小程序开发中不可避免会使用到第三方UI组件库,和H5开发一样使用npm下载第三方包(这只是其中一种方式,另外一种是通过gitHub获取code)。
吐槽一句,从接触微信开发文档开始,到现在我始终觉得微信开发文档写的是真的烂。这个烂不是东西烂,而是找某个细节点时,费劲。
微信开发文档对npm的说明: https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html
傻瓜式步骤:
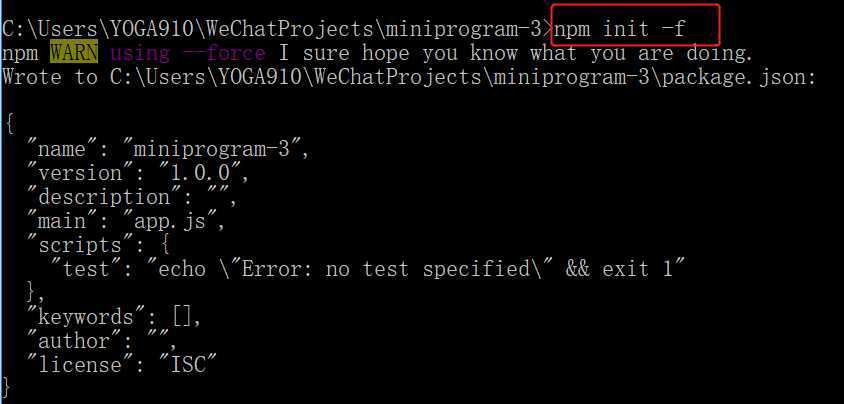
1、在创建的小程序根目录下打开cmd,初始化npm,生成package.json文件。(可以一路回车,使用默认设置)
npm install or npm install -f (全部使用默认配置项)

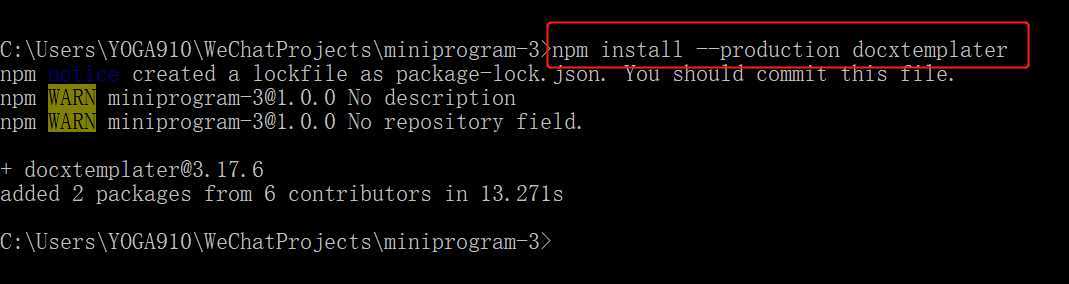
2、构建npm项目的配置文件,按需加载 ,生成了一个package.lock.json文件,并且创建node_modules文件夹(存放下载的包)。
npm install --production docxtemplater

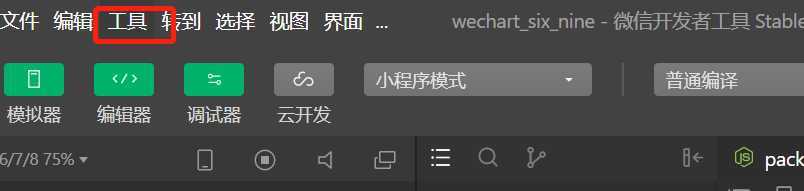
3、在微信开发者工具中在导航栏中找到工具,选择构建npm(完成构建后会在目录中生成一个miniprogram_npm的目录。)

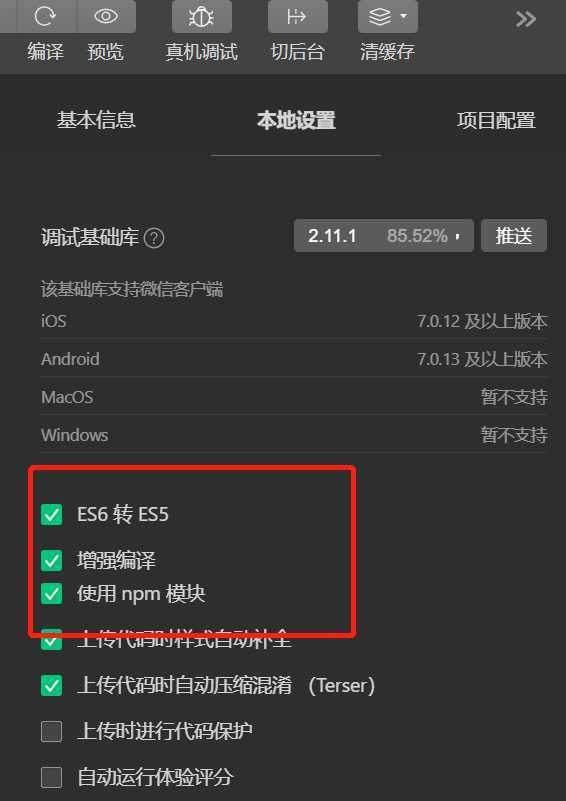
4、确保项目详情中本地设置使用npm模块。(勾选)

5、按照UI组件库中对应的命令下载对于UI组件包即可。
以 Vant Weapp 为例:
npm i @vant/weapp -S --production
6、使用对应得UI组件
注意:
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱。
以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。如果你是通过下载源代码的方式使用 @vant/weapp,
请将路径修改为项目中 @vant/weapp 所在的目录。
// 通过 npm 安装 // app.json "usingComponents": { "van-button": "@vant/weapp/button/index" }
// 引入组件后,可以在 wxml 中直接使用组件
<van-button type="primary">按钮</van-button>
原文:https://www.cnblogs.com/swt-axios/p/13089840.html