边框(border)
高(height)
宽(width)
内边框(padding)
外边框(margin)
边框
| 属性 | 说明 | 示例 |
|---|---|---|
| border-top-color | 上边框颜色 | border-top-color:#369; |
| border-right-color | 右边框颜色 | border-right-color:#369; |
| border-bottom-color | 下边框颜色 | border-bottom-color:#fae45b; |
| border-left-color | 左边框颜色 | border-left-color:#efcd56; |
| border-color | 四个边框为同一颜色 | border-color:#eeff34; |
| 上、下边框颜色:#369左、右边框颜色:#000 | border-color:#369 #000; | |
| 上边框颜色:#369左、右边框颜色:#000下边框颜色:#f00 | border-color:#369 #000 #f00; | |
| 上、右、下、左边框颜色:#369、#000、#f00、#00f | border-color:#369 #000 #f00 #00f; |
最下层:外边距(margin
背景颜色(background-color
背景图片(background-image
内边距(paddiing
网页的实际内容(content
边框(border
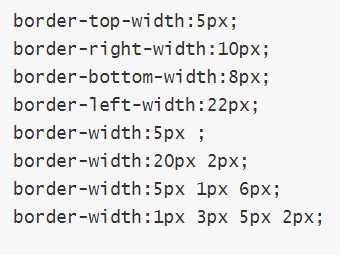
边框的粗细
border-width
thin
medium
thick
像素值

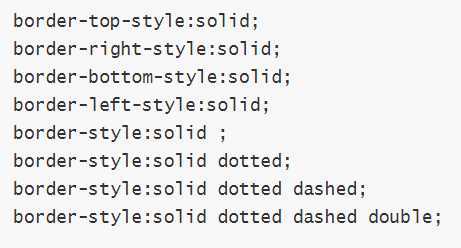
边框样式
border-style
none
hidden
dotted
dashed
solid
double

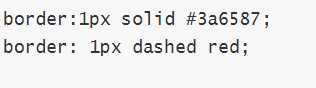
border简写
同时设置边框的颜色、粗细和样式

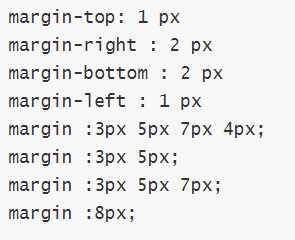
外边距
margin
margin-top
margin-right
margin-bottom
margin-left
margin

网页居中对齐

内边距
padding
padding-left
padding-right
padding-top
padding-bottom
padding

圆角边框
border-radius: 20px 10px 50px 30px;
四个属性值按顺时针排列
使用border-radius制作特殊图形
圆形
利用border-radius属性制作圆形的两个要点
元素的宽度和高度必须相同
圆角的半径为元素宽度的一半,或者直接设置圆角半径值为50%
半圆形
利用border-radius属性制作半圆形的两个要点
制作上半圆或下半圆时,元素的宽度是高度的2倍,而且圆角半径为元素的高度值
制作左半圆或右半圆时,元素的高度是宽度的2倍,而且圆角半径为元素的宽度值
扇形
利用border-radius属性制作扇形遵循“三同,一不同”原则
“三同”是元素宽度、高度、圆角半径相同
“一不同”是圆角取值位置不同
原文:https://www.cnblogs.com/songkaiwen/p/13195372.html