entry: 入口起点
- srting普通打包 单入口
entry : ‘./src/index.js‘
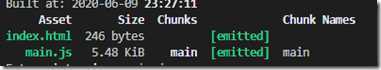
此时形成一个chunk, 输出一个bundle文件

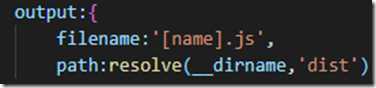
当我们把 filename 改成 ‘[name].js‘, 此时chunk的名称默认为 main


- array打包 多入口
entry:[‘./src/index.js‘,‘./src/add.js‘]
index.js 和 add.js 最终只会打包成一个 chunk, 输出只有一个bundle文件,名字叫mian。
用途: 只有在HMR功能中让html热更新生效

- object打包 多入口
entry:{index:‘./src/index.js‘ , add:‘./src/add.js‘ }
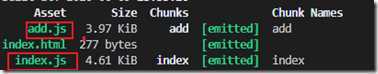
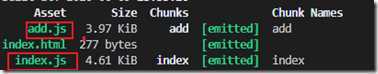
有几个入口文件就形成几个chunk, 输出几个bundle文件
此时chunk的名称叫 key

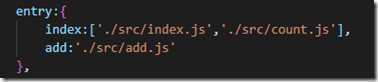
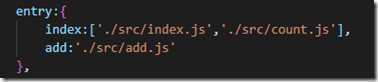
- 特殊用法:

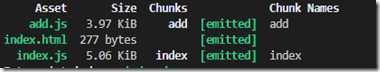
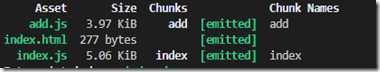
这时 index.js 和 count.js 合并了,
输出只会输入 index.js 和 add.js

react用法:

webpack详解----entry
原文:https://www.cnblogs.com/cl1998/p/13081752.html