1,在 webpack 中可以定义多入口,将不同的入口文件打包为不同的 chunk

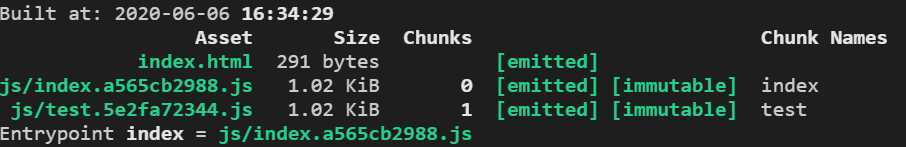
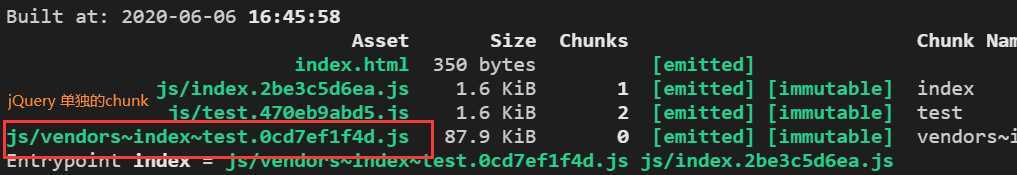
构建后的 文件中有两个单独的 js

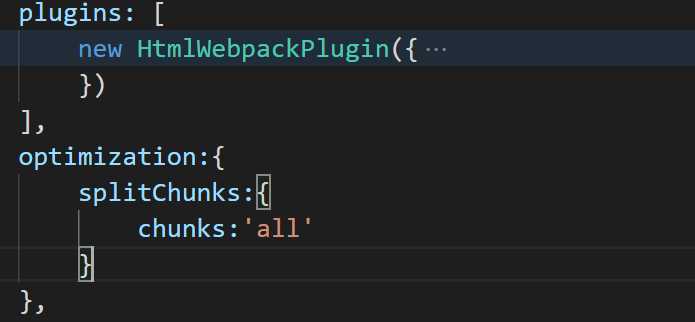
2,webpack 中 optimization 配置 还可以 将node_modules中代码单独打包一个chunk最终输出,如果是多入口,可以 自动分析多入口chunk中,有没有公共的文件。如果有会打包成单独一个chunk

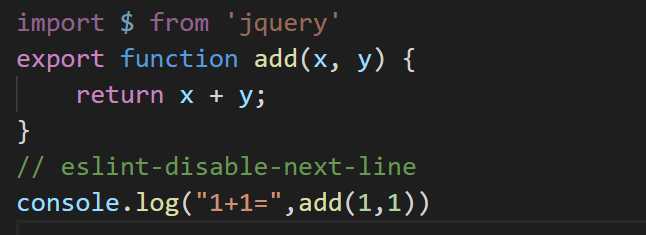
3,当在 index.js 和 test.js 两个入口文件中都引入 jQury 时,webpack 将公共的 jQuery 单独打包为一个 chunk



4,通过 js 代码,可以让指定某个文件被单独打包成一个 chunk,如在 index.js 中通过 import 语法,将引入的 test.js 单独打包为一个 chunk,
function add(x, y) {
return x + y;
}
// eslint-disable-next-line
console.log("1+1=", add(1, 1))
import(/*webpackChunkName: ‘test‘*/‘./test‘) //import动态导入语法:能将某个文件单独打包,webpackChunkName: ‘test‘
.then(({ count }) => { //count 结构赋值
// eslint-disable-next-line
console.log("test.js加载成功,10-2等于:",count(10, 2));
})
.catch(() => {
// eslint-disable-next-line
console.log(‘文件加载失败~‘);
});
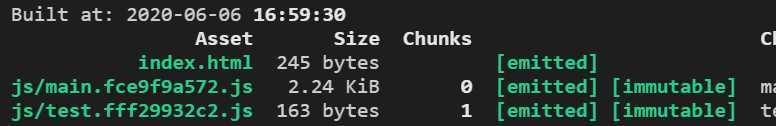
构建后的文件中,test被单独打包:

此时,webpack 中 entry 还是单入口 index.js
原文:https://www.cnblogs.com/shanlu0000/p/13055401.html