HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中
也可以把脚本保存到外部文件中,外部 JavaScript 文件的文件扩展名是 .js。如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件:
<script src="myScript.js"></script> 外部脚本不能包含 <script> 标签。
HTML输出 document.write(" "); 在里面写html语句效果等同于直接在html里面写
事件响应 <button type="button" onclick=""> 按钮文本 </button> onclick里可以写alert()函数(弹出语句),也可以是一个自定义函数
alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便
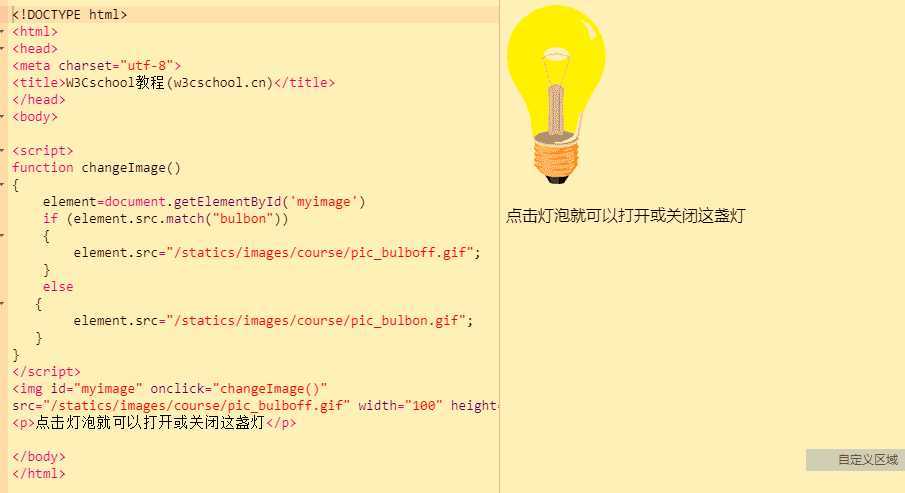
javascript定义函数为 function ?() { ...}
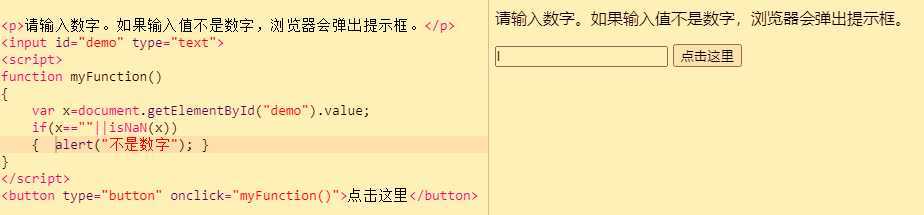
document.getElementById(" id")这个方法很重要
innerHTML=" ? "; 二者搭配用于 将找到的元素的HTML内容改变
isNaN(?)若?不是数字,返回true var是定义变量的关键字
https://www.w3cschool.cn/javascript/javascript-skillmap.html 学习路线

点击按钮id demo的部分将发生变化, “ 这是一个段落 ”会变为日期

点击按钮<p id="demo"> 原本的内容会变为hello javas
这里也可以改为


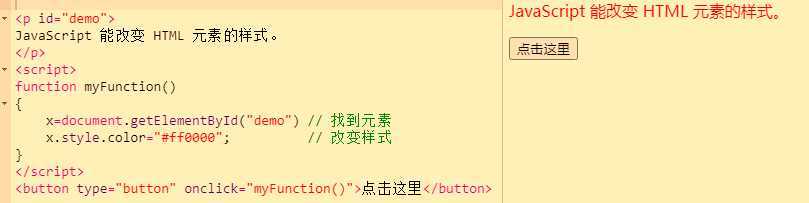
<p id="demo">的文本刚运行后是普通的黑色,点击按钮就变为橙色
style.color="...."改变元素颜色样式

原文:https://www.cnblogs.com/lhywxhn/p/13184611.html