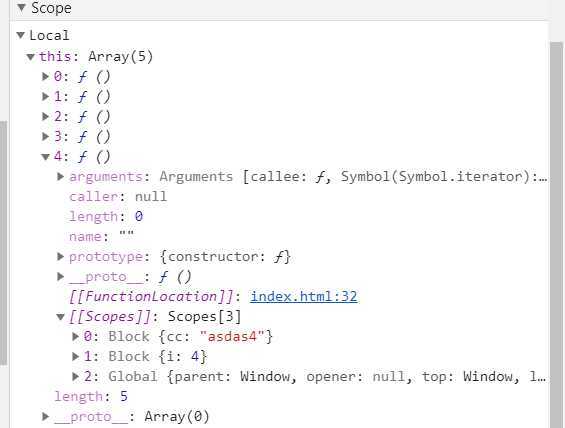
另外,for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。(见图一)
for (let i = 0; i < 5; i++) {
var cc = ‘asdas‘ + i;
a[i] = function() {
console.log(i, cc);
};
}

test() ;
function test() {
var cc = "test";
return function(){
console.log(cc )
}
}

var a = [];
test()
a[4](); // 6
function test() {
for (let i = 0; i < 5; i++) {
var cc = ‘asdas‘ + i;
a[i] = function() {
console.log(i, cc);
};
}
}
 ‘
‘
原文:https://www.cnblogs.com/guyuedashu/p/13074069.html