本文所用的知识点:创建节点和添加节点
创建节点:document.createElement(‘li‘)
添加节点 node(父亲节点).appendChild(child) child:子节点 追加式添加元素

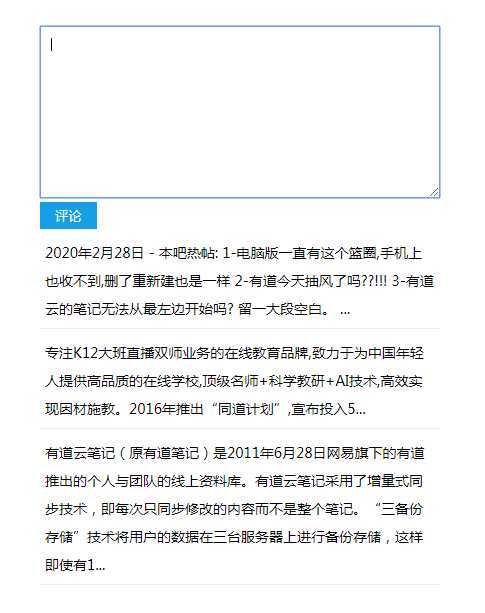
(效果图)
<!-- css -->
* {margin:0;padding:0;}
ul,li {list-style:none;}
.wrap {width:400px;margin:100px auto;}
li {padding:5px;border-bottom:1px solid #eeeeee;margin:5px 0;font-size:14px;line-height:28px;}
button {background:#169fe6;border:none;color:#ffffff;padding:5px 15px;cursor:pointer;}
button:hover {background:#45bcf9;}
textarea {width:100%;padding:10px;box-sizing:border-box;}
<!-- html -->
<div class="wrap">
<div>
<textarea name="" id="" cols="30" rows="10"></textarea>
</div>
<div>
<button>评论</button></div>
<ul></ul>
</div>
var text = document.querySelector(‘textarea‘); var btn = document.querySelector(‘button‘); var ul = document.querySelector(‘ul‘); // 注册事件 btn.onclick = function () { // 判断用户是否输入值 if (text.value == ‘‘) { alert(‘请输入评论内容!‘); return false; } else { // 1、创建节点 var li = document.createElement(‘li‘); // 2、将用户输入的值赋添加到li元素中去,使用 innerHTML li.innerHTML = text.value; // 3、添加节点 ul.insertBefore(li, ul.children[0]); text.value = ‘‘ } }
原文:https://www.cnblogs.com/sxdpanda/p/13132311.html