiangyang521/p/13208930.html