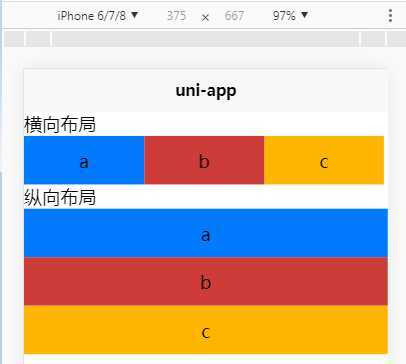
图:

代码:
<template>
<view>
<view v-for="(item,index) in aList" :key="index">
<view>{{item.text}}</view>
<view :class="item.cls">
<view v-for="(item1,index1) in vList" :key="index1" :style="{background:cList[index1]}">
{{item1}}
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
vList:["a","b","c"],
cList:["#007AFF","#CE3C39","#FFB400"],
aList:[{cls:"v1",text:"横向布局"},{cls:"v2",text:"纵向布局"}]
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.v1,v2{
display: flex;
}
.v1 view{
width: 33%;
height: 100upx;
display: flex;
justify-content: center;
align-items: center;
}
.v2 view{
height: 100upx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
</style>
原文:https://www.cnblogs.com/luwei0915/p/13040178.html