
上图 就是用layui生成的一个table表格;
在这里我们给td绑定class,再通过jq的方式去监听是不可行的;
会监听不到事件;
不过在layui中,给了监听方法,并且还可以获取到该行所有的数据;
<table class="layui-table " id="listTable" lay-filter="test" cellpadding="0" cellspacing="0"></table>
如上图中的代码;我们给table中属性lay-filter为test;
那么监听tr(行点击事件)如下:
table.on(‘row(test)‘,function(obj){
console.log(obj)
})
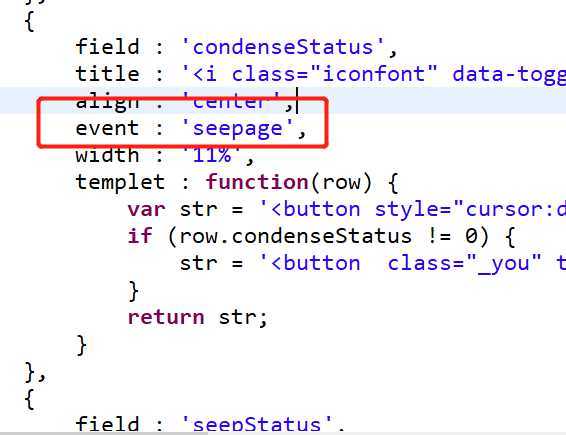
而监听td事件的话,我们需要在cols中添加event事件:

然后:
table.on(‘tool(test)‘,function(obj){
let event = obj.event;
if(event == seepage){
//监听触发的事件
}
})
原文:https://www.cnblogs.com/a973692898/p/13181118.html